안녕하세요?
이번 포스팅에서는 [하루만에 배우는 안드로이드 앱 만들기]에서 실전 앱 만들기 중에서 웹뷰를 이용해서 홈페이지를 보여주고, 버튼을 누르면 특정 홈페이지로 이동하거나 뒤로가기, 새로고침, 앞으로 가기 기능을 구현하는 앱을 만드는 내용입니다.
먼저 새로운 프로젝트를 만들기를 실행하고, 새로운 액티비티를 추가하는 것으로 먼저 인트로 화면을 만들 것입니다. 위 스크린샷처럼 액티비티의 이름을 [intro]라고 짓고, finish를 눌러서 마치도록 합니다.
package explorer를 보면, 여기서 레이아웃 폴더와 java폴더에 새로운 액티비티가 추가된 것을 볼 수 있습니다. 이제 activity_intro.xml을 클릭해서 design탭으로 간 다음, 맨 처음 등장할 인트로 화면을 만들어 보도록 합니다.
위 스크린샷은 design탭에서 디자인을 다 끝낸 화면입니다. 이렇게 취향대로 인트로를 만든 다음, activity_main.xml의 design탭으로 가서 꾸미기를 시작하도록 합니다.
위 스크린샷에 보이는 것 처럼, palette의 Containers항목 아래에 있는 WebView를 끌어서 오른편의 폰 화면으로 끌어 오도록 합니다. 그리고 사이즈를 조절하는데, 그냥은 조절이 안 되고, 제대로 하기 위해서는 오른편의 properties윈도우에서 all properties항목을 펼치고, 이 상태에서 사이즈를 조절하면, 원하는 대로 조절이 가능해 집니다.
앱 제작을 위해서 먼저 7개의 버튼을 추가하도록 합니다. 이제 디자인 적인 일은 어느정도 끝이 나기는 났으니, 다음은 이제 아이콘 화면을 바꾸는 작업을 하도록 합니다.
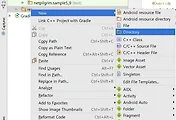
여기서 New-> Image Asset을 눌러서 아래의 화면과 같은 윈도우를 불러 오도록 해야 합니다.
여기서 Launcher Icons라고 해서 앱의 이미지가 될 아이콘을 선정하는 작업을 할 수 있ㅅ브니다. 기본적으로는 Clip Art로 되어 있지만, 이번에는 Image로 지정을 해서 Path에서 미리 만들어 둔 아이콘을 지정합니다. 저는 임의로 양파 이미지를 지정하였습니다.
이렇게 아이콘을 지정하는 작업이 끝나고, 이제는 본격적으로 MainActivity.java에 코딩을 하는 작업에 들어가도록 합니다.
 |  |
일단 요약으로 대략적으로 위 스크린샷처럼 코딩을 들어가는데, 여기서 이런 규칙이 적용이 되는 듯 합니다.
WebView 변수이름 = (WebView)this.findViewById(R.id.웹뷰의 ID);
변수이름.setWebViewClient(new WebViewClient());
변수이름.getSettings().setJavaScriptEnabled(true); //이 부분은 웹뷰에서 자바 스크립트가 작동되도록 해주는 부분입니다.
변수이름.loadUrl("홈페이지 주소");
이런 식으로 코딩을 하기만 하면, 액티비티가 시작할 때 웹뷰에서 특정한 홈페이지의 주소로 가도록 지정할 수 있습니다. 이번 코딩에서 또 다른 특징이라면, protected void onCreate(Bundle savedInstanceState) {라는 문구 위에 아래와 같은 코딩을 한 것입니다.
WebView 변수이름;
이렇게 하면 이후 WebView는 변수이름이라고 광역적으로 선언을 했기 때문에, 아래에 나올 버튼에 대해서 코딩을 할때도 변수이름만 입력하면 되는 것으로 끝낼 수 있습니다.
당연 특정 버튼을 누르면, 지정된 홈페이지가 웹뷰에서 뜨도록 만들기 위해서는, 기존의 버튼에 관한 코딩을 아래와 같이 합니다.
Button 변수이름2 = (Button)findViewById(R.id.버튼의 ID);
변수이름2.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
여기다가 아래의 코드만 추가하면 됩니다.
변수이름.loadUrl("홈페이지 주소");
이렇게 하는 것만으로 버튼을 누르면 지정된 홈페이지 주소를 띄울 수가 있으며, 새로고침, 뒤로가기, 앞으로 가기는 다음과 같은 코딩으로 가능합니다.
변수이름.reload(); //새로고침
변수이름.goBack(); //뒤로 가기
변수이름.goForward(); //앞으로 가기
이런 식으로 기본적으로 홈페이지를 웹뷰에서 띄우고, 그 웹뷰를 통제하는 버튼을 구현할 수 있습니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안도로이드 스튜디오 독학하기16.5일째 (0) | 2017.02.26 |
|---|---|
| 안드로이드 스튜디오 독학하기 16일째 (0) | 2017.02.25 |
| 안드로이드 스튜디오 독학하기 14일째 (0) | 2017.02.23 |
| 안드로이드 스튜디오 독학하기 13일째 (0) | 2017.01.31 |
| 안드로이드 스튜디오 독학하기 그 12번째 걸음 (0) | 2017.01.29 |