안녕하세요?
이번 포스팅에서는 새 액티비티를 추가해서 3초 후면 다른 액티비티로 넘어가는 앱, 즉 앱의 인트로화면을 만들어 보고자 합니다.
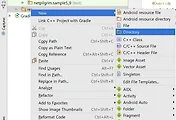
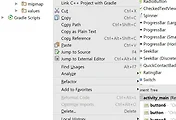
먼저 새로운 프로젝트를 생성하면서 이름을 Sample5-8로 지정을 하고, Empty Activity를 선택해서 새 프로젝트를 생성하도록 합니다. 그리고 나서 package explorer에서 java폴더를 우클릭 한 다음, 아래와 같은 매뉴를 찾아 가도록 합니다.
[New]->[Activity]->[Empty Activity]를 선택해서 새로운 액티비티를 추가하도록 합니다. 이 메뉴를 누르면 이제 아래와 같은 메뉴가 뜹니다.
액티비티의 이름을 Intro라고 지정을 합니다. 그러면 layout이름이 자동으로 activity_intro로 지정이 되는 것을 볼 수 있습니다. 이제 package explorer에서 activity_intro.xml이라는 파일을 볼 수 있습니다. 이제 이 activity_intro.xml을 열어서 design탭으로 가도록 합니다.
아무것도 없는 화면에다가 textview 컴포넌트를 끌어다가 화면 중앙에다가 끌어다가 놓도록 합니다.
Design탭에서 다른 것을 할 것도 없이 바로 옆에 있는 properties윈도우로 갑니다. 붉은색 밑 줄이 그어진 text항목에다가 Intro라고 입력을 해서 텍스트 상자가 Intro라는 문구를 출력할 수 있도록 만들어 줍니다.
그리고 글자크기는 빨간색으로 강조를 한 textSize라는 항먹에서 조절을 할 수 있습니다. 제가 지정을 한 36sp가 가장 크게 나온 텍스트 크기입니다.
먼저 텍스트 상자 외에 배경화면을 클릭해서 위 스크린샷과 같은 화면이 되도록 합니다. 이 상황에서 properties윈도우에서 가장 아래에 View all properties라는 항목을 누르도록 합니다.
위 스크린샷에서 background라는 항목이 등장하게 됩니다. 이 항목을 살짝 클릭하면 빨간색 동그라미를 친 항목이 등장하게 되는데, 여기를 누르도록 합니다.
위와 같은 화면이 뜨면서 배경에 따로 이미지를 지정하거나, 위 스크린샷에 표시가 된 것처럼 color항목을 누르면 색상을 선택해서 배경색을 지정할 수 있습니다. 마음에 드는 색상을 고른 다음 OK를 누르도록 합니다.
제가 지정한 색상으로 activity_intro.xml에서 배경색이 바뀐것을 볼 수 있습니다. 이제 디자인을 하는 작업은 다 끝났으니, 이제는 코딩을 해서 실제로 작동이 되도록 앱의 논리를 만드는 작업을 시작해 보도록 합니다.
우선 package explorer상에서 manifests폴더에 있는 AndroidManifest.xml이라는 파일을 눌러서 앱의 실행시 먼저 나오는 액티비티의 순서를 바꾸도록 합니다. 먼저 제일 처음에 MainActivity가 자치한 자리를 Intro로 바꾸고, 마지막에 Intro가 차지한 부분을 MainActivity로 바꾸도록 합니다.
<activity android:name=".Intro">
(중략)
<activity android:name=".MainActivity"></activity>
이런 식으로 AndroidManifest.xml을 수정하도록 합니다. 다음으로는 먼저 실행이 되는 Intro액티비티가 3초 이후 다음 화면으로 넘어가도록 프로그램을 코딩하기 위해서, Intro.java 파일에 다음과 같은 코드를 추가하도록 합니다. 언제나 처럼 setContentView(R.layout.activity_intro); 아래에 다음과 같은 코드를 추가하도록 합니다.
Handler handler = new Handler();
handler.postDelayed(new Runnable(){
public void run(){
Intent intent = new Intent(Intro.this, MainActivity.class);
startActivity(intent);
finish();
}
},3000);
여기서 먼저 Handler는 핸들러라고 해서 실행할 수 있는 객체나 다른 액티비티로 메세지를 보낼 때 사용하는 명령어라고 합니다. 일단 저는 정확하게 자바를 아는 것은 아니기 때문에, 지금과 같으 다른 액티비티로 일정 시간이 지난 다음에 넘어가라고 프로그램을 짤 때 쓰는 형식으로 이해를 하고 있습니다.
Handler 변수이름 = new Handler();
변수이름.postDelayed(new Runnable(){ },밀리초 단위 시간);
여기서 postDelayed라는 것에서 알수 있듯이 일정 시간이 지나면 아래의 new Runnable이 지정한 것을 실행하라는 명령어가 됩니다. 그리고 시간이 밀리초라고 해서, 1000이 바로 1초가 됩니다.
그리고 아래에 있는 Intent관련은 바로 다른 액티비티로 넘어가기 위한 명령어입니다. 이에 대해서는 지난번 포스팅에서 다룬 적이 있기는 합니다.
링크 : 안드로이드 스튜디오 독학하기 6일째
이것도 더 정확한 형식은 이러했습니다.
Intent 변수이름 = new Intent(현재 액티비티.this,옮겨갈 액티비티.class);
startActivity(변수이름);
그리고 마지막으로 아래에 붙인 finish();는 Intro 액티비티를 종료하라는 명령어입니다. 이제 제대로 작동하는 지를 확인하기 위해서 USB케이블로 연결한 갤럭시 S4로 앱을 실행시켜 보기로 하였습니다.
실제로 앱을 스마트폰 상에서 실행시킨 상태의 화면입니다. 실제로 제가 지정한 색상으로 인트로 화면에서 배경색이 지정 되었으며, 실제로 3초가 지난 다음 MainActivity라는 액티비티가 뜨면서 Hello world!라는 문구를 볼 수 있었습니다.
이렇게 해서 이번 실습에서 어떻게 해서 하나의 액티비티가 일정시간이 흐른후 자동으로 종료가 되면서 다른 액티비티로 넘어가는 법을 배울 수 있었습니다.
제가 자바를 안다면 더 자세한 설명이 가능할 듯 합니다만, 그래도 자바를 잘 모르는 사람도 앱 인벤터2를 조금 공부해본 경험이 있다면, 쉽게 사용할 수 있도록 도와주는 것이 안드로이드 스튜디오의 최대 강점이 아닐 까 합니다.
실제로 코딩을 할때 저 단어를 다 입력할 필요없이, 구글 검색창의 자동완성 기능처럼 아래에 적절한 문구가 뜹니다. 그럼 방향키로 움직인 다음에 스페이스 바를 누르면 선택된 단어로 자동으로 완성시켜 주는 것이 안드로이드 스튜디오 입니다.
이것으로 볼때 확실히 앱 인벤터2 보다 다루기가 더 어렵기는 하지만, 그래도 프로그램 코딩 경험이 없다고 해서 무턱대로 겁을 먹을 필요는 없어 보입니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안드로이드 스튜디오 독학하기 14일째 (0) | 2017.02.23 |
|---|---|
| 안드로이드 스튜디오 독학하기 13일째 (0) | 2017.01.31 |
| 안드로이드 스튜디오 독학하기 11일째 (0) | 2017.01.28 |
| 안드로이드 스튜디오 독학하기 10일째 (0) | 2017.01.21 |
| 안드로이드 스튜디오 독학하기 9일째 (0) | 2017.01.21 |