반응형
안녕하세요?
드디어 이 시리즈를 마무리 지어야 할 타이밍이 오기는 왔습니다. 일단 다른것이 아니라 이제 월드맵이 그럭저럭 완성이 되기는 되었는데, 그 다음으로는 역시나 스테이지 아이콘을 놓고나서, 다음으로......... 몇가지 무언가를 해 주기는 줘야 겠다는 생각이 듭니다.

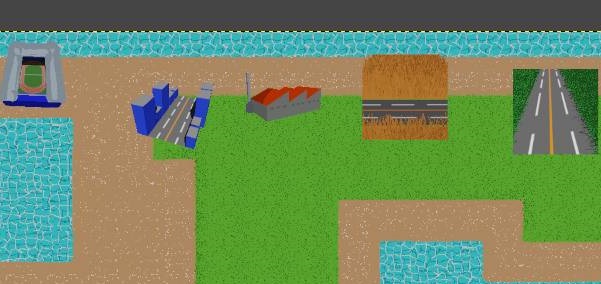
일단 F12키로 렌더링을 하고 나서 그림인데, 무언가 빈 틈새가 조금 보이는 단점이 있습니다. 이 단점은 김프에서 작업을 해서 어떻게 수정을 해 보고자 합니다.

일단 기존의 아이콘을 넣어 주기는 주었는데, 무언가 허전하다는 감이 있습니다. 이 감의 원인이 무엇인지 알아보니, 다른게 아니라 아이콘이 너무 작다는 느낌이 듭니다.

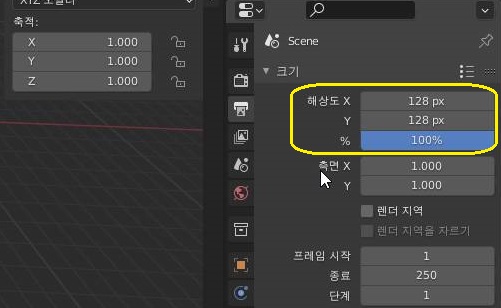
이제 픽셀의 사이즈를 위 스크린샷처럼 64 X 64로 만들어져 있는 것을 더 크게 키우도록 했습니다. 그렇게 해서 128 X 128로 만들어 주도록 합니다.

일단 더 큰 아이콘을 하나 주니까, 무언가가 달라진 것으로 보이기는 보입니다. 이제 이를 바탕으로 해서, 어떻게 다른 스테이지의 아이콘을 더 크게 키워야 하기는 합니다.

그렇게 해서 일단 아이콘을 바꾸어 보았습니다. 이렇게 하는 것으로 어떻게 좀 더 나은 분위기가 나오는 것을 확인할 수 있기는 있었습니다만, 이게 전부가 아니기는 아닙니다. 이제 여기다가 더 꾸미기를 하기는 해야 하는데, 이게 가능할지는 아직은 잘 모르겠습니다.
반응형
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 정식 출시를 위한 새로운 콘텐츠 만들기 -2- (0) | 2022.02.17 |
|---|---|
| 정식 출시를 위한 새로운 콘텐츠 만들기 -1- (0) | 2022.02.16 |
| Sprytile을 이용해서 타일맵을 만들어 보기 -2- (0) | 2022.02.14 |
| Sprytile을 이용해서 타일맵을 만들어 보기 -1- (0) | 2022.02.14 |
| 잔디밭이 둘러싼 비포장 흙기 타일맵을 만드는 방법 (0) | 2022.02.14 |



