안녕하세요?
지난번 포스팅은 일단 캐릭터를 그리는 과정을 상세하게 묘사를 했습니다. 일단 채색은 뒤로 미룬다고 해도, 그래도 해야 할 것이 하나 있는데, 바로 바로 이걸 대기하고 있는 모션으로 만들어야 하는 것이 있습니다. 아무튼 애니메이션 작업까지 마무리 하기 위해서 일단 움직여 봅니다.

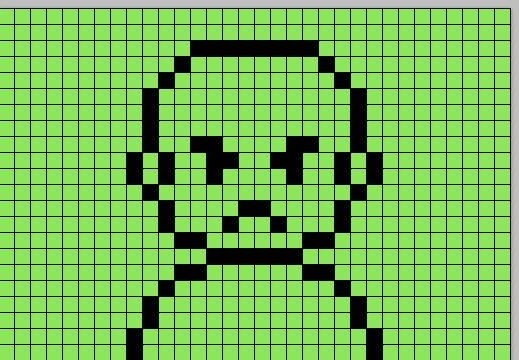
일단 어쩌다가 저는 우연히 이 화난 것 같은 표정을 찾아내는데 성공했습니다. 이건 절대로 의도적으로 만든 것이 아니기는 아닙니다.

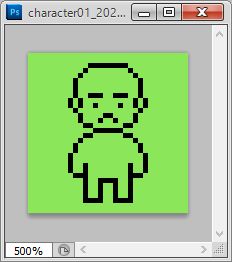
그리고 나서 다음으로 간 것으로는 멀리서 보는 윈도우를 보니, 정말로 무언가가 많이 화가 난 것으로 보인다는 것을 확인할 수 있었습니다.

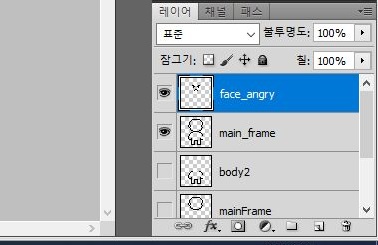
이런식으로 화남이라고 해서 페이스를 따로 레이어로 지정을 해 주도록 합니다. 그리고 나서 다른 표정을 만들러 갑니다.

일단 위 스크린샷에서 볼 수 있는 것처럼, 평범해 보이는 눈을 하나 만들어 주기는 줍니다. 다만, 이렇게 만든 눈이 나중에 채색은 어떻게 해야 할지 헤메이는 요소가 될 수 있겠지만, 그건 나중입니다.

그래도 멀리서 보는 이미지로 보면, 그럭저럭 평범해 보이고, 기분 상태도 그렇게 평온해 보이는 인상으로 하나 나오기는 나왔습니다.

아차 어딘가가 어색하다고 생각을 했는데, 실수로 입을 고치지 않았습니다. 일단 입을 고쳐 주도록 합니다. 이렇게 해서 일단 하나 작업이 되기는 되었습니다.

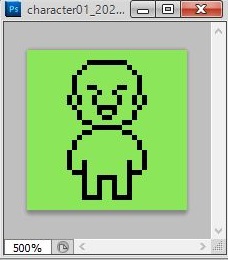
그리고 묘하게 개구쟁이 같은 표정도 하나 재미로 만들어 주도록 합니다. 이렇게 해서 일단 어느정도 되기는 되었는데 정작 중요한 모션은 어떻게 만드느냐 하는 문제가 남아 있습니다.

그리고 나서 대시라는 것으로 레이어를 만들어 주고 나서, 일단 몸통을 1번과 2번으로 나누어 주도록 합니다. 왜 이렇게 하느냐 하면....................

우선 대기중인 상태면 골반을 기준으로 해서 상반신이 1픽셀 차이로 상하로 왔다갔다 할 것이기 때문에, 일단 이렇게 만들어 주도록 합니다.

그리고 남은 부분을 선택해서 1픽셀 아래로 내리도록 합니다. 이렇게 해서 일단 하나 완성이 되었으며, 이제 이를 바탕으로 해서 애니메이션을 만들면 됩니다. 그런데 포스팅이 너무 길어진 것이 있기 때문인지, 여기서 끊어 주도록 하고, 다음 포스팅에서 움직이는 gif파일을 올려 주고자 합니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 캐릭터 애니메이션 만들기 -걷기- 1 (0) | 2021.04.12 |
|---|---|
| 캐릭터 애니메이션 만들기 -대기- 3 (0) | 2021.04.12 |
| 캐릭터 애니메이션 만들기 -대기- 1 (0) | 2021.04.11 |
| 애니메이션 만들기 2단계 -2- (0) | 2021.04.11 |
| 애니메이션 만들기 2단계 -1- (0) | 2021.04.10 |



