안녕하세요?
이번 포스팅에서도 역시나 아이콘을 만들기 위해서 여러가지 작업을 할 것인데, 일단 지폐를 만들고 나서 부터는 다른 의미로 편해지기는 했습니다. 다만, 방법을 안다고 해서 편한 것이지, 이게 대충 눈감고 한다고 해서 되는 일이 아니라는 것이 문제라면 문제입니다.

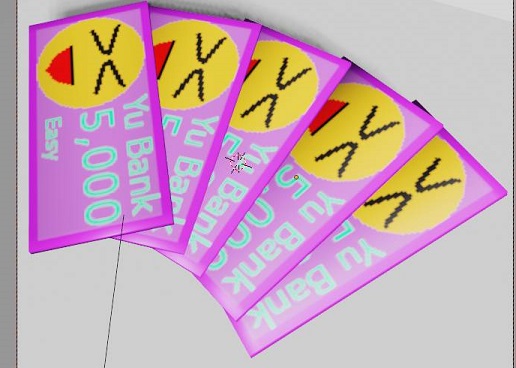
다음으로는 여러장의 지폐가 있는 부채꼴 모양으로 펼쳐진 모양을 연출하기 위해서 배치를 했습니다. 이렇게 배치를 하기는 했는데, 조명이 너무 쎄다는 생각도 듭니다.

역시나 F12키를 눌러서 렌더링을 해보기는 해 보았습니다만, 이게 영 좋지 않게 나오는 것을 확인할 수 있었습니다. 이제 이를 수정하러 가 보도록 합니다.

그래서 역시나 compositing에서 있는 노드에서, 위 스크린샷에서 보이는 것처럼, 일단 값이 나오기는 나왔습니다만, 이를 가지고서 이제, 더 픽셀아트처럼 보이면서, 형태는 알아볼 수 있고, 색상을 조정해야 합니다.

어느정도 상황이 나아진 것으로 보이는 픽셀아트 입니다. 일단 렌더링은 F12키를 눌러서 성공적으로 된 것 같다는 생각디 들지만, 어딘지 허전한 면도 있습니다.

다음으로는 6번재 항목이라고 할 수 있는 돈뭉치에 대해서 이야기를 해 보고자 합니다. 일단 여기서는 기존의 복사 & 붙여넣기 방법이 아니라, Array라는 모디파이어를 이용해서 더 간단하고 쉽게 작업을 할 수 있습니다.

그리고 나서 다음으로 진행한 것은 역시 여기서도 너무 색감이 이상하다는 생각이 들어서, 아예 색상변환을 해 주도록 하고, 디테일도 더 픽셀아트 처럼 보이게 조정을 해 주었습니다.

이렇게 해서 F12키를 눌러서 나온 내용물을 보면, 그럭저럭 만족 스럽기는 합니다. 일단 이렇게 해서 지폐뭉치를 만들어 보는 것은 어떻게 성공적으로 끝이 나기는 났습니다. 이제 다음으로 해야 할 것이라면, 역시나 마지막이 될 7번째 아이콘을 생성해 보는 것 입니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 스컬핑 (sculpting) 으로 머리 만들기 -1- (0) | 2022.06.09 |
|---|---|
| 본격적인 느긋함(Easy)의 아이콘 만들기 -5- (0) | 2022.06.09 |
| 본격적인 느긋함(Easy)의 아이콘 만들기 -3- (0) | 2022.06.08 |
| 본격적인 느긋함(Easy)의 아이콘 만들기 -2- (0) | 2022.06.08 |
| 본격적인 느긋함(Easy)의 아이콘 만들기 -1- (0) | 2022.06.08 |



