안녕하세요?
한동안 안드로이드 스튜디오의 독학에 진전이 없다가 이제서야 겨우 반 걸음 정도 진전이 생겨서, 그 내용을 이번 포스팅에서 싣고자 합니다.
지난번 포스팅에서 대략적으로 어떻게 하면 애니메이션 효과를 주는 지는 포스팅을 했지만, 어떻게 xml파일을 쓰는지는 제대로 알 수 없었습니다. 지난번에 제대로 알 수 없었던 이유가, 이것이 한두번 실습한다고 해서 다 알수 있는 내용이 아닐 정도로 정말 방대하기는 방대했습니다. 그래서 미리 양해를 구하는 것이, 제 포스팅에서도 다루는 것은 극히 일부에 불과할 뿐이라는 것입니다.
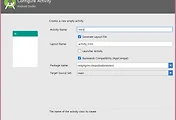
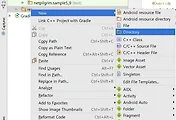
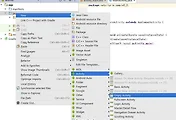
우선 오랫만에 하다보니, 오류가 발생했습니다. 일단 MainActivity.java에서 코드를 변경했는데, xml파일을 찾을 수 없다는 에러가 발생하였습니다. 왜 이런 에러가 발생했는지 살펴 봤더니, res폴더에서 우클릭해서 New메뉴를 눌러서 새로운 XML파일을 만드는 것은 좋았지만, 문제는 value XML이라는 메뉴를 사용해서 XML파일을 생성하면, 애니메이션을 위한 소스파일을 만들 수 없습니다.
무조건 Layout XML이라는 메뉴를 눌러서 XML파일을 만들고, 이 파일을 애니메이션의 소스파일로 지정해야만 아래의 화면과 같이 에러가 없이 MainActivity.java에서 코딩이 가능합니다.
서론이 길어졌는데, 일단 이 오류를 해결했고, 여기까지 오면서 Layout에 배치한 컴포넌트의 애니메이션을 부여하는 방법으로는 다음과 같이 2가지 단계로 이루어져 있습니다.
1단계, 먼저 Layout XML을 이용해서 애니메이션의 원 소스파일이 되는 xml파일을 만드는 단계입니다.
2단계, MainActivity.java와 같은 곳에서 애니메이션 효과를 부여할 컴포넌트를 프로그래밍해서 지정하는 과정입니다.
여기서 우선 2단계는 정말 간단합니다.
Animationi 변수이름 = AnimationUtils.loadAnimation(getApplicationContext(),R.ⓐ.ⓑ);
v.startAnimation(변수이름);
여기서 ⓐ와 ⓑ는 다음과 같습니다.
ⓐ : 어떤 동작을 하는지 내용이 들어가 있는 xml파일이 들어가 있는 폴더이름
ⓑ : 컴포넌트가 어떤 애니메이션을 할 것인지 소스가 들어간 xml파일의 이름
여기서 ⓑ에는 확장자인 xml을 빼고서 입력을 하는 것으로 지정이 가능합니다. 이렇게 특정 컴포넌트에 이런 식으로 어떤 동작을 해라는 것 자체는 지정할 수 있습니다.
하지만 여기서 문제가, 지난번 포스팅에서는 xml파일에서는 어떻게 컴포넌트가 움직이는지, 구체적으로 동작을 지정할 줄 몰랐습니다.
여기서 헷갈릴 수 있는 사소한 팁이 있는데, 일단 맨 처음에 layout xml파일을 생성하면, 기존의 main_activity.xml처럼 design탭과 text탭이 있는 형태로 나오게 됩니다. 이를 메인 윈도우에 열려있을 것인데, 이 윈도우를 닫고, 애니메이션 소스가 될 xml파일을 임의의 폴더-바로 ⓐ 에 지정이 되는 폴더에 [잘라내기 + 붙여넣기]로 옮기도록 합니다.
일단 옮겨진 다음에 xml파일을 더블클릭하면 아래와 같은 문구가 반겨주게 됩니다.
크게 이런 형태로 있는데, 여기서 layout 구문을 모두 set으로 바꾸어서 아래와 같이 바꾸어서 미리 토대를 닦는 작업을 해줘야 합니다.
<set xmlns:android="http://schemas.android.com/apk/res/android">
</set>
그리고 나서 우선 불투명도를 조절하는 애니메이션이 alpha인데, 이는 다음과 같이 코딩을 시작합니다.
<alpha
android:duration="5000" //애니메이션이 작동하는 시간입니다.
android:fromAlpha="0.0" //시작 시의 불투명도로, 범위는 0.0~1.0입니다. 0.0이면 완전히 투명해서 전혀 안 보입니다.
android:toAlpha="1.0" //마무리 시의 불투명도로, 역시 범위는 0.0~1.0입니다. 1.0이면 선명하게 보입니다.
android:repeatCount="3" //반복할 횟수입니다. 기본적으로 1번이며, -1을 입력하면 무한반복하게 됩니다.
/>
이렇게 입력을 하게 됩니다. 그리고 컴포넌트를 회전시키기 위해서는 다음과 같은 코드를 입력해야 합니다.
<rotate
android:duration="5000"
android:fromDegrees="0.0" //회전을 시작하기 전 각도로, 0.0이면 처음 그대로 고정되어 있습니다.
android:toDegrees="360.0" //마무리 시 각도로, 여기서 처럼 360을 지정하면 한바퀴 돌게 됩니다.
android:pivotX="50%" //회전을 하기 위한 중심축의 X좌표 입니다.
android:pivotY="50%" //회전을 하기 위한 중심축의 Y좌표 입니다.
/>
여기서 회전을 하기 위한 좌표에 대해서 아래의 설명 그림을 보시면 이해가 제일 빠르실 것입니다.
제 경우에는 버튼 컴포넌트를 사용했기 때문에 예시를 버튼이라고 했습니다. 일단 0%로 android:pivotX와 android:pivotY값을 지정하면, 좌측 최 상단에 회전축이 위치하게 됩니다. 그리고 100%를 입력하게 되면 X축의 경우 버튼 컴포넌트의 최우측에 위치하게 되고, Y축의 경우에는 최하단에 위치하게 됩니다.
제가 예시를 든 것처럼 X와 Y좌표값을 모두 50%로 일치시키면, 버튼 컴포넌트의 한가운데를 축으로 해서 버튼이 360도로 회전을 하게 됩니다.
이제 컴포넌트를 화면 내에서 이동시키기 위한 명령어는 다음과 같이 입력을 하게 됩니다.
<translate
android:duration="5000" //중요하지 않아 보일 수 있지만, 여기도 역시 시간을 지정해야 제대로 작동합니다.
android:fromXDelta="0%p" //시작시 X좌표로, %p는 화면 전체의 비율로 따져서 전체의 얼마라는 의미입니다.
그리고 0%p라는 의미는 처음 레이아웃에 위치시킨 그 위치 그대로입니다.
android:toXDelta="10%p" //마무리시 X좌표입니다.
android:fromYDelta="0%p" //시작시 컴포넌트의 Y좌표로, 0%p면 역시 처음 레이아웃에 배치한 위치 그대로 입니다.
android:toYDelta=10%p" //마무리시 Y좌표입니다.
/>
여기서 X와 Y좌표를 동시에 움직이게 되면 대각선으로 움직일 수 있으며, 좌표의 입력값에 따라서 컴포넌트가 움직이는 방향은 아래의 그림과 같습니다.
X좌표의 경우에는 +값이면 오른쪽으로, -값이면 왼쪽으로 움직이며, Y축의 경우에는 +값이면 아래쪽으로, -값이면 위로 움직이게 됩니다. 지금까지 나온 코드를 한꺼번에 코딩하면 다음과 같습니다.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="5000"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:repeatCount="3"/>
<rotate
android:duration="5000"
android:fromDegrees="0.0"
android:toDegrees="360.0"
android:pivotX="50%"
android:pivotY="50%"/>
<translate
android:duration="5000"
android:fromXDelta="0%p"
android:toXDelta="10%p"
android:fromYDelta="0%p"
android:toYDelta=10%p"/>
</set>
이렇게 여러개의 동작을 <set>와 </set>사이에 두는 것으로 한꺼번에 모으는 것이 가능합니다. 물론 이 경우에는 개별로 사용하는 것 또한 가능합니다.
 |  |
마지막으로 스마트폰에서 테스트를 하였을 때, 각각의 사진입니다. 왼쪽은 ACT2라고 씌여있는 버튼을 누르기 전이고, 오른쪽은 버튼을 누르고 나서 움직이고 난 이후입니다.
불행히도 실제로 움직이는 모션은 일일히 찍을 수 없었습니다만, 오른쪽의 사진을 보면, ACT2라고 적혀있는 버튼이 희미해져 있으면서 우측 하단, 대각선으로 이동한 것을 볼 수 있었습니다.
이번 포스팅으로 애니메이션의 일부나마 공부할 수 있었고, 그 내용을 포스팅 하였습니다. 하지만, 이것만 가지고서는 모든 애니메이션 요소를 다 알고 있다고 말하기는 무리가 큽니다. 거기다가 제가 모르는 코드와 기능도 많기는 아주 많이 있습니다. 이에 대해서 나중에 기회가 있을 때 마다 틈틈히 포스팅을 올리도록 하겠습니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안드로이드 스튜디오 독학하기 16일째 (0) | 2017.02.25 |
|---|---|
| 안드로이드 스튜디오 독학하기 15일째 (0) | 2017.02.24 |
| 안드로이드 스튜디오 독학하기 13일째 (0) | 2017.01.31 |
| 안드로이드 스튜디오 독학하기 그 12번째 걸음 (0) | 2017.01.29 |
| 안드로이드 스튜디오 독학하기 11일째 (0) | 2017.01.28 |