안녕하세요?
이번 포스팅에서는 지난번에 자동선택 도구를 사용한 것과는 다르게 한번에 전체적인 색상을 변화시키는 방법에 대해서 한번 실습해 보고, 그 과정을 한번 기록하고자 해서 올리는 포스팅입니다. 일단 이걸 실습해 보기는 했는데, 제대로 익히는 것은 실전에서 그려보면서 얻는 것이 아닌가 합니다.

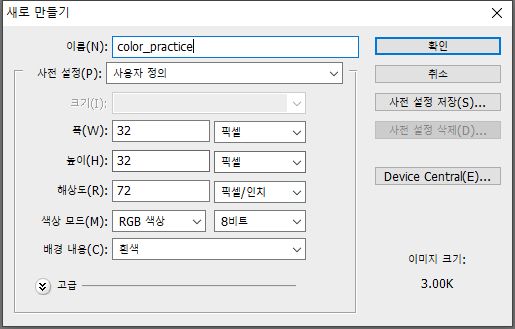
먼저 이 프로젝트를 실습하기 위해서, 위 스크린샷에서 볼 수 있는 것처럼, 일단 32 X 32로 새로운 캔버스를 만들어 보도록 합니다.

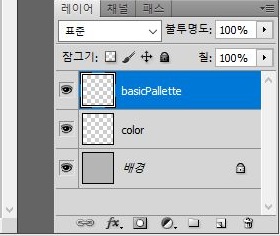
그리고 나서 작업을 하기 위해서, 일단 레이어를 기본적으로 있는 배경 말고도 2개의 새로운 레이어를 추가해서 총 3개의 레이어를 만들어 주도록 합니다.

그리고 팔레이트에 들어갈 2개의 색상중에서 첫번째 색상을 선택합니다. 일단 제일 가장자리쪽 색상은 원색이라고 해서 주로 이펙트를 표현할 때 사용이 되지만, 왠만하면 색상을 칠할 때는 피하도록 합니다.

그리고 두번재 색상을 역시 픽커에서 선택해 주도록 합니다. 이렇게 해서 색상을 정하는데 성공했으면, 팔레트를 어떻게 만드느냔 하면...........

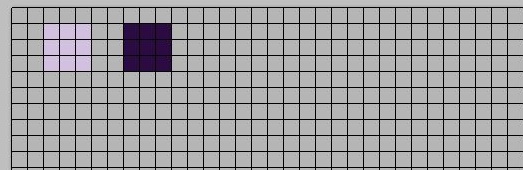
먼저 팔레트에 2개의 색상만을 칠해 주도록 합니다. 그리고 나서 연필의 사이즈를 임의의 사이즈로 크게 한 다음에 가장 연한 색을 여러개 지점으로 찍고, 맨 마지막에 가장 진한 색을 찍어 줍니다.

이렇게 해서 일단 100% 마음에 들지는 않지만, 그래도 어떻게 해서 팔레트를 만들어 내는데는 성공적으로 되기는 되었습니다. 여기서 가장 진한 색을 선택한 상황에서 불투명도를 조절해서 이제 색상을 가장 연한 색으로 칠한 점 위에 찍어 보도록 합니다.

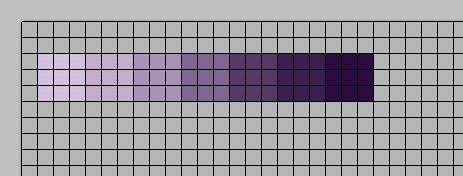
그리고 나서 불투명도를 10%, 25% 50% 75% 90% 씩 증가시켜서 점점 더 진해지는 팔레트를 만들어 보는데 성공적으로 되기는 되었습니다.

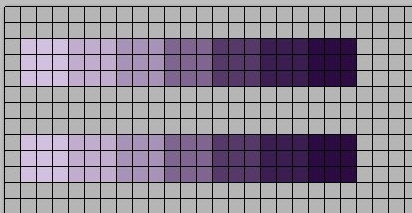
저렇게 점으로 떨어져 있는 것이 마음에 들지 않아서, 일단 위 스크린샷에서 볼 수 있는 것처럼, 하나의 이어지는 띠로 만들어 주기는 했습니다.

그리고 나서 레이어를 복제해 주도록 하고, 이제 위치를 이동시켜 주도록 합니다. 둘이 같은 레이어에 있으면 색상이 같이 변하기 때문에 색상 변화를 관찰하기에는 부적절 합니다.

이렇게 해서 일단 색상을 변화시키고, 팔레트간의 변화를 확인하기 위한 준비는 다 끝이 났습니다. 이제 포스팅이 너무 길어지는 감이 있기 때문에, 여기서 한번 끊어주고, 다음 포스팅에서 색상을 어떻게 바꾸어 주었는지에 대해서 한번 이야기를 해 보고자 합니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 레벨을 조절해서 이미지를 변형하기 (0) | 2021.04.05 |
|---|---|
| 팔레트의 색상을 통째로 변경시키기 -2- (0) | 2021.04.05 |
| 색상 픽커를 이용해서 팔레트를 만드는 법 (0) | 2021.04.04 |
| 불투명도를 이용한 색상 제작 (0) | 2021.04.03 |
| 참고 이미지에서 색상표 추출하기 (0) | 2021.04.03 |



