안녕하세요?
이번 포스팅에서도 역시 새로운 앱을 하나 개발해 보기 위해서, 한번 만드어 보았는 그래픽 작업에 대해서 이야기를 해 보고자 합니다. 일단 여기서는 하나 알 수 있는 것으로 간단해 보이는 앱하나 개발하기 위해서 상당히 애를 먹었는데, 다음으로 애를 먹는 것은, 이걸 기록하고 정리하는 일이라는 것 입니다.

일단 어떻게 해서 둘둘 말아주는 효과를 주기는 주었습니다. 다만 처음의 예상과는 다르게 일단 골뱅이 곡선이 두루마리의 중앙이 아니라 다른 곳으로 떨어져 있습니다.

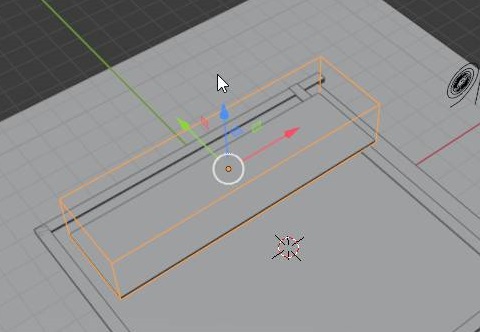
이렇게 해서 하나 움직이게 하는 데 성공했는데, 여기다가 새로운 것을 주기 위해서, 위 스크린샷에서 볼 수 있는 것처럼, 일단 큐브를 하나 추가해 줍니다.

그리고 나서 다음으로 해 봐야 하는 것이, 일단 위 스크린샷에서 볼 수 있는 처럼, 서로 연동해서 무언가를 변화시킬 수 있는 것에 대해서 한번 꺼 주도록 했습니다. 이렇게 하지 않으면, 저 큐브에 붙어있는 다른 목판의 오브젝트가 같이 딸여서 움직이게 됩니다.

그리고 나서 display를 위 스크린샷에서 볼 수 있는 것처럼 일단 바운드로 만들어 주도록 합니다. 이렇게 지정을 해 주게 되면 다음으로 나오는 것이.........

일단 렌더링을 하면 보이지 않게 된 이 큐브를 위 스크린샷에서 볼 수 있는 것처럼, 스크롤이 되는 모든 종이를 덮을 수 있도록 만들어 주도록 합니다.

결국 이 작업을 하면서 mesh transpormation이라고 하는 새로운 모디파이어를 추가시켜 주도록 합니다. 종이의 역할을 하는 이 평면에 두번째 모디파이어를 주도록 하고, 여기다가 이제 다음의 작업을 하는데 도움이 되리라 생각을 하면서 한번 움직여 보도록 합니다.
'유니티5 독학 & 게임 제작 > 앱 개발' 카테고리의 다른 글
| 새로운 시도를 위한 그래픽 디자인 -11- (0) | 2022.08.25 |
|---|---|
| 새로운 시도를 위한 그래픽 디자인 -10- (0) | 2022.08.25 |
| 새로운 시도를 위한 그래픽 디자인 -8- (0) | 2022.08.24 |
| 새로운 시도를 위한 그래픽 디자인 -7- (0) | 2022.08.24 |
| 새로운 시도를 위한 그래픽 디자인 -6- (0) | 2022.08.24 |



