안녕하세요?
이번 포스팅에서는 어찌어찌 해서, 중간에 어느정도 과정의 작업이 진행이 되었는지에 대해서 한번 알려주는 프로그레스바(progress bar)를 만드는 것에 대해서 포스팅을 하고자 합니다. 물론 이것도 곁가지로 빠지는 감이 있기는 합니다만, 문제는 UI를 종료할 수 있는데, 다 완성이 되었는지 중간에 멈추었는지를 알아야 작업을 그런데로 진행을 수월하게 할 수 있기 때문에, 이 작업이 중요하다는 생각이 듭니다.

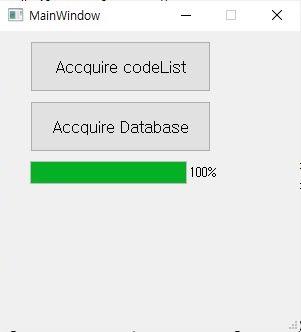
먼저 이 작업을 하기 위해서 한번 위 스크린샷처럼 유저 인터페이스에 프로그레스 바를 지정해 주도록 합니다. 이렇게 하는 것으로 작업상황을 전체적이며 시각적으로 알아볼 수 있게 됩니다.

그리고 나서 다음으로 해야 할일은 위 스크린샷처럼 일단 프로그레스 바를 만들어 주기는 주는데, 얘네의 값이 바뀌면 어떤 메서드로 연결이 될 것인지 알려주도록 합니다.

그리고 지정된 메서드는 그렇게 특별한 기능이 없이 그저 데이터를 표시만 해주는 장소로 활용을 하도록 해 봅니다. 이렇게 하는 것으로 일단 배치는 끝났습니다.

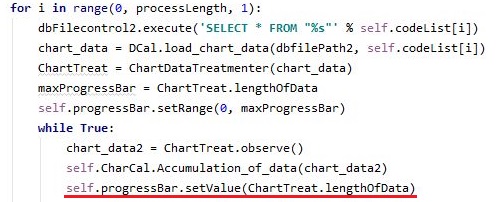
그리고 나서 다음으로 해야 할일은 위 스크린샷처럼 일단 차트의 전체적인 길이를 재어서, 이걸 프로그레스 바의 전체적인 작업 총량으로 규정해 보도록 합니다.

그리고 나서 다음으로 해야 하는 작업으로는 for 루프에 들어가서, 먼저 setRange()함수를 써서 최소값과 최대값을 지정해 주는 것 입니다.

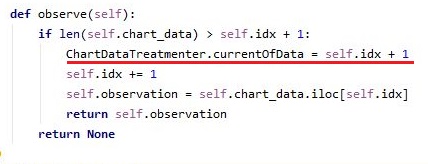
그리고 나서 다음으로 해야 할일은 이제 중간 과정을 알아봐야 하는데, 이걸 공짜로 알려줄 리는 없으니, 데이터를 하나하나 집어 넣는 것을 마커로 하도록 합니다. 그래서 먼저 클래스의 변수를 하나 선언해 주도록 합니다.

그리고 나서 이 값을 observe에 있는 값에서 들어간 다음, 여기서 있는 인덱스 값을 집어 넣는 것으로 일단 작업을 하나 마무리 하도록 합니다.

그리고 나서 다음으로 while 루프 안에다가 이렇게 프로그레스바의 내용을 지정해 주도록 변수를 지정해 주는 것으로 일단 작업을 일단락 할 수 있었습니다.

이렇게 해서 유저 인터페이스를 실행 시킨 다음에, 이걸 가지고서 어떻게 작동은 성공적으로 되기는 되었습니다. 하지만 여기서 문제가 하나 생기게 됩니다.

어떻게 된 것인지 모르겠습니다만, 프로그레스 바가 시작하자 마자 100%로 채워지는 것을 확인할 수 있었습니다. 얘네가 너무 빨라서 이럴 수도 있지만, 문제는 그러기에는 아직 파이참에서 작업이 완료가 되지 않은 것을 확인할 수 있었다는 것 입니다. 다음 포스팅에서 이 문제를 해결하는 방법에 대해서 한번 포스팅할 것을 약속드리겠습니다.
'무모한 도전-주식 인공지능 만들기' 카테고리의 다른 글
| 초기 테스터(initial tester)의 제작-10- (0) | 2020.01.13 |
|---|---|
| 초기 테스터(initial tester)의 제작-9- (0) | 2020.01.13 |
| 초기 테스터(initial tester)의 제작-7- (0) | 2020.01.12 |
| 초기 테스터(initial tester)의 제작-6- (0) | 2020.01.12 |
| 초기 테스터(initial tester)의 제작-5- (0) | 2020.01.11 |



