안녕하세요?
계속해서 배경을 만드는 작업을 실습하다 보니, 이제 물 타일이라고 해서 물이 채워져 있는 형태의 타일을 만들어 내도록 하는 단계에 들어왔습니다. 이 작업을 하기 위해서는 일단 색상을 지정해야 하는데, 이번에는 간단하게 예시로 나와 있는 색상을 한번 써 보고자 합니다.

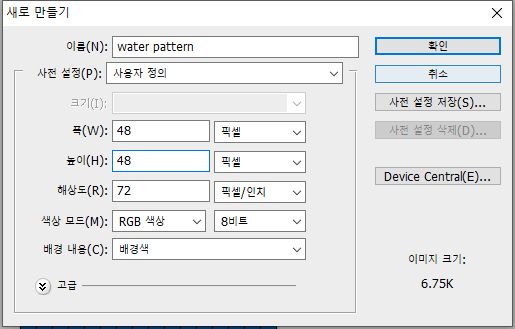
일단 이 작업을 하기 위해서, 위 스크린샷에서 볼 수 있는 거처럼, 하나 만들어 주도록 합니다. 이렇게 모든 작업이 빈 캔버스를 만드는 것으로 시작합니다.

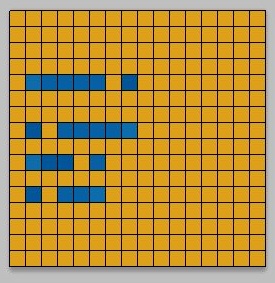
일단 예시로 나와 있는 색상 4가지를 가지고 와서 팔레트 레이어에 찍어 놓았습니다. 이제 이를 바탕으로 해서 물결을 그려야 할 것인데, 가장 짙은 색을 물의 전체적인 색상으로 두도록 합니다.

하얀색 바탕에 이 색상이 잘 안보이는 감이 있어서 배경의 색상을 바꾸도록 하고, 일단 잔잔한 물위의 물결을 표현하는 무늬를 그려 보도록 합니다.

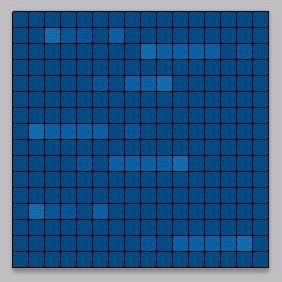
일단 랜덤하게 이 물결 무늬를 배치해 보도록 합니다. 그리고 나서 다음으로 해야 하는 것으로는 이 무늬가 있는 배경을 바꾸어 주는 것인데...............

일단 가장 짙은 색으로 물의 전체적인 색상을 바꾸도록 했으니, 상황이 괜찮아 보이기는 합니다. 다만, 이걸 패턴으로 만들어도 괜찮은지 봐야 합니다.

일단 48 X 48 픽셀의 사이즈로 새로운 캔버스를 만들고 그리드의 간격을 16픽셀로 키워서 한번 패턴을 만들어 볼 준비를 합니다.

그리고 나서 위 스크린샷을 보시면 알 수 있듯이 일단 레이어를 패턴을 알아보기 위한 psd파일에 복사해 놓았고, 특별한 객체로 지정을 하도록 했습니다. 이제 8개로 레이어를 복사해 주도록 합니다.

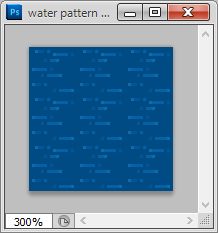
이렇게 해서 위 스크린샷에서 볼 수 있는 것처럼, 일단 하나의 작업 결과물이 완성이 되기는 되었습니다. 이제 멀리서 볼 수 있는 윈도우를 보도록 합니다.

이렇게 멀리서 격자없이 보니까, 그럭저럭 완성이 된 듯 합니다. 물론 위에는 위에가 있고, 이거보다 더 적은 색상을 쓰고서도 더 좋은 성과를 낼 수 있어 보이기는 합니다만, 지금의 제 수준으로는 이정도에서 일단 만족을 해야 겠다는 생각이 듭니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 배경용 타일의 마무리 작업 -1- (0) | 2021.04.20 |
|---|---|
| 타일(tile)작업의 시작 -9- (0) | 2021.04.20 |
| 타일(tile)작업의 시작 -7- (0) | 2021.04.19 |
| 타일(tile)작업의 시작 -6- (0) | 2021.04.19 |
| 타일(tile)작업의 시작 -5- (0) | 2021.04.19 |



