안녕하세요?
지난번 포스팅에서 상점씬에서 업그레이드 상태를 시각적으로 볼 수 있도록 했는데, 문제가 하나 생겼습니다. 바로 업그레이드의 한계를 정해놓지 않았다는 것 입니다. 그래서 이번 포스팅에서는 이를 만드는 과정을 포스팅 하고자 하는데, 내용이 너무 길어져서 2부분으로 나누게 되었습니다.
먼저 로직을 고쳐야 하므로 ShopManager.cs를 찾아가 보도록 합니다.
그리고 나서 최대의 업그레이드 수치인 50을 지정해 주도록 합니다.
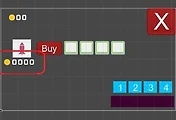
다음으로는 더 이상 업그레이드를 살 수 없다는 것을 표시하기 위해서, 위 스크린샷처럼 새로운 게임 오브젝트를 만들어 주도록 합니다.
그리고 여기서는 숫자를 나타내는 것이 아니라 더 이상은 살 수 없다는 표시로 MAX라고 표기해 줍니다.
그리고 나서 Buy 버튼을 이렇게 MAX버튼으로 만들어 주기 위해서 새로운 버튼 오브젝트도 만들어 줍니다.
그리고 나서 MAXButton1은 평상시에는 비활성화가 되어 있도록 설정해 줍니다.
다음으로는 위 스크린샷처럼 부스터의 업그레이드가 MAX상태일 때 표시가 될 가격표시와 대체 버튼의 게임 오브젝트를 광역 변수로서 선언해 주도록 합니다.
다음으로는 ShopManager 게임 오브젝트를 계층뷰에서 찾아가 보도록 하고
그리고 나서 적절한 게임 오브젝트를 유니티5의 계층뷰에서 끌어와서 놓도록 합니다.
다음으로는 계속해서 게임오브젝트가 존재해서 겹치면 좀 보기 좋지 않기 때문에, 하는 수 없이 위 스크린샷처럼 기존의 가격표시와 구매버튼을 표시해 놓도록 하고..
그리고 나서 ShopManager 게임 오브젝트를 찾아간 다음. 컴포넌트에 적절한 게임 오브젝트를 드레그 앤 드롭으로 끌어다 놓도록 해 줍니다.
그리고 나서 위 스크린샷처럼 업그레이드가 최대치인 50이 되었을 때, 기존의 가격과 구매버튼은 비활성화 시키고, 새로운 표시들을 활성화 시키도록 합니다.
그리고 나서 추가로 button05라고 메소드를 지정해서, 임의로 최대의 업그레이드 상태로 만들어 줄 수 있도록 만들어 줍니다.
그리고 나서 최대로 업그레이드가 되어서 더는 구매할 수 없다는 것을 표시하기 위해서, 위 스크린샷처럼 새로운 패널을 만들어서 기존의 NoMoneyPanel아래에다가 위치시켜서, 가장 상단에 위치가 되도록 만들어 보도록 합니다.
그리고 나서 이에 해당하는 게임 오브젝트 형식의 광역 변수를 선언해 주도록 합니다. 이렇게 하는 것으로 일단은 작업을 끝낼 수는 있었는데, 문제는 여기서 너무 포스팅의 내용이 길어져서 하는 수 없이 마치도록 하고 나머지는 part2의 포스팅에서 마져 끝낼 것을 약속 드리면서 여기서 마치도록 해 보겠습니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 95번째 걸음-총알 발사의 구현 part1 (0) | 2018.10.25 |
|---|---|
| 유니티5 독학하기 그 94.5번째 걸음-업그레이드의 한계 만들기 part2 (2) | 2018.10.16 |
| 유니티5 독학하기 그 94번째 걸음-업그레이드 상태의 시각표시 part2 (0) | 2018.10.15 |
| 유니티5 독학하기 그 94번째 걸음-업그레이드 상태의 시각표시 part1 (0) | 2018.10.15 |
| 유니티5 독학하기 그 93.5번째 걸음-2번 바뀌는 패럴렉스 스크롤 배경 part3 (0) | 2018.10.10 |