안녕하세요?
지난번 포스팅에서 마무리를 지어놓을 수가 없을 정도로 양이 방대해서 일단 포스팅을 몇개로 나누어야 했습니다. 우선 1차적으로 픽셀아트화 되어 가는 것을 볼 수 있었습니다만, 이것만 가지고서 새로이 무엇을 만들었다고 하기에는 무리가 많기는 많이 있습니다.

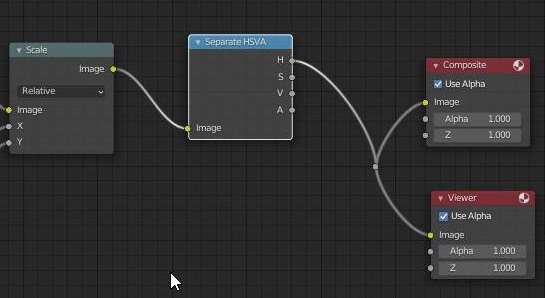
먼저 마지막 스케일 노드가 지나가고 나가는 길에다가 Separate HSVA라는 노드를 추가해서 주도록 합니다. 그리고 나서 결과를 한번 보면.....

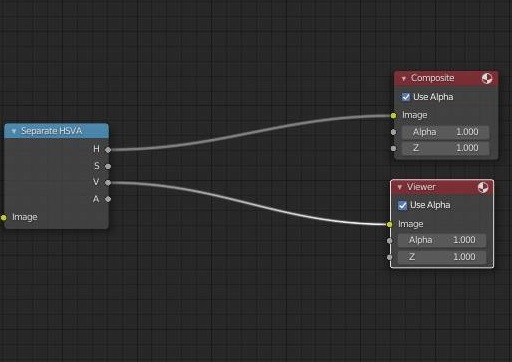
그렇게 큰 변화가 없어서, 이번에는 두 갈래의 한 줄기를 나누어서 각각 H는 composite에, viewer는 V라고 vibration에 주도록 합니다.

이렇게 하자마자 위 스크린샷에서 볼 수 있는 것처럼 어떻게 동전의 색상이 변하기 시작합니다. 이 과정을 하는 이유라고 하면, 일단 색상을 255개 색상같은 것으로 픽셀아트는 제한이 될 수 있지만, 실제 3D 물체는 그런 제약이 없기 때문에 생기는 위화감이 있어서, 이를 제거하기 위한 과정입니다.

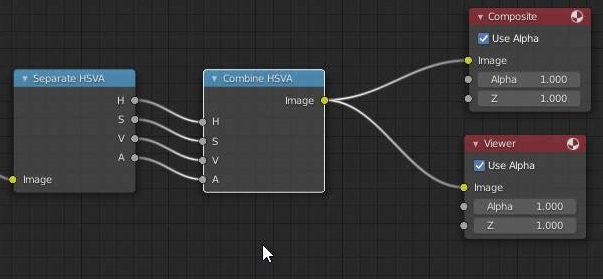
그리고 나서 이것만 가지고서는 부족하다는 생각이 들기에, combine HSVA 노드를 가지고 와서, 아예 4개의 영역을 모두 연결해 주도록 합니다.

이렇게 해서 처음과 아무런 변화가 없는 동전이 나오게 되었습니다만, 이걸 처음부터 바란 것은 아니기 때문에 따로 조치를 취해 주기는 주어야 합니다.

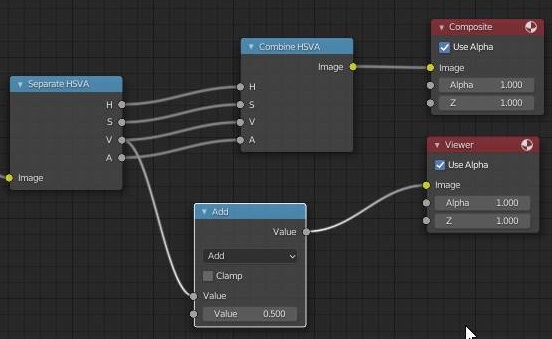
일단 Vibration의 V부터 한번 떼어서 위 스크린샷에서 볼 수 있는 것처럼 math노드를 가지고 와서, 어떻게 변화를 줄 수 있도록 만들어 주도록 합니다. 이렇게 하는 것으로 어떠한 변화가 나오는지 아직은 알 수 없습니다.

일단은 하얗게 변한 것 빼고는 그렇게 변한 것이 없다는 생각이 들기는 듭니다만, 그래도 이게 어딘가 하는 생각이 들기는 듭니다. 이런 상황에서 이제 다음 단계로 나아가야 하지만, 일단 포스팅의 길이가 너무 길어지는 것 같아서, 여기서 한번 끊어 주도록 하겠습니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 새로운 느긋함(Easy) 아이콘의 생성-1- (0) | 2022.06.05 |
|---|---|
| 새로운 blender에서 pixel art를 제작하는 방법 -4- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -2- (0) | 2022.06.04 |
| 새로운 blender에서 pixel art를 제작하는 방법 -1- (0) | 2022.06.03 |
| 잠시 일정이 있어서 게임 개발이 늦춰졌습니다 -2- (0) | 2022.06.02 |



