안녕하세요?
이번 포스팅에서는 새로운 형식의 인앱 결제용 아이콘을 만들기 위해서, 일단 새로이 아이콘을 만들어 보고자 했습니다. 그런데 기존의 방식대로만 만들자니, 어느정도 마음에 들지도 않아서, 일단 새로운 픽셀아트화 방법을 적용해 보면서, 동시에 크리스탈 만드는 방법도 적용을 해 보도록 했습니다.

먼저 1개의 단위를 나타내게 될 Easy의 모양을 만들기 위해서, 전통적인 코인 형태는 조금 싫어서 우선 평평하고 조금은 넓게 원형을 깔아 주도록 했습니다.

그렇게 하고 나서, 위 스크린샷에서 볼 수 있는 것처럼, 일단 구체를 추가하고 늘려서 모양을 만드는 것으로 해서 윗면이 부풀어 오른 것 같은 모양을 연출하였습니다.

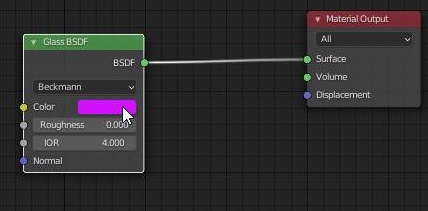
먼저 제대로 몰랐기 때문에, 일단 grass BSDF를 설치해서 어떻게 움직여 보도록 했습니다. 다만 이렇게 해서 원하는 결과가 나오기는 했느냐 하면, 그건 아닌게...........

일단 이런 모양으로 나오기는 했습니다만, 이건 material 뷰에서나 이렇게 보이고, 실제로 렌더링을 하면 어떻게 나오느냐 하면, 상황이 심각합니다.

일단 어떻게 할 수 있는지를 몰라서, 위 스크린샷에서 볼 수 있는 것처럼 어떻게 만들어 보고자 했습니다. 이렇게 해서 나오는 결과는 좋으냐 하면, 또 그것도 아니기는 했습니다.

결국 하는 수 없이 다른 자료를 찾아보곤 해서, 다른 방식으로 접근을 시도 해 보기도 했습니다. 그렇게 해서 나온 결과는 아래의 스크린샷과 같습니다.

렌더링 뷰에서 나온 모양인데, 이런 모양으로 나와도 그렇게 나쁜 것은 아니라는 생각이 들기는 듭니다. 다만 이걸 그대로 쓰는 것은 제 의도가 아니기도 아니기는 합니다. 이렇게 해서 초기의 스크린샷을 보니, 무언가 결과물이 제 의도와는 많이 달리진 것을 확인할 수 있었습니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 새로운 느긋함(Easy) 아이콘의 생성-3- (0) | 2022.06.06 |
|---|---|
| 새로운 느긋함(Easy) 아이콘의 생성-2- (0) | 2022.06.05 |
| 새로운 blender에서 pixel art를 제작하는 방법 -4- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -3- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -2- (0) | 2022.06.04 |



