안녕하세요?
이번 포스팅에서 [실전! 유니티5로 소셜 네트워크 게임 만들기]라는 책의 챕터7을 다 끝내고자 했습니다만, 예상치 못한 일이 생겨서 하는 수 없이 일정이 지체되게 생겼습니다. 일단 지난번 포스팅에서 유저간의 랭킹을 만드는 스코어 보드를 위해서 기초적인 작업을 했습니다만, 이번에는 세부적인 작업에 들어가고자 합니다.
우선 네이버에서 나눔고딕 폰트를 다운로드 받습니다.
다음으로는 유니티5의 Project윈도우에서 Fonts라는 폴더를 만들어 줍니다.
아까 다운로드 받은 나눔고딕의 폰트를 드래그해서 유니티5의 Fonts폴더 안으로 끌고 오도록합니다.
다음에는 NGUI메뉴에 있는 Label이라는 메뉴를 생성하는 작업에 들어가도록 합니다.
먼저 위 스크린샷에서 먼저 위에 붉은색으로 밑줄을 그린 곳에다가 방금전 추가한 나눔고딕 폰트를 드래그해서 가져다 놓도록 합니다. 그리고 나서 아랫쪽에 보이는 폰트 사이즈를 일단 어느정도가 적절한지 몰라서 34로 지정을 했습니다.
희미하기는 하지만, 위 스크린샷에 보시면 New Label이라는 글씨가 나오는 것을 볼 수 있습니다.
그리고 나서 Overflow라는 항목을 Resize Freely라고 바꾸어서 자유롭게 사이즈의 변경이 가능하도록 만든다고 하는데, 저로서는 무슨 차이가 있는지는 모르겠습니다. 아무튼 여기는 이렇게 만든 다음, Gradient라는 상목에 원래 들어가 있던 체크 표시를 해제하도록 합니다.
다음은 폰트 사이즈를 책에서 나와 있는 것과 같이 50으로 맞추고, 텍스트를 User Name으로 변경하였습니다.
우선 Label이라고 나와 있는 것을 다른 라벨과 헷갈리지 않기 위해서 Name Label이라고 바꾸도록 했습니다.
그리고 나서 Name Label의 widget항목으로 가서, Pivot을 왼편으로 치우치도록 하였습니다.
다음으로 한 작업은 Name Label을 복사 & 붙여넣기를 하는 방법으로 2개 더 만들고, 이후 이름을 각각 Social Label과 Rank Label로 바꾸었습니다. 여기서 제가 실수를 조금 했는 것이, 원래는 점수를 기록한다고 Score Label이라는 것이 되어야 하는데, 모르고 Social Label로 지었습니다.
일단 배치를 하고나서 보니 50이라는 폰트 사이즈가 너무 커서, 40으로 폰트 사이즈를 줄인다음 Social Label에 대해서는 글자의 색을 붉은 색으로 바꾸었습니다.
위 스크린샷은 일련의 작업이 완성되고 난 이후의 모습입니다. 일단 이렇게 배치를 한 다음에, 이제는 사진이 들어갈 자리를 작업해야 합니다.
NGUI에서 sprite라는 항목을 생성한 다음 이름을 Picture BG라고 지었습니다. 그리고 처음에는 위 스크린샷에서 지정된 크기가 아니기 때문에, 하는 수 없이 일일히 늘려서 사이즈를 맞추어야 했습니다.
모든 데이터는 새로 생성될 것이기 때문에 Prefab에 들어가 있어야 합니다. 그래서 위 스크린샷에 보이는 것처럼 Item 오브젝트에 들어가서, Apply를 눌러서 모두 프리펩안에 들어가도록 합니다.
다음에는 RankItem.cs라는 스크립트를 생성하도록 합니다. 그리고 나서 이를 Item이라는 게임 오브젝트의 컴포넌트에 추가하도록 합니다.
RankItem.cs를 우선 다음과 같이 Public UILabel과 public Transform 항목을 추가하도록 합니다.
모노 디벨롭에서 저장을 한 이후에 Item 게임 오브젝트의 Inspector윈도우를 보면, 위 스크린샷과 같은 모습을 볼 수 있습니다.
여기다가 일일히 Hierarchy윈도우에 있는 해당하는 게임 오브젝트를 드래그해서 놓는 것으로 위 스크린샷과 같이 추가를 할 수 있습니다.
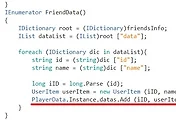
이 다음이 문제인데, 책에서 자세한 설명을 해주지 않아서 하는 수 없이 void AddItem이라는 함수를 만들어야 하는데, 일단 RankItem.cs에 만들어 두면 에러가 발생하는 것을 볼 수 있었습니다. 그래서 하는 수 없이 RankPlay1.cs에다가 코딩을 하였습니다.
문제는 여기였습니다. PlayerData.Inst.items.Values라는 부분이 계속 오류가 뜨는데, 이 부분에 대한 해결책을 도무지 생각해 낼 수 없었습니다.
그래서 하는 수 없이 이렇게 주석 처리를 하는 것으로 잠시 해결을 보류하고서, 어떻게 해결책을 찾는 것으로 가야만 했습니다. 아마 이 부분의 해결책을 찾으면 챕터7의 실습을 끝내고, 챕터8로 들어갈 수 있어 보입니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 17번째 걸음-웹통신 실습에 조금 들어갔습니다. (0) | 2017.06.13 |
|---|---|
| 유니티5 독학하기 그 16번째 걸음-드디어 끝낸 챕터7 (0) | 2017.06.09 |
| 유니티5 독학하기 그 14번째 걸음-결국 피눈물을 흘리면서 전진하는 중입니다. (0) | 2017.06.07 |
| 유니티5 독학하기 그 13번재 걸음-예상치 못한 한계점 (0) | 2017.06.06 |
| 유니티5 독학하기 그12번째 걸음-책의 오타인지 설명의 누락인지 모를 일 (0) | 2017.06.02 |