안녕하세요?
이번 포스팅에서는 연습으로 제작 중인 게임상에서 동전을 수집해서 구입한 업그레이드-여기서는 부스터 업그레이드 뿐이기는 하지만, 이 부스터의 상태를 상점에서 확인할 수 있도록 시각적인 표시를 하는 것이 주 내용이 됩니다. 하지만 포스팅의 내용이 너무 길어져서 중간에 짤라야만 했습니다.
먼저 작업을 위해서 유니티5 상에서 UI용으로 쓰이는 스프라이트를 모아놓은 곳에서 위 스크린샷처럼 스프라이트 2개를 드레그 앤 드롭으로 끌어다 놓도록 합니다.
먼저 위 스크린샷처럼 Shop_Canvas에 새로운 게임 오브젝트를 생성하도록 합니다.
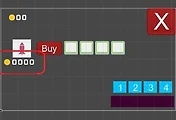
그리고 위 유니티5의 씬 뷰에서 위 스크린샷처럼 배치를 해 놓도록 해 봅니다.
이런 식으로 게임 오브젝트르 4개 만들어 주도록 하며.......
씬뷰에서 위 스크린샷처럼 4개 이어서 만들어 주도록 해 봅니다.
그리고 각각의 업그레이드 상태를 표시할 게임 오브젝트에다가 자식 오브젝트를 만들어 주도록 합니다.
이렇게 해서 업그레이드가 총 4단계에 걸쳐서 되는데, 여기서 하나하나 업그레이드가 될 때마다 빈 칸이 X자로 채워지게 됩니다. 이렇게 자식 오브젝트들을 하나하나 배치해 주도록 합니다.
그리고 각각의 자식 오브젝트만 선택을 하도록 하고
위 스크린샷처럼 게임 오브젝트의 활성화를 해제해서 비활성화 시키도록 합니다.
그리고 나서 이제 스크립트를 고쳐야 하는 상황이기 때문에 ShopManager.cs를 찾아가 보도록 합니다.
먼저 boostPrice라고 하는 정수타입의 광역 변수를 하나 선언해 주도록 합니다.
그리고 나서 부스터의 업그레이드 상태에 따라서 구입해야 하는 동전의 갯수=가격을 올리도록 해 봅니다.
그리고 나서 이전에는 한번 구입할 때마다 1씩 올라가던 수치를 이제는 +10으로 만들어 주도록 합니다.
그리고 나서 이 작업을 위한 게임오브젝트 타입의 광역변수를 4개 선언해 주도록 합니다.
그리고 나서 각각의 상황에 따라서 각각의 게임 오브젝트들이 활성화/비활성화 되는 것을 지정해 주도록 합니다.
그리고 나서 이제 가격을 표시할 차례입니다. 그런데 포스팅이 너무 길어진 감이 있기 때문에, 여기서 하나 끊어 주도록 합니다. 이렇게 하는 것으로 일단 일련의 작업을 보여주는 데는 성공했습니다. 모든 작업을 마친 다음에 보면, 이번 작업은 상대적으로 간단한 작업이기는 이었습니다만, 그래도 5시간 이상은 걸리는 작업이기는 이었습니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 94.5번째 걸음-업그레이드의 한계 만들기 part1 (0) | 2018.10.16 |
|---|---|
| 유니티5 독학하기 그 94번째 걸음-업그레이드 상태의 시각표시 part2 (0) | 2018.10.15 |
| 유니티5 독학하기 그 93.5번째 걸음-2번 바뀌는 패럴렉스 스크롤 배경 part3 (0) | 2018.10.10 |
| 유니티5 독학하기 그 93.5번째 걸음-2번 바뀌는 패럴렉스 스크롤 배경 part2 (0) | 2018.10.10 |
| 유니티5 독학하기 그 93.5번째 걸음-2번 바뀌는 패럴렉스 스크롤 배경 part1 (0) | 2018.10.09 |