안녕하세요?
진짜 일상생활 이야기 이외에 것으로 어떻게 포스팅을 하는 것도 오랫만이라는 생각이 듭니다. 아무튼 간에 일단 이렇게 하는 것이 좋기는 좋은데, 아무튼 간에 우선 해야 할 것은, 스프라이트 이미지를 어떻게 해서건 클릭할 수 있게 만드는 것이 먼저라는 생각이 듭니다. 다른 것도 좋기는 좋지만, 일단 당장 클릭부터 안되는 상황이면 아무것도 안되기는 안되는 상황이라는 생각이 듭니다.

일단 먼저 남이 만들어 놓은 프로젝트 - godot엔진 내에서 제공하고 있는 예시 프로젝트를 한번 보고자 했습니다. 일단 여기서는 제가 100% 원하는 것이 없기는 했습니다만, 그래도 어느정도는 쓸만한 내용이 있기는 있었습니다.

그래서 저도 이걸 어떻게 해서 따라 하기 위해서, 한번 작업을 하기 시작했습니다만, 문제는 너무너무 많이 있었습니다. 우선 가장 큰 문제라면 제대로 따라하기도 힘들다는 것 입니다.

일단 겉만은 그럴싸하게 디자인을 해 보고자 했습니다. 이렇게 하는 것으로 일단 작업을 할 수 있기는 있었으며, 다음으로 해야 하는 것으로는 역시나.........

일단 한번 해보기 위해서 스프라이트를 3개 배치시켜 보기는 보았습니다만, 이게 제대로 작동이 될지 안될지는 저도 모르는 상황입니다.

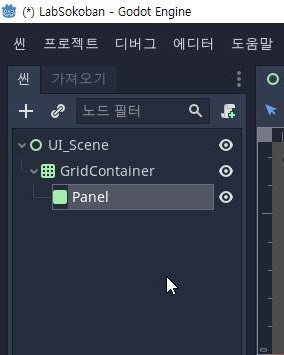
이 상태로는 도저히 되지 않아서, 하는 수 없이 위 스크린샷에서 볼 수 있는 것처럼 일종의 다른 노드를 추가시켜 놓도록 했습니다.

그리고 나서 다음으로는 Collisioin Shape 2D를 사용하기 위해서 일단 Shape항목을 지정해야 하는데, 일단 하나 만들어 주기는 주었습니다.

이렇게 해서 collision이 일어날 수 있는 면적을 어떻게 지정해 놓는데는 성공할 수 있기는 있었습니다. 다만 이게 다가 아니라 다음으로 문제가 있었습니다.

다른데서 가지오 온 스크립트가 제대로 작동하지 않아서 왜 이러는 것인가 봤는데, 일단 제대로 작동하지 않는 것에는 이유가 있기는 있었습니다.

결국 이러저러한 모든 시도가 다 실패해서 하는 수 없이 그냥 스프라이트에 위 스크린샷에서 볼 수 있는 것처럼 하나 만들어 놓는데 성공했습니다.

이렇게 해서 프린트로 출력이 되라고 입력이 되어 있는 항목으로 가서는 위 스크린샷에서 볼 수 있는 것처럼 일단 하나 만들어 내는데 성공했습니다. 하지만 아직도 드레그 앤 드롭이 안 되기는 마찬가지라는 생각이 들었습니다. 그래도 이런 상황에서 하나하나 어떻게 지식을 쌓아가고 있기는 있었고, 이제 하나하나 해 봐야 겠다는 생각이 들었습니다.
'LabSokoban프로젝트' 카테고리의 다른 글
| 때아닌 ELN(전자연구노트) 설치하기 -1 (0) | 2023.01.01 |
|---|---|
| 다시금 겨우겨우 구현이 된 드레그 (0) | 2022.10.30 |
| Godot을 익히기 위한 과정 -2- (0) | 2022.10.10 |
| Godot을 익히기 위한 과정 -1- (0) | 2022.10.09 |
| 드레그 & 드롭 버젼2 -5- (0) | 2022.09.25 |



