안녕하세요?
이번 포스팅에서는 다른 것이 아니라 일단 실습해 보면서 정리를 하는 것인데, 우선 모델링을 하기 위해서는 밑 그림이 필요하다면 필요한데, 이를 배치하는 것 부터 시작을 해 보고자 합니다. 일단 밑 그림은 그저 참조만 되는 것이기 때문에 그렇게 선명할 필요는 없고, 그렇다고 일일히 선택이 되지 않도록 만드는 것이 중요해서 이 포스팅을 할애해서 관련된 내용을 정리해 보고자 합니다. 가장 먼저 할일은 숫자패드 1번 키를 눌러서 정면을 바라보게 하는 것 입니다.

우선 shift + A키를 눌러서 추가를 시키는데, image(이미지)로 열고 배경이라고 background라기 보다는 참조라고 해서 preference라는 항목으로 열어 주도록 합니다. 일단 이미지 자체는 저작권이 있는 관계로 다 올릴 수 없지만, 그래도 일단 Empty라는 오브젝트가 생성된 것은 볼 수 있습니다.

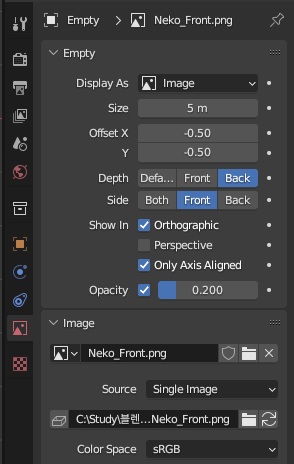
그리고 나서 프로퍼티스 윈도우로 가서 object data properties항목으로 들어가 도록 합니다. 아이콘은 위 스크린샷에서 볼 수 있는 것처럼 그림판 같은 아이콘을 클릭해서 들어가며, 이때까지도 오브젝트는 아까 참조로 추가시킨 이미지를 계속 선택하고 있어야만 합니다. 이런 상태에서 Depth(깊이)를 Back이라고 뒤로 두도록 하고, side라는 사이드는 앞쪽(front)로 두도록 했습니다. 그리고 나서 Show in 항목에 가서 Orthographic이라고 해서 정사법을 체크해 주도록 합니다. 그리고 나서 only Axis Aligned항목이라서 해서 축에다가 고정시키는 항목이 있는데, 이 역시 체크해 주도록 합니다.
마지막으로 중요한 투명도인 Opacity가 있는데, 원래는 불투명한 것으로 1로 되어 있지만, 이를 0.2로 주도록 해서 모델링하고 있는 사물하고 헷갈리지 않도록 해 줍니다.

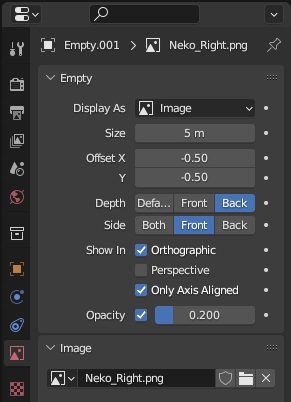
다음으로 오브젝트 뷰에서 넘버패드 3번을 눌러서 우측(right)에서 보는 것으로 바꾸었더니, 역시 참조로 넣은 그림은 전혀 보이지 않는 것을 확인할 수 있습니다. 역시 여기서도 Shift + A키를 눌러서 이미지(image) - 참조(preferance)를 넣어 주도록 합니다. 이미지는 일단 저작권 관련된 것이어서 당장은 보여드릴 수는 없습니다.

그리고 나서 오른쪽(right) 측면에서 보는 측면뷰의 스케치를 밑그림으로 깔아주고 나서, 역시 같은 세팅을 완성해 주도록 합니다. 그리고 당연하다면 당연하게도 여기서도 Opacity라고 투명도를 주도록 해서 1로 되어 있는 값을 0.2로 낮추어서 반투명하게 투과될 수 있도록 만들어 줍니다.

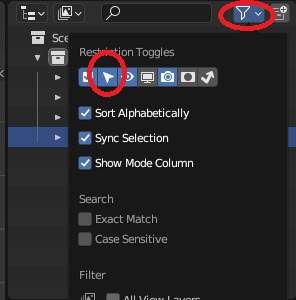
그리고 다음으로 중요한 것이 있는데, 바로 함부러 이 밑그림의 오브젝트인 Empty라고 되어 있는 오브젝트가 선택되지 않도록 조치를 취해 주는 것 입니다. 일단 맨 윗쪽의 깔데기 아이콘을 눌러서 클릭에 관여하는 화살표 아이콘을 글릭해 주도록 합니다.

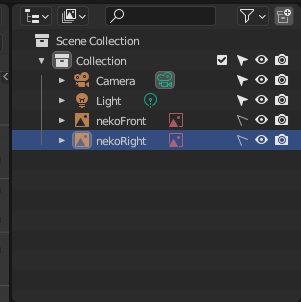
그리고 나면, 드디어 클릭되는 것을 제어할 수 있는 항목이 생기는데, 이 항목을 눌러 주는 것으로 일단 위 스크린샷에서 볼 수 있는 것처럼 우선 하나씩 참조하는 이미지로 추가시킨 이미지에서 화살표를 클릭해 줍니다. 이렇게 해 주는 것으로 이제 이 밑그림 이미지들은 모델링을 하면서 의도치 않게 선택이 되는 일이 없게 되는 것 입니다.
이렇게 해서 간단하지만, 밑그림을 세팅하는 방법에 대해서 알아보았습니다. 이렇게 첫 단계를 밟아가기 시작했고, 이제 다음 포스팅에서는 간단한 모델링을 하는 법에 대해서 올려 보고자 합니다.
'유니티5 독학 & 게임 제작 > Blender 작업' 카테고리의 다른 글
| 애니 캐릭터 얼굴(Mask)를 만드는 과정 (2) | 2025.05.11 |
|---|---|
| 모디파이어 -미러(mirror)와 섭디비젼 표면(subdivision surface)의 활용- (0) | 2025.04.08 |
| 밑그림에 맞춰서 구체 바디 윤곽선 맞추기 -기본편- (0) | 2025.04.04 |
| 3D 프린터 출력을 위한 mm단위로 blender 설정 (0) | 2024.03.05 |
| 다시한번 시동거는 blender 시행착오 (2) | 2023.10.31 |



