안녕하세요?
이번주 월요일에 있었던 수업에서는 다소 지금까지 배웠던 것과는 약간은 다른 듯 하지만, 그래도 관련이 아예 없다고는 할 수는 없는 것이 있어서, 포스팅을 하고자 합니다. 먼저 이번 수업시간에 소개가 된 것은 node-red라고 해서 간단히 말하면 프로그래밍 툴입니다. 자바 스크립트를 더 쉽게 코딩을 하고자, 블록형식으로 만들어진 시각화 언어라고 할 수 있는데, 아마 앱 인벤터2와 비슷한 것으로 보입니다.
먼저 node-red를 설치하기 위해서는 node.js라고 하는 프로그램이 먼저 설치가 되어야 합니다.
일단 node.js의 설치에는 성공하였습니다.
실제로 설치가 되었는지 여부를 작업 표시줄 메뉴를 통해서 알 수 있었습니다.
이제 받았는 node-red라는 폴더를 그냥 C드라이브에 복사해서 옮겨 주기만 하면 됩니다.
다음으로 할일은 cmd창을 열어서 node-red를 옮겨놓은 폴더로 갑니다. 그리고 나서 npm install이라고 쳐 줍니다.
일연의 설치 과정이 일어나고 끝이나면, 다음으로는 npm run build라고 타이핑을 해 줍니다.
다음으로는 npm start라고 쳐서 node red를 실행 시킬 준비를 합니다.
그러고 나면 cmd창에는 위 스크린샷과 같은 내용이 나오는 것을 볼 수 있는데, 절대로 node-red를 실행하는 중에는 이 창을 닫으면 안됩니다.
여기서 중요한 것인데, 127.0.0.1이라고 제 경우에는 구글 크롬에서 쳤습니다. 이 주소는 바로 자기 자신의 컴퓨터를 가르키는 IP주소인데, 정확히는 127.0.0.1:1880 이라고 입력을 해서 node-red를 불러 온다고 해야 할까요? 이렇게 띄울 수 있는 것입니다.
듣자니, 이 node-red는 설치가 따로 필요 없다고는 하는데, 완전히 필요 없지는 않고, 다소간의 특정 과정을 거쳐서 인스톨을 하는데, 대부분의 도구는 웹 환경에서 만들도록 되어 있는 것으로 보입니다.
다음으로 일단 블록 2개를 연결하는 작업을 해 봅니다.
그리고 나서는 메뉴의 글을 불러 와서는 manage pallette라는 것을 누르도록 합니다. 이 메뉴는 node-red에 추가적인 기능을 설치하는 메뉴를 보여 주는 것으로 보입니다.
다음으로는 install이라는 탭으로 가서, dashboard라는 검색어를 입력해서 검색을 하도록 합니다. 위 스크린샷에서 오렌지색으로 밑줄을 친 부분인데, 이걸 제 경우에는 설치를 하였습니다.
대쉬보드(dashboard)의 설치가 끝이 났으면, 다음으로는 블록 2개를 위 스크린샷처럼 가지고 와서, 연결을 하도록 합니다. 블록은 슬라이드라는 블록과 게이지라는 블록으로 앞으로 나올 페이지를 구성할 요소로 보입니다. 그리고 나서 이전에는 없는 dashboard라는 탭이 오른쪽 상단에 보이는데, 이 탭을 눌러서 위 그림과 같이 나오는 것을 볼 수 있습니다. 먼저 group옆에 있는 연필을 눌러 보도록 하겠습니다.
아무래도 그룹의 이름을 지정하는 곳 같은데, 일단 여기다가 그룹의 이름을 지정 하도록 합니다.
일단 위 그림처럼 그룹명을 지정하고 slider와 gauge를 같은 그룹으로 지정을 합니다. 그리고 나서 deploy라는 항목을 누르도록 합니다.
첫 시도는 실패였습니다. 뭐가 제대로 나오지 않은 상태-그냥 백지 상태라면, 위 스크린샷과 같은 화면만이 나오게 됩니다.
알고봤더니, 실제로는 위 스크린샷과 같이 Layout탭에서 그룹을 먼저 만들어 놓고 나서, 블록 하나하나를 같은 그룹으로 묶어야 했는 것입니다.
이전과는 다른 그룹이 추가되어 있는 것을 볼 수 있는데, 하나하나 블럭에다가 layout탭에서 추가한 그룹으로 바꾸어 주도록 합니다.
이제서야 뭐가 구성이 되어 있는 것이 deploy결과 나오는 것을 볼 수 있었습니다. 이렇게 해서 하나 만드는 데는 성공했습니다.
이제 실습용 컴퓨터가 교육장내에서 배정받은 IP주소를 알아 보도록 합니다. 이렇게 주소를 알아냈으면 스마트폰-제 경우에는 안드로이드 폰의 인터넷뷰어를 이용해서 http://컴퓨터의 IP주소:1880/ui/#/0 로 접속을 하였습니다.
편의상 스마트폰에서 녹화한 스마트폰의 화면과 노트북의 화면상에 있는 게이지가 연동되는 것을 보실 수 있으실 겁니다. 그런데 교육장에 너무 와이파이를 쓰는 사람이 많아서 그런지 몰라도 가끔씩 연결이 느리거나 하는 이유로 100% 즉시 움직이지는 못하는 것을 볼 수 있습니다.
다음으로는 이걸 단순히 스마트폰과 연동되는 것만으로는 만족할 수 없으니, 이제는 CiMon Scada와 연동을 하도록 준비를 합니다. 일단 위 스크린샷에 보이는 코드를 복사하도록 합니다.
그리고 나서 이제는 node-red의 메뉴에 보면, import라는 항목이 있습니다. 이걸 불러서 클립보드에 복사되어 있는 내용을 그대로 붙여넣기를 할 수 있습니다.
그러면 그대로 블록으로 나오는 것을 볼 수 있습니다. 그런데 제 경우에는 무언가가 빠져서 그런지 몰라도, 인식할 수 없다는 블록이 하나 나와 있는 것을 볼 수 있습니다.
이유는 modbus라고 해서 통신용 모듈이 빠졌기 때문입니다. 앞서서 dashboard를 추가할 때 했는 것처럼 이번에도 모드버스를 추가하는데, 위 스크린샷의 오렌지색 박스에 있는 것을 제 경우에는 설치하였습니다.
이제서야 제대로 블록이 표시가 되는 것응ㄹ 볼 수 있었습니다. 이렇게 된 이유에는 이 블록이 바로 모드버스의 블록이기 때문에 이런 일이 벌어진 것입니다.
이제 모드버스의 블록을 눌러서, 여기서 서버라는 항목이 있는데, 이 메뉴 옆에 있는 연필 아이콘을 눌러 보도록 합니다. 기본적으로 자기를 뜻하는 127.0.0.1이라는 것이 있는데, 일단 크게 변형시킨 것은 없었습니다.
다음으로는 CiMon의 scada입니다. 여기서는 수업 중에 지급이 된 프로젝트 파일을 열어보는 것으로 대신 하였습니다.
이제 CiMon Scada에서 I/O디바이스를 설정할 차례입니다. 일단 위 스크린샷에 나와 있는 MODICON modbus TCP slave를 선택 하도록 합니다.
여기서는 서버 스테이션 설정과 IO데이터 설정이 있는데, 먼저 통신 포트로 가도록 합니다.
일단 여기에 있는 내용은 크게 건드리지 않도록 합니다.
이제 서버 스테이션 설정인데, 여기서는 이름만 임의로 지정하도록 했습니다. 그리고 Unit ID를 여기서는 1로 지정을 합니다.
이제 IO데이터 등록으로 들어갈 차례인데, 일단 COIL register라는 항목에는 아무것도 설정 하지 않습니다.
반대로 Holding resister에서는 태그3개의 이름을 지정합니다. 여기서 있는 태그는 다 가상태그입니다.
받았는 CiMon의 프로젝트 파일에 실태그가 포함이 되어 있기는 했지만, 지금 단계에서는 신경쓰지 않아도 됩니다. 여기서는 가상 태그만 가지고도 작동이 모두 OK였습니다.
일단 node-red상에서는 deploy까지만 합니다. 이걸 어떻게 더 한다고 해서, 새로운 페이지나 UI등이 더해지는 효과는 없었습니다. 아직은 이게 정확하게 어떤 역할을 하는지는 몰라서 딱히 뭐라고 할 수는 없었습니다.
그냥 CiMonX만 실행 시키면 0 0 0이 나왔는데, 이렇게 node-red에서 deploy를 시키고 나니까, 다른 숫자가 나오는 것을 볼 수 있었습니다. 아직 이 node-red라는 프로그래밍 툴을 소개만 받았을 뿐이지만, 나중에..... 언제가 될지는 모르지만 자바 스크립트를 급히 써먹어야 하는 일이 있다고 하면, 아마 이 node-red가 쓸모가 있지 않을까 하는 생각도 듭니다.
'PLC 자동제어 학습' 카테고리의 다른 글
| 직업훈련에서 나온 빠질 수 없는 그것이 왔습니다. (0) | 2018.03.21 |
|---|---|
| 드디어 올 것이 왔습니다. -스마트 팩토리 프로젝트 (0) | 2018.03.17 |
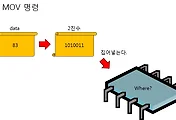
| LS산전PLC에서 MOV명령과 BCD명령의 이해 (0) | 2018.01.13 |
| 오랫만에 있었는 CAD작업 (0) | 2017.12.30 |
| DC모터를 연결하는 회로 만들기와 CAD로 회로 설계하기 (0) | 2017.11.12 |