안녕하세요?
드디어 중요하다면 중요한 것이라고 할 수 있는 UI를 디자인 하기 위한 실습에 들어가 봐야 활 단계라는 생각이 듭니다. 아무튼 이런 작업을 하기 위해서는 일단 어떻게 다른 사람이 하였는지 한번 봐야할 필요가 있고, 그래서 실습을 하고, 이렇게 블로그로 작업 내용을 남겨 놓고자 합니다.

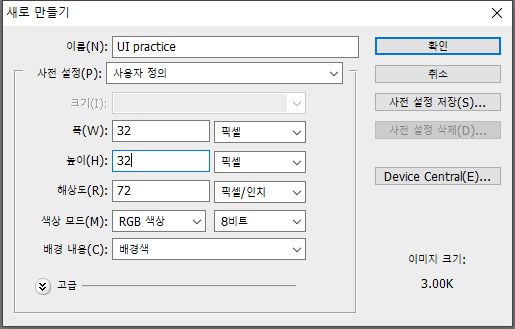
역시 이런 작업을 하기 위해서는 일단 32 X 32 필셀로 일단 위 스크린샷에서 볼 수 있는 것처럼, 일단 새로운 캔버스를 하나 만들어 주도록 합니다. 이렇게 하나 만들어 주고 나서는...................

그리고 나서 새로운 빈 레이어를 만들어 주고 나서, 여기다가 다시 24 X 24 픽셀 사각형을 만들어야 하니까, scaffold라는 레이어도 같이 만들어 주도록 합니다.

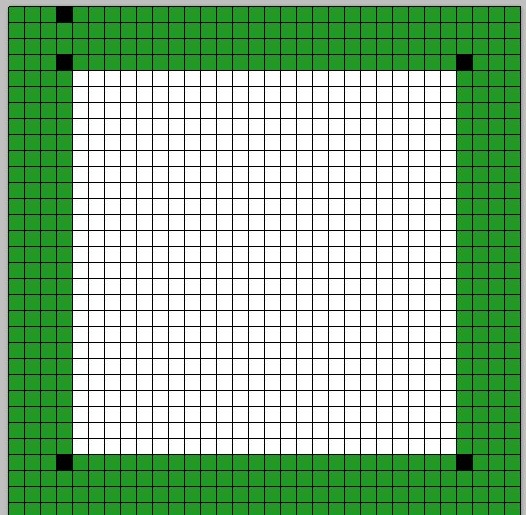
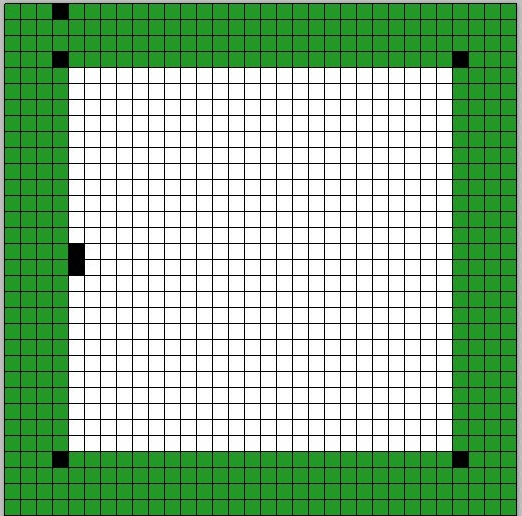
일단 하얀색으로 하나 만들어 주도록 합니다. 그리고 나서 이게 제대로 된 24 X 24 사이즈가 되는게 맞는지 확인하기 위해서 일단, 한번 세어 보도록 합니다.

일단 세어본 결과, 제대로 24 사이즈가 맞는 것을 확인할 수 있었습니다. 이제 셈을 한다고 찍어놓은 점들을 지우고 다음 작업에 들어갈 준비를 해 보도록 합니다.

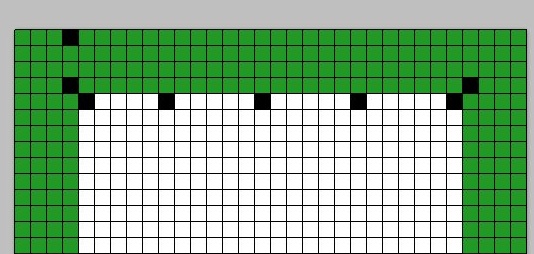
일단 상하로 중간이 되는 부분을 먼저 점 찍어 주도록 합니다. 이렇게 해서 다음으로는 지우개로 지워서 화살표 모양이 되도록 합니다.

일단 먼저 대각선 방향으로 잘라 주도록 합니다. 이렇게 해서 일단 작업을 하나 완료 했으며, 하나하나 지워서 화살표형태로 일단 만들어 보도록 합니다.

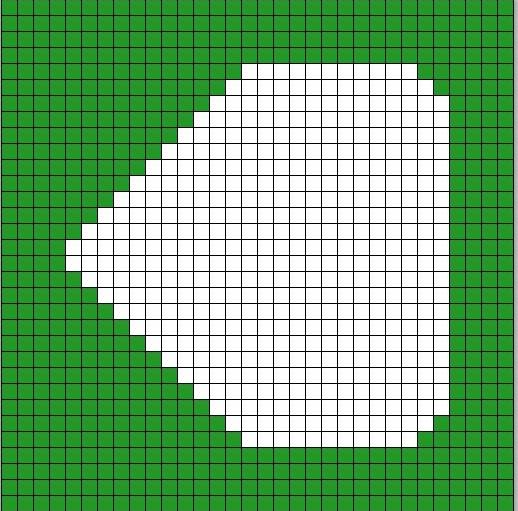
이렇게 해서 일단 방향키정도는 되게 만들어 놓았는데, 이것만 가지고서는 어딘가 어색하다는 생각이 듭니다. 그래서 한번 더 하도록 합니다.

일단 부드러워 보일 정도로 깎아 주는데 성공했습니다. 이제부터 다음 작업은 사이즈를 키워야 하는 작업이 기다리고 있는데, 이 작업을 하기 위해서는 일단 레이어의 썸네일 - 작은 윈도우를 눌러줘야 하는데...........

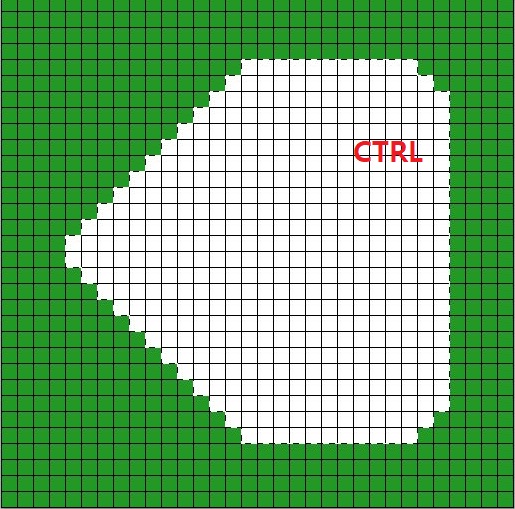
한가지 잊지 말아야 하는 것이 있다면, 바로 위 스크린샷에서 볼 수 있는 것처럼, 일단 CTRL키를 누른 상태로 레이어 윈도우의 썸네일을 누르면 위 스크린샷처럼 제대로 방향키만 선택이 되는 것을 확인할 수 있습니다. 이제 이 상태에서 작업을 더 하는데, 남은 내용은 다음 포스팅에서 다 다루도록 하겠습니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| Blender로 pixel art를 만들 수 없을까? -1- (0) | 2021.11.10 |
|---|---|
| UI 디자인의 실습 -2- (0) | 2021.04.25 |
| 타이틀 문구 실습 -3- (0) | 2021.04.24 |
| 타이틀 문구 실습 -2- (0) | 2021.04.24 |
| 타이틀 문구 실습 -1- (0) | 2021.04.24 |



