안녕하세요?
지난번 시간에 소개하였는 문제점이 무엇인지 알아보니까, 어이없게도 이게 제가 설치한 NGUI의 무료버젼은 3년 전에 나온 버젼이라서 더 이상은 쓸 수가 없다는 문제점이 있다고 합니다. 일단 [실전! 유니티5로 소셜 네트워크 게임 만들기]라는 책에서 나오는 NGUI를 저자는 무료버젼을 쓴 것으로 하고 있지만, 실제로는 자기도 예전에 설치를 하였는 유료버젼을 사용하고 있다는 불편한 사실이 있습니다.
일단 유료버젼의 NGUI를 설치하니까, 이제서야 책에서 나와있는 것과 같은 형식의 메뉴가 뜨는 것을 확인할 수 있었습니다. 이제 Create메뉴로 들어가서 Grid를 생성하도록 합니다.
이 Grid라는 것이 앞으로 생성이 되는 랭크씬에서 이어지는 블록들이 정렬되는 기준이 될 것이기 때문에, 일단 세세한 것을 설정하러 가 봅니다.
일단 위에 붉은 줄을 친 곳에서 Cell Height를 80으로 설정하고 아래에는 수직으로 정렬이 되도록 해 줍니다.
그 다음에는 Empty Game Object를 생성해서 이름을 Item이라고 지어준 다음에, 그 아래에는 sprite를 생성해서 BG라는 이름을 지정하도록 합니다.
일단 이 BG는 위 화면에서 보시는 것 처럼 스코어 보드의 하나의 위치를 옮깁니다. 가장 중요한 것은 바로, Grid를 움직여서 옮겨야 한다는 것입니다. 절대로 BG를 드래그해서 옮기는 것이 아닙니다.
다음으로는 Item에다가 Box Collider라는 컴포넌트를 추가하도록 합니다.
다음은 이 Box Collider의 위치를 설정해야 하는데, 위 스크린샷에서 보시다 시피 투명한 동그라미의 위치를 잘 설정해야 제대로 Box Collider의 위치를 옮길 수 있습니다. 처음에는 몰라서 헤메었는데, 모든 것은 Edit Collider라는 우측 Inspector에 있는 버튼을 눌러서 자유자재로 드래그해서 옮기면 가능한 것이였습니다.
다음은 Item에다가 Drag Scroll View라는 스크립트를 추가하도록 합니다.
문제는 여기서 Scroll View에 들어가야 하는 panel이 나타나지 않는 다는 것이였습니다.
결국 다시 Panel로 돌아가서, 기존에 있던 Scroll bar를 remove component를 선택하고, 대신 Scroll View를 이번에야 말로 선택해서 작업을 해야만 했습니다.
그리고 몰랐었는데, 여기 Panel에서 미처 지정하지 않았던 Movement를 수직이라고 지정을 하도록 합니다.
이제서야 Item에다가 Scroll View로 Panel을 추가할 수 있게 되었습니다. 이걸 추가해서 다음과 같은 작업이 가능해 졌습니다.
이렇게 스크롤 뷰라고 해서, 스크롤을 아래위로 내리는 것을 가능하게 되었습니다.
다음은 Project 윈도우에다가 Resources라는 폴더를 만들고 나서, Prefabs라는 폴더를 하위에 만들어 줍니다. 이제 여기다가 Hierarch윈도우에 있는 Item이라는 게임 오브젝트를 드래그해서 Prefabs라는 폴더까지 가지고 옵니다.
아무런 조치를 취해 주지도 않았는데, 이번에 제대로 된 프리펩(prefab)이 생성되는 것을 볼 수 있습니다. 이렇게 하는 이유는 실시간으로 게임 오브젝트를 생성해 내는 경우에는 이렇게 프리펩을 생성해야 한다고 합니다.
다음에는 source란에다가 RankPlay.cs라는 스크립트 파일을 생성한 다음, 다음과 같이 코딩을 하기 시작합니다.
위와 같이 타이핑해서 코딩을 한 다음에, 저장을 한 것까지는 좋았습니다만, 다음과 같은 에러가 발생하는 것을 볼 수 있었습니다.
이 에러는 말 그대로 RankPlay라는 것이 이미 선언되어 있으니 바꾸라는 의미가 됩니다. 하는 수 없이, 아래의 스크린샷과 같이 스크립트의 이름과 class 이름을 모두 RankPlay1으로 바꾸어야 했습니다.
이름을 바꾼 다음, 이어서 작업을 하도록 합니다.
다음으로는 Hierarchy 윈도우에서 빈 게임 오브젝트를 생성한 다음에, 이름을 RankPlay라고 지정합니다.
그리고 나서, 이번에는 RankPlay 게임 오브젝트에다가 RankPlay1이라는 스크립트를 끌어와서 추가하도록 합니다.
하단에 있는 Grid라는 란은 이미 Scene에 있는 Grid라는 게임 오브젝트를 추가하는 것으로 마무리를 하도록 합니다. 이제부터 본격적인 RankPaly1의 코딩에 들어가야 하는 시간이 되었습니다.
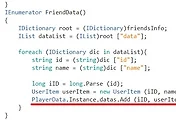
일단 지금의 제 수준으로는 이게 무슨 코드인지 알 수 없지만, 그래도 짐작을 해보자면, 프리펩의 경로를 찾아서 새로운 item을 게임 오브젝트로서 추가하라는 의미가 됩니다.
위 스크린샷에 있는 붉은 박스안의 코드는 바로 생성된 아이템을 상위에(부모가 되는)grid란 게임 오브젝트로 배정을 한 다음, 위치와 스케일 크기를 지정하는 코드입니다.
다음으로는 매번 Item이 생성될 때마다 정렬하기 위해서 다음과 같은 코드를 추가하도록 합니다.
다음으로는 for문을 추가하는 것으로, 테스트를 겸해서 일단 10개의 스코어 보드에 열을 추가하는 것으로 하도록 합니다.
위 스크린샷이 전체적으로 코딩이 완성된 스크린샷입니다. 일단 위에서 코딩을 하기는 했는데, 이래저래 오류가 발생해서, 자잘한 오타랑 이런걸 고치고 나서 완성한 것입니다.
위 스크린샷은 RankPlay1을 완성한 다음 플레이 버튼을 눌러서 실행시켜 본 결과입니다. 여기서 여러개 item이 복사되어 뜨기는 하지만, 문제는 간격이 너무 좁다는 문제점이 있습니다.
그래서 Grid인 게임 오브젝트로 가서, Cell height를 기존의 80에서 100으로 늘려 주었습니다. 그러자 간격은 넓어졌지만, 첫번째 본래 스코어 열과 차이가 너무 벌어진 것을 볼 수 있었습니다.
결국 제일 처음 배지한 BG라는 item의 자식 오브젝트(하위 게임 오브젝트)의 높이를 여러번 변형시킨 끝에 겨우 눈에는 맞는 듯이 간격이 완성이 되었습니다. 이제 조금만 더 있으면 챕터7도 마무리를 지을 수 있으며, 조금만 더 지나면 챕터8에 들어갈 수 있으리라 생각이 됩니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 16번째 걸음-드디어 끝낸 챕터7 (0) | 2017.06.09 |
|---|---|
| 유니티5 독학하기 그 15번째 걸음-예상치 못한 오타와 그로인한 진도 차질 (0) | 2017.06.08 |
| 유니티5 독학하기 그 13번재 걸음-예상치 못한 한계점 (0) | 2017.06.06 |
| 유니티5 독학하기 그12번째 걸음-책의 오타인지 설명의 누락인지 모를 일 (0) | 2017.06.02 |
| 유니티5 독학하기 그11번째 걸음-계속되는 좌우충돌 실습일지 (0) | 2017.06.01 |