안녕하세요?
이번 포스팅에서는 화면에다가 버튼 두개를 추가하고서 여기다가 애니메이션 효과라고 해서 움직이는 효과를 주는 예제를 실습해 보고자 합니다.
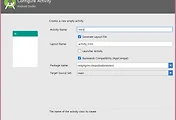
우선 새 프로젝트를 실행하고, 이름을 Sample5-9로 이름을 지정합니다. 그리고는 empty activity를 선택해서 새로운 프로젝트를 만들어 봅니다.
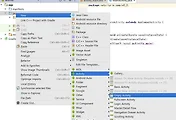
위 스크린샷과 같이 res폴더를 우클릭한 다음 [New]메뉴를 열어서 Directory항목을 가서 새로운 폴더를 생성하도록 합니다. 여기 예제에서는 폴더의 이름을 anim이라고 지정하고, 아마 애니메이션 움직임을 저장한 파일이 들어가는 소스가 될 것이라고 생각합니다.
다음은 위 스크린샷과 같이 anim폴더에서 우클릭을 한 다음에 뜨는 [New]메뉴에서 XML메뉴를 선택하고, 여기서에서 Layout XML Fille을 선택하도록 합니다. 이렇게 해서 새로운 xml파일을 생성하는데, 여기서 제가 한가지 실수를 하였습니다.
이렇게 xml파일을 생성하면 정작 anim폴더에 xml파일이 생성되는 것이 아니라 layout폴더에만 xml파일이 생성됩니다. 이대로 작업을 그냥 진행하면 애니메이션 효과가 전혀 적용이 안되는 문제가 생깁니다.
그래서 이름을 act1이라고 지정해서 act1.xml파일이 layout폴더 아래에 생겼습니다만, 이 layout폴더 아래에 생긴 act1.xml을 복사해서 anim폴더에 붙여넣기를 하는 방법으로 옮겨야 합니다. 그리고 충돌의 방지를 위해서 layout에 있는 act1.xml은 이후 삭제를 합니다.
이제 anim폴더에 있는 act1.xml과 같은 방법으로 생성한 act2.xml을 열면 아래와 같은 화면이 반겨줍니다.
위 스크린샷을 보시면 기존의 레이아웃에서 xml파일을 열었을때는 우측에 properties항목이 있었습니다만, 여기에는 없는 것을 볼 수 있습니다. 즉 애니메이션 효과를 주기 위해서는 <LinearLayout 부터 </LinearLayout>까지 있는 항목을 삭제하고 다음과 같은 코딩을 입력합니다.
우선 act1.xml에서는 버튼을 누르면 왼쪽으로 이동하는 애니메이션 효과를 주기 위해 다음과 같은 코드를 입력합니다.
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0%"
android:toXDelta="0%"
android:duration="10000"
android:repeatCount="-1"
android:fillAfter="true"
/>
이런 복잡한 내용을 100% 완전 수동으로 입력할 필요는 없고, 여기서도 구글 자동완성 기능처럼 다음과 같이 적절한 단어가 아래에서 뜹니다.
물론 위 스크린샷처럼 저런 단어가 항상 뜨지는 않기 때문에 어느정도는 이런 애니메이션 효과를 주는데 필요한 코드를 알아두는 것이 필요하다고 생각이 듭니다.
이제 act2.xml에서는 버튼을 누르면 버튼이 커지면서 확대가 되는 애니메이션 효과를 주도록 합니다. 역시 act1.xml에서 했던 것처럼 <Linearlayout 부터 </LinearLayout>까지 부분은 완전히 삭제하고 다음과 같은 코드를 입력합니다.
<scale xmlns:android="http://schemas/android.com/pak/res/android"
android:duration="3000"
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="3.0"
android:toYScale="3.0"
/>
다음으로는 activity_main.xml으로 가서 먼저 design탭에서 다음과 같이 원래 있는 Hello world!라고 적혀있는 글귀를 제거하고 버튼 두개를 추가한 다음 각각 ACT1, ACT2로 글자를 표시합니다. 물론 ID는 btn1, btn2로 지정을 합니다.
그리고 MainActivity.java에 가서 다음과 같이 코딩을 합니다.
Button btn1 = (Button)findviewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Animation anim = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.act1);
v.startAnimation(anim);
}
});
Button btn2 = (Button)findviewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v){
Animation anim = AnimationUtils.loadAnimation(get ApplicationContext(),R.anim.act2);
v.startAnimation(anim);
}
});
실제로 애니메이션 효과가 작동하는 것을 확인 하였습니다. 하지만 동영상을 찍을 수 없기에 여기에 어떻게 올리지는 못했습니다만, 이번 실습으로 일단 알게 된 것이 하나 있기는 있습니다.
Animaiton 변수이름 = AnimationUtils.loadAnimation(getApplicationContext(),R.xml파일이 들어가 있는 폴더 이름.애니메이션 소스가 들어간 xml파일);
v.startAnimation(변수이름);
이런 식으로 애니메이션 소스를 지정하고 java파일에서 코딩을 해서 쓸수 있다는 것입니다. 다만, 이제 소스코드를 어떻게 작성하며, 코드하나가 무슨 의미인가가 문제인데, 이는 다음 포스팅에서 다루도록 하겠습니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안드로이드 스튜디오 독학하기 15일째 (0) | 2017.02.24 |
|---|---|
| 안드로이드 스튜디오 독학하기 14일째 (0) | 2017.02.23 |
| 안드로이드 스튜디오 독학하기 그 12번째 걸음 (0) | 2017.01.29 |
| 안드로이드 스튜디오 독학하기 11일째 (0) | 2017.01.28 |
| 안드로이드 스튜디오 독학하기 10일째 (0) | 2017.01.21 |