안녕하세요?
지난번 포스팅에서 어떻게 해골마크를 그리기는 해서, 거기서 채색하기는 끝인 것 같았습니다만, 문제는 자료를 살펴 보니까, 여기서 그냥 넘기면 안되겠다는 생각이 들 정도로 내용이 복잡하기에 일단 따라하기만이라도 해보자는 생각을 하고서 작업을 해 보았습니다.

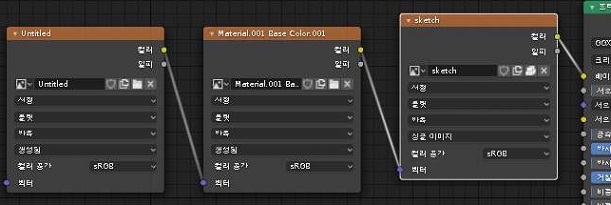
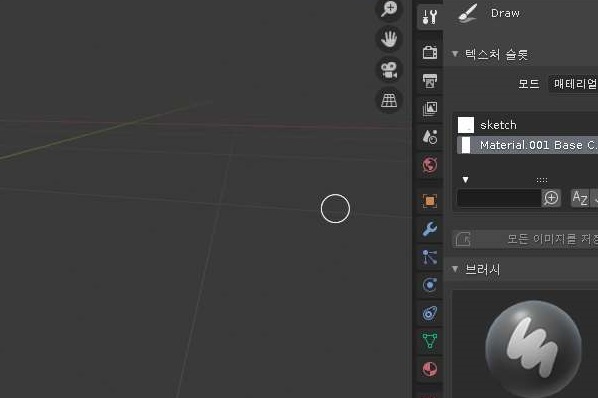
우선 해야 하는 일로는, 페인트 텍스트 윈도우에서는 이렇게 텍스쳐 슬롯을 삭제할 수 없습니다. 그래서 일단 보이지 않도록 만들어 놓기 위해서라도, 일단 위 스크린샷처럼 정렬이 되어 있는 셰이드 항목을 바꾸어 보도록 합니다.

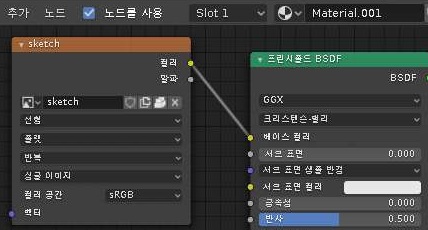
이렇게 해서 위 스크린샷에서 보이는 것처럼 일단 한개의 이미지 텍스쳐 노드만을 연결해 보도록 합니다. 이제 이렇게 한 다음에 다음 작업을 하러 갑니다.

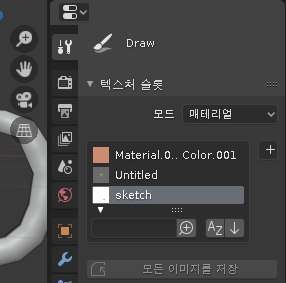
그리고 나서 프로퍼티 윈도우로 와서, 위 스크린샷에서 보이는 것처럼 스케치 윈도우를 한번 선택해 보도록 합니다. 이렇게 하는 것으로 일단 스케치 된 해골을 볼 수 있습니다.

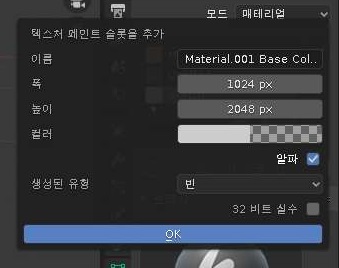
여기다가 이제 새로운 텍스쳐 슬롯을 추가해 보도록 합니다. 일단 여기서 위 스크린샷에서 볼 수 있는 것처럼 베이스 컬러를 선택해서, 새로운 텍스쳐 슬롯을 만드는 메뉴를 불러 오도록 하고

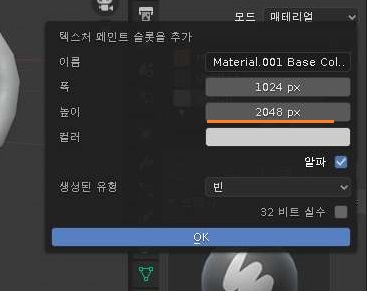
먼저 사이즈 중에서 높이를 2배로 더 늘려 보도록 합니다. 이게 처음에는 무슨 의미가 있는지 몰랐지만, 일단 따라하기만을 하도록 했습니다.

그리고 나서 여기서 알파를 전부 없애도록 합니다. 일단 여기서는 높이로 되어 있는데, 이게 잘못된 것이고, 실제로는 A라고 알파를 0로 만든 것 입니다.

이렇게 해서 위 스크린샷에서 보이는 것처럼 일단 하나의 텍스쳐 페인트 슬롯을 추가시켜 주도록 합니다. 여기서 OK만 눌러주면 됩니다.

그런데 이렇게 하니까, 막상 머그컵이 사라지는 현상을 목격할 수 있었습니다. 이래서는 상당히 곤란하기는 곤란한데, 일단 이걸 어떻게 다시 보느냐 하면.......

위 스크린샷에서 표시를 한 아이콘을 누르는 것으로 표시를 할 수 있게 됩니다. 이제 이것으로 다음 작업을 하기 위한 준비가 어느정도 되어서, 새로운 텍스쳐 페인트 슬롯에다가 색을 칠할 수 있게 되었습니다. 나머지 내용은 다음 포스팅에서 올릴 것을 약속드리며, 이번 포스팅은 여기서 마치도록 하겠습니다.
'유니티5 독학 & 게임 제작 > 공짜 카지노 만들어 보기' 카테고리의 다른 글
| 머그컵의 채색에 들어가 보기 -final- (0) | 2020.05.06 |
|---|---|
| 머그컵의 채색에 들어가 보기 -4- (0) | 2020.05.05 |
| 머그컵의 채색에 들어가 보기 -2- (0) | 2020.05.04 |
| 머그컵의 채색에 들어가 보기 -1- (0) | 2020.05.03 |
| 다시해보는 머그컵 UV맵핑 -complete- (0) | 2020.05.01 |



