안녕하세요?
이래저래 소식이 없었는데, 그동안 문자 그래도 처음해보는 작업을 하다보니, 이래저래 시행착오가 많아서 애를 많이 먹으면서 어떻게 진행을 하였습니다. 그래서 이번 포스팅에서는 그간 있었던 진척 상황을 어떻게 자세하게 이야기할 수는 없으니, 대략적으로나마 이야기 해 보고자 합니다.

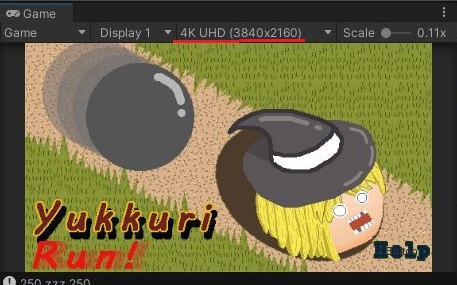
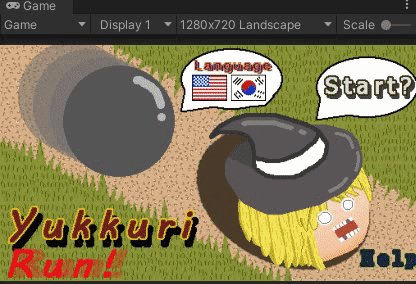
일단 지금 보신느 것은 게임뷰인데, 우선 어떻게 노력을 해서, 전체적으로 화면에 맞추는데는 성공했습니다. 다만 문제는 제가 원하지 않는 화면 해상도 나올 때 어떻게 되는가 하고 봤습니다만......... 일단 어떻게 적응은 성공했습니다.

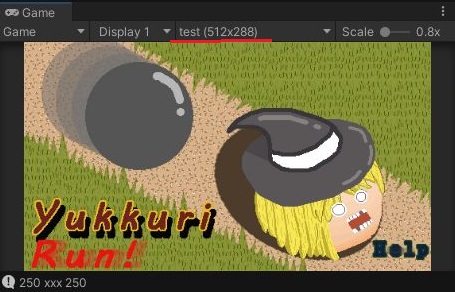
설정한 하면 해상도 보다 더 작은 경우에는 어떻게 되는가 하고 한번 실험을 해 보았습니다만, 이 경우에도 어떻게 되는 것을 확인할 수 있었습니다.

결국 이렇게 다양한 화면해상도를 바꾸어도, 일단 유니티 내에서는 어떻게 해서든 제가 원하는 화면 해상도를 맞추는 데는 성공하기는 했습니다.

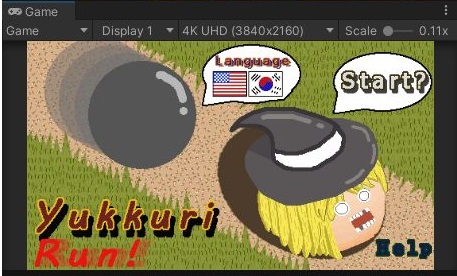
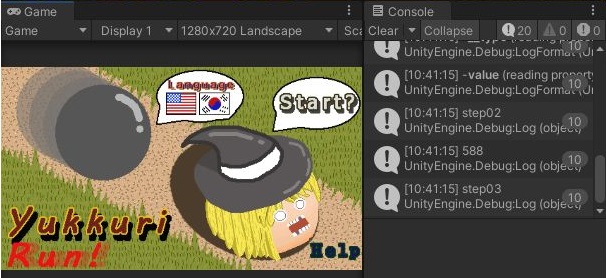
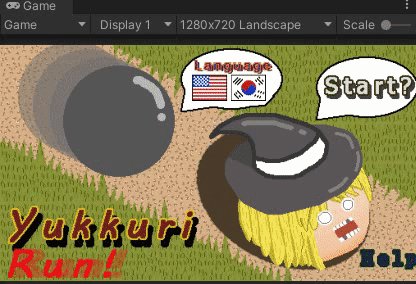
그렇게 하고 나서 목표로 했는 해상도에 가서, 이번에는 위 스크린샷에서 볼 수 있는 것처럼 버튼의 배경이나 스프라이트를 추가해 주기 시작합니다.

그리고 나서 일단 겉으로 봐서 구색은 다 갖추기는 했습니다. 다만 문제가 있다면 하나 있는 것이, 우선은 아직 버튼들이 기능을 하지 않는다는 것 입니다.

가장 큰 문제는 일단 세이브 기능의 구현이라고 할 수 있는데, 이게 왜 문제가 되느냐 하면, 바로 이 언어설정을 저장하고 나서, 그걸 계속 유지해야 하기 때문입니다.

우선 버튼을 한국어 누르면 한글이 설정되고, 그걸 세이브 하는 것 까지는 어떻게 성공하기는 성공했습니다. 이제 남은 것은 이걸 반영하는 것이려나요?

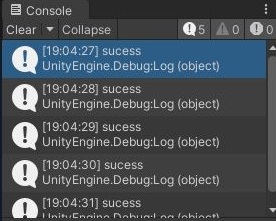
그렇게 계속해서 코드의 이런저런 부분을 살펴보기 위해서, 하나하나 Debug.Log를 사용해서 어디가 잘못된 것인지 보고자 했습니다.

일단 어떻게 해서 번튼을 누르면 신호가 가게 하고, 그걸 반영하는 것이 남아 있는데, 제대로 반영이 될지 안 될지는 아직은 모릅니다.

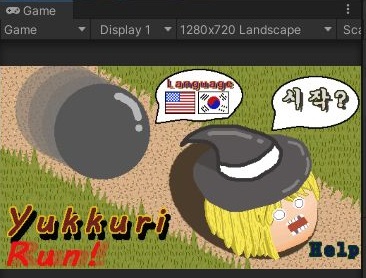
우선 한글 버튼을 누르면 Start가 시작으로 바뀌는 것을 확인할 수 있기는 있었습니다. 이렇게 해서 일단 하나 바꾸어 주는데는 성공했고..........

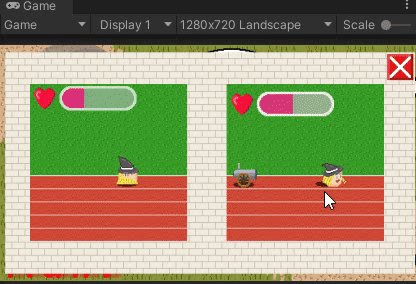
다음으로는 help window를 띄우는 데도 성공할 수 있었습니다. 이건 그렇게 생각만큼 어렵지는 않았지만 상당한 시간이 들어는 갔습니다.

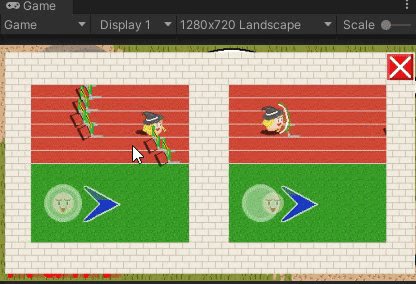
마지막으로 화면 스와이프인데, 이건 생각이상으로 어려워서 어떻게 할 수 없기는 없었습니다. 그래서 하는 수 없이 이래저래 구현한다고 많은 시행착오가 있어서 여기까지 오기는 왔습니다. 여기서 몇몇 작업을 더 해주는 다음에, 다음으로 게임씬을 구현해야 할듯 합니다.
'유니티5 독학 & 게임 제작 > Project Yukkuri Run' 카테고리의 다른 글
| 아직 문제점은 조금 있지만, 완성이 직전이 스와이프 (0) | 2021.07.06 |
|---|---|
| 스와이프로 페이지 넘기기를 구현하다가 제가 넘어갈 지경입니다. (0) | 2021.07.05 |
| 타이틀 화면을 띄우는 것 부터가 고역인 유니티 작업의 시작 (0) | 2021.06.26 |
| 데모버젼을 만들기 직전의 마지막 그래픽 작업 (0) | 2021.06.25 |
| 처음 게임하는 사람을 위한 Help 윈도우 제작 -3- (0) | 2021.06.23 |



