안녕하세요?
드디어 이 포스팅 시리즈도 마지막을 마지하게 되었습니다. 일단 저도 해야 하는 일이 있어서 이것만 계속 블로그에 연재할 수만은 없다는 생각이 듭니다. 그래서 이번에는 다른 것이 아니라 다른 포스팅보다 좀 더 긴 감이 있지만, 그래도 이번에 마무리까지 다 해버리자는 생각으로 일단 만들어 보았습니다.

먼저 붙여넣기를 했는 글자를 잉크 스케이프에서 위 스크린샷에서 볼 수 있는 것과 같이 일단, 선택 툴을 선택해 주도록 해서, 그냥 선택해 보도록 합니다.

그리고 여기서 가장 중요한 과정인데, 경로 항목에 있는 객체를 경로로 라는 항목이 있습니다. 이걸 반드시 SVG파일마다 해 주어야 제대로 된 글자 모양이 나중에 블렌더에서 뜨게 됩니다.

그리고 더블클릭으로 하나의 글자를 잉크 스케이프에서는 위 스크린샷과 같은 식으로 어떻게 바꿀 수 있기는 있습니다. 이런 식으로 해서 작업을 계속 이어나가 주도록 합니다.

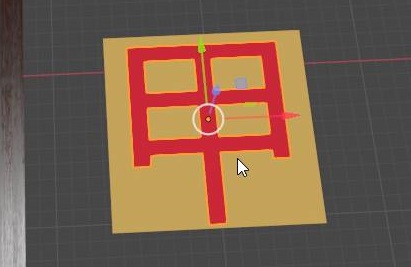
이렇게 해서 노란색 종이에 위 스크린샷처럼 글자를 가지고 올 수 있습니다. 블렌더에서 당연하다면 당연하게 SVG파일로 저장된 한자를 import기능으로 가지고 오면 됩니다.

그리고 나서, 위 스크린샷에서 볼 수 있는 것처럼, 일단 글자의 색상을 붉은색 계통으로 통일해 주는데, 이 방법역시 종이 텍스쳐에 mix shader 로 칼라 램프에서 붉은색 계통을 처리했기 때문입니다.

이렇게 해서 약 10초간의 로딩시간이 걸리는데, 그 동안 지나갈 한자가 적힌 부적을 어떻게 완성하기는 했습니다. 이제 카메라에 비치는 동안 애니메이션 처리를 해주면 됩니다.

이렇게 해서 위 스크린샷에서 보이는 것과 같이, 애니메이션을 만들어 주기위해서 일일히 키 프레임을 넣어 주도록 합니다. 이렇게 하는 것으로 일단 작업이 어느정도 되었습니다.

일단 운세를 점치는 화면에서 족자가 열리기 전까지 애니메이션이 재생이 될 것인데, 그 장면을 넣어주기 위해서 이래저래 png파일로 애니메이션을 렌더링 하였습니다.

그리고 나서 위 스크린샷에서 보이는 것처럼 일단 스크롤을 하나 만들어 주도록 했습니다. 이 과정에서 정말 여러가지 시행착오가 있었습니다. 이걸 왜 만들어 주었느냐 하면.....

마지막으로 위 스크린샷과 같은 일종의 스크롤을 펼쳐놓은 것을 팝업으로 띄워서, 종료를 할려는 사용자에게 물으려는 것으로 사용할 예정입니다. 이렇게 해서 그럭저럭 앱을 만들기 위한 무언가의 그래픽적인 작업은 다 끝이 났습니다. 그리고 나서 이제 유니티에서 이걸 가지고 가서, 어떻게 활용해 보는 것이 남아 있다는 생각이 듭니다.
'유니티5 독학 & 게임 제작 > 앱 개발' 카테고리의 다른 글
| 본격적인 앱 개발 -2- (0) | 2022.08.28 |
|---|---|
| 본격적인 앱 개발 -1- (0) | 2022.08.27 |
| 새로운 시도를 위한 그래픽 디자인 -21- (0) | 2022.08.26 |
| 새로운 시도를 위한 그래픽 디자인 -20- (0) | 2022.08.26 |
| 새로운 시도를 위한 그래픽 디자인 -19- (0) | 2022.08.26 |



