안녕하세요?
계속해서 게임을 혼자서 만들어 보려고 했지만, 이게 만만한 일이 아니기는 아닌게, 우선 프로그래밍은 어떻게 하겠는데, 중요한 에셋 - 그래픽을 만드는 작업은 어떻게 진도가 지지부진 합니다. 그러는 와중에 도트아트를 만드는 법에 관한 책을 구하게 되어서 한번 큰 마음먹고 이번에는 제대로 들어가 보고자 합니다. 우선 그렇게 하기 위해서 포토샵을 설정해 줄 필요가 있는데, 그 과정을 한번 포스팅으로 올리고자 합니다.

우선 새로운 이미지를 만들어 줘야 하는데, 픽셀아트를 할 것이기 때문에 16 X 16 픽셀로 만들어 주도록 합니다. 그리고 나서 해상도는 72로 맞춰서 하나 만들어 줍니다.

그리고 나서 다음으로 봐야하는 것으로 새로운 레이어를 추가해서, 일단 배경이 투명한 이미지를 만드는 데 유리할 수 있도록 만들어 줍니다.

그리고 환경을 설정해 주어야 하는데, 일단 위 스크린샷처럼 편집안에 들어가 있는 환경설정을 가서, 안내선, 격자 및 분할영역을 클릭해 줍니다.

일단 환경설정에서 위 스크린샷에서 보이는 것처럼 안내선, 격자 및 분활영역을 또 클릭해 주도록 합니다. 이렇게 해야 자세한 설정에 들어갈 수 있습니다.

여기서 격자 간격과 세분을 모두 픽셀 단위로 만들어 주도록 하고, 각각 1 픽셀이라는 단위로 만들어 주는 식으로 해서 한번 작업을 해 보도록 합니다.

그래도 아직 격자가 표시되지 않습니다. 왜냐하면 보기 메뉴에서 격자를 표시하라고 하지 않았기 때문이기 때문에, 일단 표시하라고 명령을 내려 줍니다.

이렇게 해서 위 스크린샷에서 볼 수 있는 것처럼 일단, 제대로 된 격자가 아니라, 어딘가 어색해 보이는 격자가 생성되어 있는 것을 볼 수 있습니다.

먼저 방금전에 들어간 환경설정에서 격자간격 아래에 있는 세분을 10으로 올린 다음, OK버튼을 누르고, 다시 1로 바꿔서 확인을 누르면, 위 스크린샷과 같이 제대로 변하는 것을 확인할 수 있습니다.

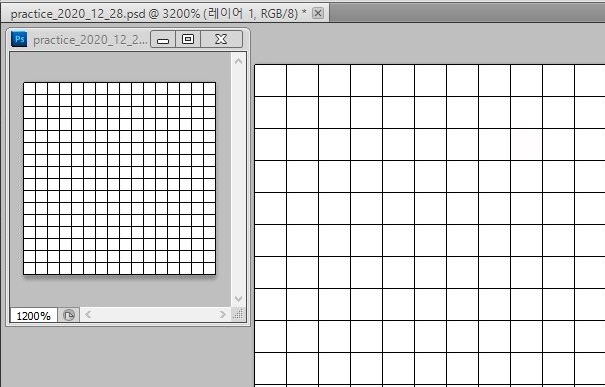
이제 window(창) 메뉴에서 새 이름으로 열기 파일명 이라는 메뉴를 통해서 새로운 윈도우를 열어 보도록 합니다. 이렇게 하는 이유는 바로, 미니맵처럼 일일히 축소 확대할 필요없이 전체적으로 완성된 내용을 볼 수 있도록 하기 위해서 입니다.

그리고 나서 창 메뉴에서 색상 견본을 불러올 수는 있는데, 이 색상들에 대해서는 아직까지는 그렇게 신뢰할 만하다고 말은 못 하겠습니다. 다만, 이런 메뉴가 지금으로서는 있다는 것 정도만 알고 넘어가 보도록 해야 겠습니다. 일단 이렇게 하도록 하고, 나머지 내용은 part2에서 다루도록 하겠습니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 도트로 원을 그리기 실습 (0) | 2021.01.01 |
|---|---|
| 도트 아트를 공부하기 위한 포토샵 설정 part2 (0) | 2020.12.30 |
| 포토샵 cs5의 밑그림을 그릭 위한 세팅-2-final (0) | 2020.06.09 |
| 포토샵 cs5의 밑그림을 그릭 위한 세팅-1- (0) | 2020.06.09 |
| 안드로이드 테블렛을 드로잉 테블렛처럼 사용하기 (0) | 2020.05.13 |



