안녕하세요?
분명히 이론상으로 전혀 변함이 없어야 하지만, 무슨 이유에서 인지는 몰라도 이렇게 1000.5f의 거리에서 갑자기 패럴렉스 스크롤을 활성화 시키면, 어딘가 위화감이 나오는 상황을 경험해 보았습니다. 이게 제가 얼마나 되는 거리에서 이렇게 만들 것인지는 알 수 없지만, 문제는 앞으로 추가할 스테이지 같은 것에는 그다지 좋은 영향을 주지는 않는 다는 것 입니다.
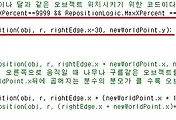
그래서 다시금 FreeParallax.cs를 찾아가도록 합니다.
이번에는 값을 빼는 것이 아니라 아예 나눗셈으로 바꾸도록 해 봅니다.
2를 나눈 값에서는 위 스크린샷과 같은 위치에 태양이 생성되는 것을 확인했으며
그냥 rightEdge.x만 주었을 때는 어떻게 되는지를 테스트 해 보았더니
바로 한 화면 띄워져서 생성이 되는 것을 확인 할 수 있었습니다.
그래서 한번 실험으로 위 스크린샷과 같이 화면의 왼편에 걸리라고 0의 값이 나오도록 계산을 해 보았습니다만.....
완전히 실패한 것을 알 수 있었습니다.
그래서 이번에는 원작자가 만들지 않았는 leftEdge라는 좌표로 (0,0,0)을 지역변수로서 선언을 해 주도록 합니다. 그리고 나서 이 값들이 서로 빼기가 되도록 일단 시도를 해 보았습니다.
그러자 다른 문제가 발생을 하기는 했는데, 우선 위 스크린샷과 같이 전혀 엉뚱한 장소에서 태양이 생성될 뿐만 아니라, 아예 움직이지 않는 또 다른 문제점까지 생성되는 것을 확인할 수 있었습니다.
결국 어떻게 해서 성공하기는 했는데........
이렇게 카메라가 비추는 화면의 거의 정확하게 절반에 걸쳐지는 것을 볼 수 있었습니다.
아예 이번에는 스크립트에서 leftEdge.x값만을 x축 좌표로 찍도록 만들어 주었습니다. 이렇게 하는 것으로 일단은 성공을 한 것이 아닌가 하는 생각이 들기도 했습니다.
여러가지 시행착오 끝에 이렇게 왼편에 가깝게 위치시키는 데 성공하기는 성공했습니다.
다만 그래도 아직 완전히 제가 원하는 것이 아니기는 아니라고 말을 할 수 있기도 합니다.
결국 오른쪽으로 조금 이동시켜서 태양이 화면의 가운데에 위치할 수 있도록 위 스크린샷과 같은 방법까지 사용을 해 보았습니다.
결국 어떻게 화면의 가운데에 위치하게 만드는 데는 성공하기는 성공했습니다.
그래서 이번에는 GameManager.cs에 가서 패럴렉스 스크롤이 바뀌는 거리를 바꾸어 보았습니다.
문제는 이렇게 되자 상황이 틀어지는 것을 볼 수 있었습니다.
다시 한번 더 테스트를 위해서 한번 더 거리를 바꾸어 보았습니다.
이번에는 다른 양상으로 무언가가 바뀌는 것을 볼수 있었습니다. 그래서 다음 포스팅에서는 이어서 이런 시행착오를 계속해서 이어서 다양한 시도를 한 내용으로 이어나갈 것인데, 해결책을 다 찾은 지금의 시점에서 과거에 했던 시행착오를 보면, 무언가 복잡한 기분이 들기도 하지만, 결국 이런 시행착오를 거치지 않고서는 도저히 정답으로 갈 수 없다는 점에서 무어라 할 말이 없기는 없습니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 91.5번째 걸음-계속 화면에 잡히는 물체를 위한 패럴렉스 스크롤 part4 (0) | 2018.09.24 |
|---|---|
| 유니티5 독학하기 그 91.5번째 걸음-계속 화면에 잡히는 물체를 위한 패럴렉스 스크롤 part3 (0) | 2018.09.23 |
| 유니티5 독학하기 그 91.5번째 걸음-계속 화면에 잡히는 물체를 위한 패럴렉스 스크롤 part1 (0) | 2018.09.23 |
| 유니티5 독학하기 그 91.4번째 걸음-패럴렉스 스크롤의 문제 인식 (0) | 2018.09.22 |
| 유니티5 독학하기 그 91.2번째 걸음-일단은 해결된 태양의 실종(?) (0) | 2018.09.22 |