안녕하세요?
핵심으로 말할 내용은 곧 제목이 내용이기는 합니다만, 그래도 이렇게만 해서는 포스팅이 된다고 할 수 없기에 하는 수 없이 일단 유니티로 다시 돌아와서 작업을 해야 했고, 그에 따른 우왕자왕을 한번 포스팅 해 보고자 합니다. 일단 지루할 수도 있지만, 그래도 기록으로 남기기는 남기려고 하니까, 일단 봐주셨으면 합니다.

일단 위 스크린샷에서 볼 수 있는 것과 같이 우선 2D로만 만들어서 한번 작업을 해 보고자 합니다. 이렇게 하는 것으로 일단 하나의 작업은 되기는 됩니다.

그리고 나서 하나하나 640 X 360 픽셀에 맞도록 설정된 해상도에서 한번 작업을 시작해 보도록 합니다. 일단 하나하나 에셋을 배치해 보도록 합니다. 글리고 나서 Left라는 글자도 배치를 했는데 문제가 생겼습니다.

문제란 바로 게임 상으로는 이 글자가 출력이 되지 않는다는 것 입니다. 이렇게 안 나와서야 이걸 가지고 어떻게 해야 할지 모르는 상황인데, 아무튼 골치아픈 문제가 하나 떴습니다.

일단 이렇게 해서 우선 어떻게 다시 글자를 복원하는데 성공하기는 했는데, 이게 제대로 보이게 만들었느냐 하면............... 좀 복잡합니다.

일단 카메라와 게임뷰에서도 제대로 잡히는 텍스트를 만들기 위해서는 먼저 위 스크린샷처럼 canvas가 먼저 있는 형태로 만들어야 하는데, UI에서 text를 만들어 내는 것을 해서, 일단 계층뷰에서는 위 스크린샷처럼 만들어 보도록 합니다.

그럼 캔버스는 어떻게 설정을 해야만 하느냐 하면, 먼저 위 스크린샷에서 볼 수 있는 것처럼 먼저 Screen Space를 camera로 설정해 놓고 메인 카메라로 설정해 주어야 합니다. 그리고 거리를 10으로 왜 두었느냐 하면........

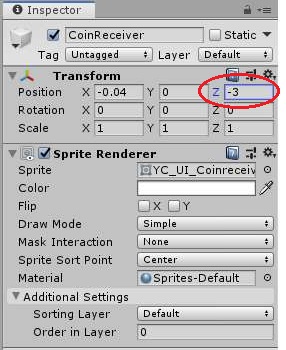
바로 실제로 메인 카메라가 Z 축으로 부터 -10이라는 거리로 떨어져 있어서 그걸 완전히 반대로 진행을 한 것이라고 보시면 됩니다.

그럼 캔버스는 그렇게 설정을 했다고 치고, 여기서 부터 중요한 것이 바로 텍스트는 어떻게 설정했느냐 하는 것인데, 이를 위해서는 먼저 봐 주도록 합니다.

일단 다른건 모르겠지만, 포지션은 -3으로 다른 에셋과 동일한 Z축에 놓도록 하고, 스케일을 조정해서 크기를 조절해야 합니다.

아무튼 이렇게 해서 어떻게 글자를 만들어 내 보내는 데는 성공했는데, 이게 제대로 게임상의 뷰에서도 나오는지 여부가 중요하기는 중요합니다.

그리고 확인결과 제대로 나오는 것을 확인할 수 있었습니다. 이렇게 해서 하나의 장애물을 겨우겨우 통과할 수 있기는 있었습니다.

그런데 에셋중 한개가 제대로 나오지 않아서 부랴부랴 Z축의 좌료를 수정해야 했습니다. 이렇게 하는 것으로 수정을 끝마칠 수 있었습니다.

그리고 카메라의 범위 밖엣허 일단 슬롯머신의 안에 들어갈 내용물을 만들어 내는 것으로 어떻게 해서 작업물을 배치는 성공했습니다. 이제 이래저래 이걸 시작하자 마자 랜덤으로 배치하라는 형식의 논리를 만들어 내야 하는데, 일단 여기서 한번 끊어 주도록 하겠습니다.
'유니티5 독학 & 게임 제작 > 공짜 카지노 만들어 보기' 카테고리의 다른 글
| 유니티 스크립트로 랜덤한 슬롯머신 아이콘의 배치 -2- (0) | 2020.08.12 |
|---|---|
| 유니티 스크립트로 랜덤한 슬롯머신 아이콘의 배치 -1- (0) | 2020.08.12 |
| Gdevelop를 이용한 게임제작 -2- (0) | 2020.08.10 |
| Gdevelop를 이용한 게임제작 -1- (0) | 2020.08.10 |
| Gdevelop의 적용과정과 그 결과 (0) | 2020.08.08 |



