안녕하세요?
지난번 포스팅에서 어떻게 해서 밑그림의 뼈대가 될 도형을 추가하는 방법에 대해서 보여주었습니다만, 문제는 이 것만 가지고서는 안되고, 위에다가 스케치를 해야 하는 과저가 남아 있는데, 정작 위에 새로운 레이어를 추가해도 그게 잘 되지 않았습니다. 이번 포스팅에서 그 과정을 성공시켜 보도록 하겠습니다.

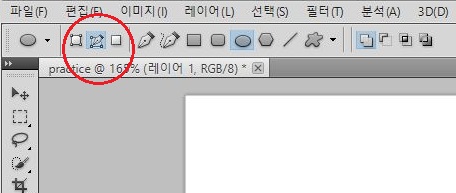
먼저 위 스크린샷과 같은 아이콘을 눌러서 그냥 도형만 추가하지 말도록 설정을 해 주도록 합니다. 이렇게 하는 것으로 일단 작업이 하나 완료가 되었습니다.

그리고 나서 도형을 하나 추가해 주도록 합니다. 일단 이 도형을 그냥 가지고서는 안되고, 어떻게 위에다가 스케치를 할 수 없는지 알아보도록 합니다.

원래라면 레이어를 추가해서 그냥 연필툴로 그리기만 해도 될 것 같기는 한데, 그게 마음대로 되지 않는 다는 것이 문제라면 문제입니다.

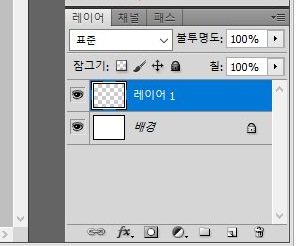
그래서 원래라면 추가되는 모양의 도형이 있는 레이어 대신, 위에다가 하나 더 레이어를 추가시켜 보도록 합니다. 다시한번 말하지만, 여기서는 레이어 1에 아까 그렸던 원이 있습니다.

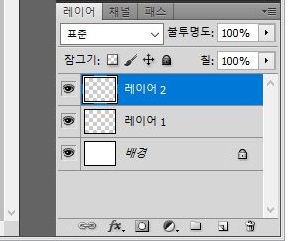
드디어 이렇게 해서 어떻게 원을 배경으로 해서 스케치를 그릴 수 있게 되기는 되었습니다. 다만 이제 문제는 이 토대가 되는 원을 어떻게 가릴 수 있느냐 여부인데..........

중간에 레이어를 하나 만들어 주어서 배경을 채워주는 것이 어떻까 하는 생각을 먼저 해 보았습니다. 그냥 레이어 옆에 있는 눈을 가리는 것으로는 원이 없어지지 않았습니다.

그렇게 해서 위 스크린샷처럼 그레디언트 도구 아래에 있는 페인트통도구를 한번 선택해 보도록 합니다. 이렇게 하는 것으로 일단 하나를 확보할 수 있었으며.....

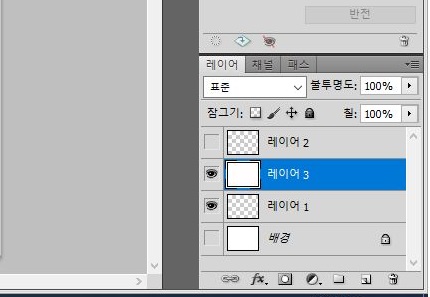
이렇게 레이어를 채우기는 채웠습니다. 그런데 이렇게 하고서도 한가지 문제가 생겼는데, 그것은 바로 이렇게 하고서도 여전히 원이 보인다는 것 입니다.

결국 밑그림이 된 원은 마지막으로 그림이 완성이 된 이후에 어떻게 해서 이걸 지우는 방법을 쓰는 것으로 어떻게 해야 할듯 합니다. 그래도 여기까지 오기는 왔습니다만, 그래도 아직은 가야 할 길이 멀기는 멉니다. 그렇지만, 이런 내용은........ 책에서는 잘 나오지 않는 듯 합니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 도트 아트를 공부하기 위한 포토샵 설정 part2 (0) | 2020.12.30 |
|---|---|
| 도트 아트를 공부하기 위한 포토샵 설정 part1 (0) | 2020.12.30 |
| 포토샵 cs5의 밑그림을 그릭 위한 세팅-1- (0) | 2020.06.09 |
| 안드로이드 테블렛을 드로잉 테블렛처럼 사용하기 (0) | 2020.05.13 |
| 갤럭시 탭2를 타블렛 대신 사용해 보는 시도 (0) | 2018.10.23 |



