안녕하세요?
지난번 포스팅에서 어떻게 1픽셀 차이로 상당한 문제가 발생해서 다시금 무언가를 해야 하는 사태가 벌어지고 말았습니다. 그래도 이 실습을 포기하고 갈 수는 없어서 다시금 작업을 시작해서 어떻게 해서든 끝을 내기 위해서 움직여 보자고 결심을 하였습니다.

아무튼 새로운 작업을 해야 하기에, 새로운 캔버스를 만드는 것을 잊지 말고 생성해 봐야 합니다. 아무튼 이래저래 다시해 보는 것 입니다.

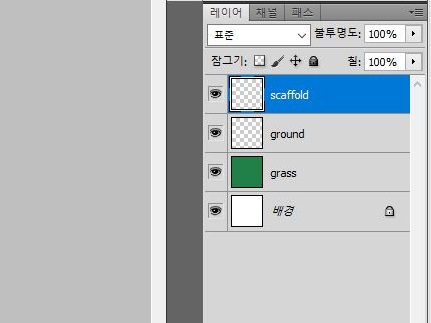
먼저 48 픽셀 X 48 픽셀의 아랫쪽 레이어를 초록색으로 칠해 놓도록 하고, 그 다음에는 이전의 실수를 반복하지 않기 위해서 scaffold라는 레이어를 새로 만들어 주었습니다.

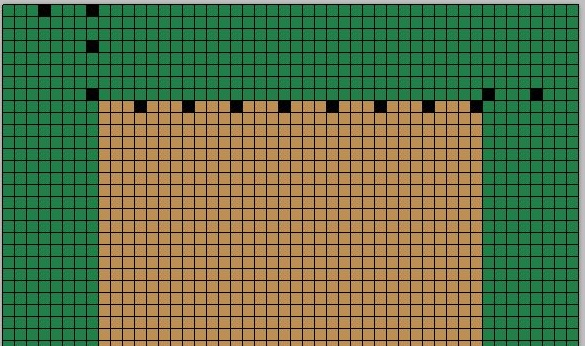
그리고 나서 상하로 8픽셀씩 나오는 자리에다가 점을 찍어서 한번 작업을 하기 편하도록 만들어 주도록 합니다. 이렇게 하는 것으로 어떻게 수월하게 되리라 생각했습니다.

일단 위 스크린샷처럼 한번 만들어 보도록 했습니다. 이렇게 해서 이제 색을 칠한 다음에, 여기가 제대로 32 X 32가 맞는지 한번 확인해 봐야 합니다.

일단 맨땅을 표현하기 위해서, 일단 하나 만들어 주도록 했습니다. 이제 이를 바탕으로 해서, 제대로 된 32 X 32 사이즈가 맞는지 살펴보면...........

이런! 하다가 보니, 제대로 32가 아니라 2픽셀씩 더 들어간 것의 확인이 되었습니다. 이래서는 곤란한데, 다시금 만들 수 있어야 합니다.

일단 이렇게 해서 위 스크린샷을 보시면 알 수 있듯이, 이번에는 찍어놓은 점의 바깥이 아니라, 그 안쪽으로만 돌도록 한번 정사각형을 만들어 봅니다.

이번에야 말로 32 X 32 픽셀의 제대로 된 정사각형이 나왔다는 것을 확인할 수 있었습니다. 이제서야 그 에러를 해결하는 방법을 알았으니, 이제 다음 스탭을 밟으러 가 봅니다.

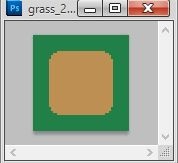
일단 멀리서 보면 알 수 있듯이 네개의 모퉁이를 둥글께 깎는 작업도 한번 해 보도록 했습니다. 그리고 나서 다음 단계로..........

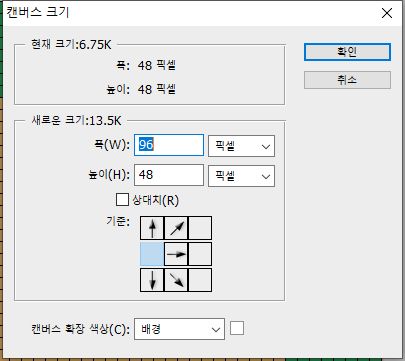
이제 캔버스의 사이즈를 키워야 할 타이밍이 와서, 위 스크린샷에서 볼 수 있는 것처럼 일단 폭만 48에서 96으로 더 올려 보도록 했습니다.

이렇게 해서 이번에는 위 스크린샷에서 볼 수 있는 것처럼, 일단은 하나 만들어 주어서, 반대되는 형식으로 채색을 바꾸어 주었습니다.

그리고 나서 레이어 병합을 통해서 다시한번 한개의 레이어로 만들어 주었습니다. 이렇게 하나하나 만들어 가는 과정에서 저장을 여러번 하고, 사본도 여러개 만들어 보았습니다. 다만, 이렇게 하는 가운데 이제 다음 단계로 넘어가야 하는데, 포스팅이 너무 길어지니 여기서 한번 끊어주고 가겠습니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 배경용 타일의 마무리 작업 -6- (0) | 2021.04.22 |
|---|---|
| 배경용 타일의 마무리 작업 -5- (0) | 2021.04.21 |
| 배경용 타일의 마무리 작업 -3- (0) | 2021.04.21 |
| 배경용 타일의 마무리 작업 -2- (0) | 2021.04.20 |
| 배경용 타일의 마무리 작업 -1- (0) | 2021.04.20 |



