안녕하세요?
사정이 있어서 지난번 포스팅에서 마저 다 하지 못했던 것을 이번 포스팅부터 시작하는 일련의 시리즈에서 마무리를 지어 보고자 합니다. 다만, 결과물은 그럭저럭 만족 스럽게 되기는 했지만, 마지막으로 해결해야 하는 문제점이 여전히 남아 있는 상태이기는 합니다.

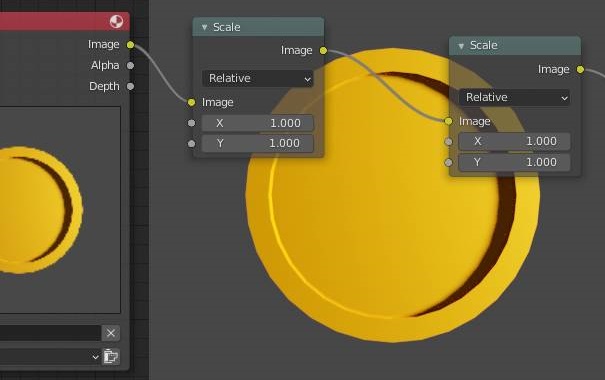
지난번 시간에 마지막으로 했던 compostng에서 composite말고도 viewer라는 항목을 따로 만들어 주어서, 이것도 이것대로 어떻게 진도를 나아가도록 해야 합니다. 아무튼 이 작업을 하기 위해서, 일단 위 스크린샷처럼 만들어 주었습니다. 그리고 이렇게 두 갈래로 갈라지는 연결선은 shift키를 누른 다음에, 마우스 오른쪽 버튼을 누르고 그림 그리듯 드레그 해서 만들어 집니다.

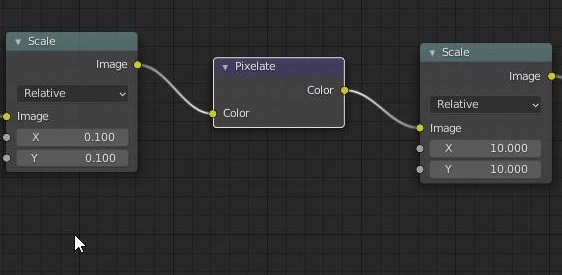
그리고 나서 다음으로 진행을 하고자 하는 것은, 역시나 스케일 이라는 노드를 2개 만들어서 처음에는 나누기를 하고 그 다음에는 곱하기를 해서 원래대로 돌아오는 것이지만, 이것만 가지고서는 픽셀아트화 되지 않습니다.

위 스크린샷에서 볼 수 있는 것처럼, 일단 pixelate라는 항목을 넣어주는 것으로 어떻게 마무리를 지어 보아야 합니다. 이렇게 하는 것으로 어떻게 픽셀아트화 되는 첫 걸음은 땔 수 있습니다.

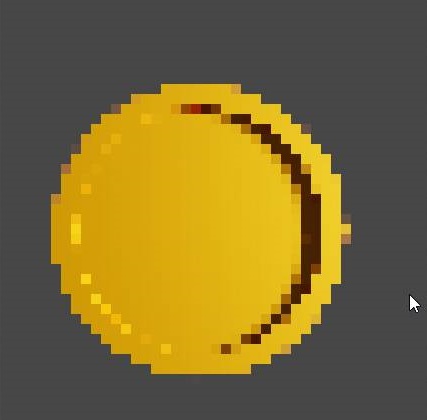
이렇게 해서 일차적인 픽셀아트화는 진행이 되었습니다. 하지만 이것만이 목표로 했던 것이 아니기는 하기에, 지금부터 상당히 골치아픈 과정에 들어가 보아야 합니다.

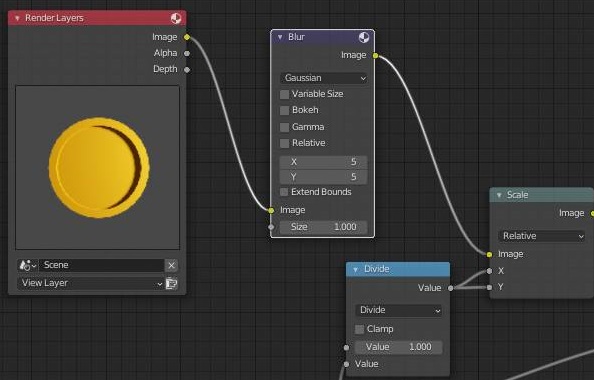
먼저 일일히 숫자를 입력하지 않아도 되도록, 위 스크린샷에서 볼 수 있는 것처럼, math노드를 하나 가져와서, 여기다가 divide - 나누기를 지정해 주도록 합니다. 이렇게 해서 한쪽으로는 1/n이 되도록 하고, 다음 편에서는 X n이 되도록 만들어 줍니다.

그리고 원래는 스케일 노드로 바로 직항하는 길목에, blur이르는 노드를 주고서, X와 Y값을 변형하는 것으로 모호하게 번지는 효과를 줄 수 있습니다.

적은 값 - 5 정도 주었을 경우에 생성이 되는 동전의 픽셀아트인데, 이 경우에는 약간은 동전의 가장자리가 좀 뭉뚱그려져 보이는 효과가 있습니다.

하지만 10 정도로 상당히 큰 값을 주게 되면, 가장자리가 정말 희미해져 보이는 효과를 주게 됩니다. 물론 제 경우에는 선명한 것을 좋아하는 편이라서 금방 작은값으로 내리기는 했습니다만, 그렇다고 해서 이걸 전혀 없게 만들 값으로 X와 Y에 각각 1씩 줄 수도 있는데, 일단은 제 경우에는 그렇게 주도록 해 보았습니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 새로운 blender에서 pixel art를 제작하는 방법 -4- (0) | 2022.06.04 |
|---|---|
| 새로운 blender에서 pixel art를 제작하는 방법 -3- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -1- (0) | 2022.06.03 |
| 잠시 일정이 있어서 게임 개발이 늦춰졌습니다 -2- (0) | 2022.06.02 |
| In - App 구매 기능을 활용한 재화판매 -2- (0) | 2022.05.31 |



