안녕하세요?
지난번 포스팅에서 나온 구체를 그려보았는데, 결과물이 그렇게 마음에 들지 않아서 이번 포스팅에서는 어떻게 좀 더 나은 형태로 완성 시켜 보기 위해서 한번 작업을 해 보고자 합니다. 그런데 포스팅 하나에 다 들어가지 않아서 어떻게 두 부분으로 나누어야 했습니다.

먼저 프로젝트를 새로 생성한 다음에, 위 스크린샷에서 보이는 것처럼 어떻게 해서, 5개의 색상을 기본 팔레트에서 가지고 오도록 합니다.

그리고 나서 가장 중간색을 구체 전체에 칠해 주어서 어떻게 마무리를 하도록 합니다. 그리고 나서 이제 다음 단계로 tempo라는 임시 레이어를 생성하고 나서, 원을 비슷하게 그려 봅니다.

일단 윤곽선을 그렸는데, 이번 것은 원래의 원과 같은 크기로 만들었습니다. 이제 이걸 이동시켜서 좀 마음에 드는 위치로 움직여 봅니다. 물론 이때 레이어 선택은 언제까지나 tempo로 되어 있어야 합니다.

그리고 나서 위 스크린샷처럼 이동을 시켜서 어떻게 마음에 드는 위치에 위치 시켰습니다. 이제 tempo 레이어를 반투명하게 만들어 놓고 나서, 다음으로 해야 할 것은 구체가 그려진 레이어로 가서 직접 연필툴로 그려 주는 것 입니다.

그리고 나서 이렇게 선을 그려주는 데는 성공했습니다. 정확히는 찍어주는 것이라고 해야 하는데, 일단 이렇게 그린 다음 페인트 툴로 색상을 채워 주도록 합니다.

이렇게 해서 첫번째로 어떻게 색상이 칠해진 것을 확인할 수 있었습니다. 이어서 가장 어두운 색상을 입히기 위해서 한번 움직여 봅니다.

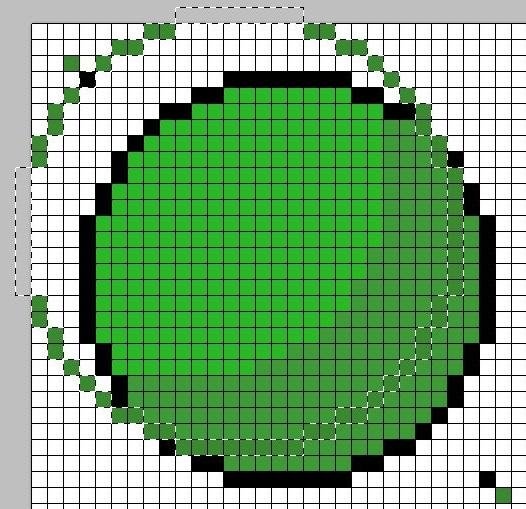
이번에도 역시 같은 방법으로 어떻게 선을 찍어주려고 했습니다만, 이게 어딘가 마음에 들지 않는 모습으로 나오는 것을 확인할 수 있었습니다.

그래서 원형을 그리기 위한 scaffold 레이어 새로 점을 더 밖으로 찍어서 더 큰 원을 그려 줄 수 있도록 여건을 조성해 주도록 합니다.

이렇게 해서 어떻게 마음에 좀 드는 형식으로 하나 나오는 것을 확인할 수 있었습니다. 이제 다음으로 해야 할 것으로는 선을 찍어준 다음, 색상을 페이트 툴로 채워 줘야 합니다.

다만, 문제가 나온 것이, 일단 어찌된 셈인지 페인트 툴이 라인을 넘어가서 채워 버렸습니다. 이래서야 이걸 그대로 써먹기는 어려운데, 아무튼 간에 이대로 포기하지 않고 수작업으로 공간을 채워 넣었습니다. 이렇게 해서 이제 다음으로 가야 할 것은 추가로 채색을 하도록 해야 합니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 얼굴 그리기 도전 -1- (0) | 2021.03.23 |
|---|---|
| 구체 (공)을 그려보는 연습 -5- (0) | 2021.03.20 |
| 구체 (공)을 그려보는 연습 -3- (0) | 2021.03.19 |
| 구체 (공)을 그려보는 연습 -1- (0) | 2021.03.19 |
| 삼각뿔 그리기 연습 -2- (0) | 2021.02.25 |



