안녕하세요?
이번에야 말로 새로운 픽셀아트화 방법을 연구해서 적용해 보는 마지막 단계를 가져 보고자 합니다. 일단 이번 과정에서 해야 하는 것으로는 역시나 찾아본 자료에서 하고 있는 것과 같은 과정을 거쳐서 어떻게 동전의 렌더링을 해 보는 것 입니다. 그런데 마지막에 새로운 고민이 생겼습니다.

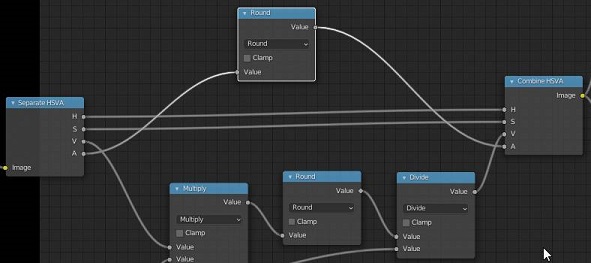
일단 전체적으로 다음과 같이 separated HSVA와 combine HSVA간에 3개의 math노드를 추가해서 각각 곱하기, 반올림에 해당하는 round, 그리고 다시 나누기로 어어집니다. 그리고 이 값들은 곱하기와 나누기에서 각각 value 노드로 관리가 됩니다.

일단 여기서는 1로 값을 주기는 했습니다만, 중간에 round는 다른 것으로 바꿀 수 있습니다. 그리고 같은 계열의 다른 계산방식에 의해서 결과또한 많이 달라집니다.

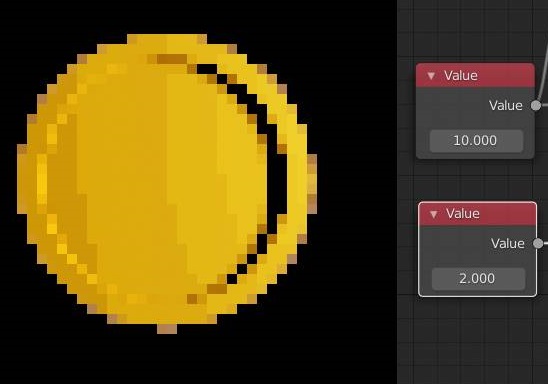
이렇게 해서 나온 결과인데, 초반에 그냥 단순한 픽셀아트화 시킨 결과와는 무언가가 달라도 확실하게 다른 결과를 보여주고 있기는 있습니다.

그리고 나서 투명도에 있어서도 0과 1로 딱딱 나누어 떨어지지 않도록, 위 스크린샷에서 볼 수 있는 것과 같이, 일단 Alpha값 사이에 round라는 math함수를 주도록 합니다.

그렇게 해서 마무리로 위 스크린샷에서 볼 수 있는 것처럼, 일단 2개의 밸류값을 조정하는 것으로 완전한 3D 오브젝트인 금화를 제대로 픽셀아트화 시킬 수 있었습니다.

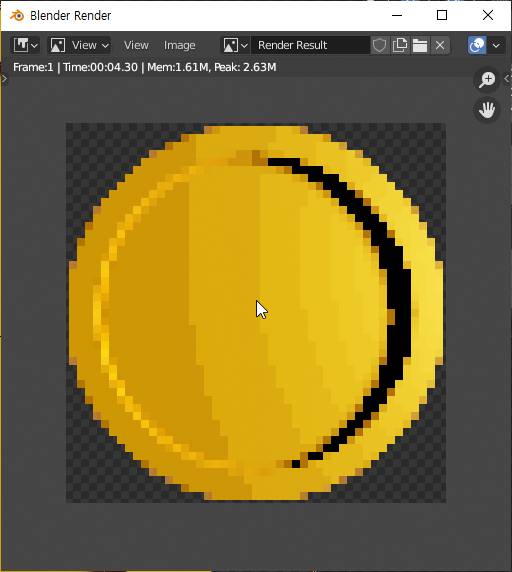
그리고 나서 F12키를 눌러서 렌더링을 한 모양인데, 일단 제대로 나오기는 나왔습니다. 문제는 이 이미지가 480 X 480 픽셀 사이즈 이기 때문에, 그냥은 사용이 어렵고 무언가 손을 봐야 하는데, 이에 대해서는 추가로 이어지는 실험에서 한번 시험해 봐야 할 일이 되겠습니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 새로운 느긋함(Easy) 아이콘의 생성-2- (0) | 2022.06.05 |
|---|---|
| 새로운 느긋함(Easy) 아이콘의 생성-1- (0) | 2022.06.05 |
| 새로운 blender에서 pixel art를 제작하는 방법 -3- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -2- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -1- (0) | 2022.06.03 |



