안녕하세요?
지난번 포스팅에서 나인패치가 제대로 적용이 되지 않았는데, 이번 포스팅에서는 어떻게 나인패치 이미지가 적용되도록 시도를 하고자 합니다.
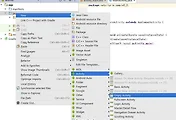
지난번 시간에 생성한 button02.png와 button03.9.png를 삭제합니다. 그리고 button01.png에서 우클릭을 해서 위 스크린샷에 보이는 메뉴 제일 마지막에 Create 9-Patch file메뉴를 클릭합니다. 그러면 기본적으로 button01.9.png라는 나인패치 파일이 생성됩니다.
이제 이 나인패치 파일인 button01.9.png파일이 package explorer에서 res폴더 아래 drawable 폴더 아래에 있는데, 이 button01.9.png를 더블클릭해서 아래 스크린샷과 같은 워크 플레이스를 엽니다.
위 스크린샷과 같은 워크 플레이스가 나오는데, 좌측이 실제로 나인패치 파일의 늘어날 곳을 표시하는 곳이고, 우측에는 아래에 있는 Patch scale 을 조절할 시에, 이미지가 어떻게 나오는 지를 미리보기처럼 보여주는 윈도우 입니다. 일단 지난 포스팅에서 설명을 했다 시피, 늘어나는 부분이라고 표시를 해 주어야 합니다.
나인패치로 만들고자 하는 이미지 외곽선에서 1픽셀 밖으로 나가서 선을 그린 모습입니다. 말로 설명하기 조금 어려운데, 간단하게 설명하면 모서리가 둥근 버튼에서 주로 늘어나는 부위인 면 바깥에 검은색 선을 그어서 바로 붙인다고 보시면 됩니다. 이런 식으로 나인패치 이미지를 만들었습니다.
그런데 문제가 발생했습니다!
문제는 USB 케이블로 연결이 된 갤럭시S2로 휴대폰상에서 어떻게 보이는 지를 알아보고자 했지만, 에러가 뜨면서 전혀 되지를 않았습니다. 가만히 에러 메세지를 보니까, [중복된 리소스]라고 합니다. 알고보니 나인패치 파일 이름이 원본 파일명과 같으면.......... 즉, .9.png 빼고 같은 이름이면 에러가 발생하는 것이었습니다.
그래서 이번에는 button03.9.png로 파일 이름을 바꿔서 새로 나인패치파일을 생성한 다음, 다시금 위의 작업을 반복해야 했습니다. 그 다음에 activity_main.xml의 design탭에서 버튼 컴포넌트를 끌어와서 추가한 다음, property 윈도우로 갑니다.
위 스크린샷에서 properties윈도우에서 빨간 동그라미로 표시도니 부분이 background인데, 여기를 누르면 버튼위에 어떤 이미지를 선택할 것인지 볼 수 있습니다.
아까와는 다른게 여기서는 button3가 나와있는데, 이게 실은 button03.9.png라는 나인패치 파일입니다. 이 나인패치 파일을 배경으로 선택해서 버튼을 만들고, 복사해서 늘려보는 작업을 시작해 보았습니다.
위 스크린샷에서 맨 위에 있는 ORIGINAL이라고 적혀 있는 버튼과 위에서 두번째로 있는 가로로 늘어나 있는 버튼은 button01.png가 적용되었습니다. 즉, 나인패치 이미지가 적용되지 않아서 원래는 모서리가 둥근 사각형인데, 둥근 모서리가 늘어나면서 깨진 것이 보입니다.
그러나 반대로 아래의 두 버튼....... 한개는 ORIGINAL이 여러개 마구 연속으로 이어진 버튼과 폰트가 굉장히 큰 버튼은 나인패치 이미지가 적용되어서, 둥근 모서리가 매끈하게 그대로 유지가 제대로 되어 있는 것이 보입니다. 그럼 이제 휴대전화 상에서는 실제로 어떻게 보여지는지 USB케이블로 갤럭시S2를 연결해서 실제 스마트폰에서 어떻게 보이는지 확인해 보았습니다.
확인결과 나인패치 이미지가 적용된 아래의 두 버튼은 그대로 둥근 모서리가 제대로 유지가 되었습니다.
하지만 나인패치 이미지가 적용되지 않은 위에서 2번째 버튼은 둥근 모서리가 일그러져서 무언가 어색하고 깔끔하지 않은 모양으로 나온 것을 볼 수 있습니다.
정리하면 나인패치 이미지를 적용하는 방법은 다음과 같습니다.
1번) 외부 이미지로 나인패치로 할 원본 이미지 파일(PNG)를 만든다.
2번) 안드로이드 스튜디오 상으로 붙여넣기해서 원본 파일을 res아래의 drawable폴더 아래에 놓습니다.
3번) 원본 이미지를 우클릭해서 Create 9-patch file을 선택해서 나인패치 이미지 파일을 만드는데, 주의할 점은 원본 이미지 파일과 같은 이름뒤에 .9만 붙이면 안되고 다른이름으로 일일히 지정해야 한다는 것입니다.
4번) 마지막으로 여기서는 버튼인데, 버튼 컴포넌트의 properties항목으로 가서 background를 클릭, 3번에서 생성한 나인패치 이미지 파일을 선택합니다.
진짜로 저 4개의 단계를 거치고 나면 나인패치를 손쉽게 사용할 수 있습니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안드로이드 스튜디오 독학하기 그 12번째 걸음 (0) | 2017.01.29 |
|---|---|
| 안드로이드 스튜디오 독학하기 11일째 (0) | 2017.01.28 |
| 안드로이드 스튜디오 독학하기 9일째 (0) | 2017.01.21 |
| 안드로이드 스튜디오 독학하기 8일째 (0) | 2017.01.16 |
| 안드로이드 스튜디오 독학하기 7일째 (2) | 2017.01.11 |