안녕하세요?
지난번 포스팅에서 언급을 했다 시피, 플레이어 캐릭터에 닿으면 사라지는 동전에 대해서 일단 만들어 보는 데는 성공을 하였습니다. 그리고 이번 시간에는 이 동전을 모으면, 동전 갯수가 올라가도록 하고, 그 다음에는 게임을 종료해도 하이 스코어가 그대로 저장이 되어서 이걸 다음 게이머가 게임을 할 때도 반영이 되도록 하는 기능을 구현하고자 합니다.
우선 GameManager.cs라는 이전에 만들어 둔 적이 있는 스크립트를 선택해서 코딩에 들어가도록 해 봅니다.
그리고 public void CollectedCoin()이라는 메소드를 추가하도록 합니다. 여기서는 위에서 선언을 한 적이 있는 int형식의 광역변수인 collectedCoins라는 변수의 값을 1씩 증가시키도록 합니다.
그 다음에는 이전 포스팅에서 만들어 둔 적이 있는 Collectable.cs라는 스크립트에 코드를 추가하러 갑니다.
이전에 만들어 둔 Collect()라는 메소드에 GameManager에 있는 CollectCoin을 불러오는 코드를 한줄 추가하도록 합니다.
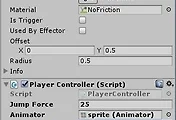
그리고 실제로 게임을 유니티5상에서 실행을 시키고 나면, 동전을 이제 플레이어 캐릭터가 먹을 때 마다 이 숫자가 올라가는 것을 인스펙터 뷰에서 확인을 할 수 있었습니다. 이제 이것으로 게임내에서 데이터 상으로는 동전의 갯수가 올라간다는 것을 확인할 수 있습니다.
다음으로는 프로젝트 뷰에서 Script폴더에 있는 ViewInGame라는C#스크립트를 생성 하도록 합니다.
그리고 나서 다음으로는 InGameCanvas라는 게임 오브젝트를 계층뷰에서 선택하도록 합니다.
그리고 나서 인스펙트 뷰에서 ViewInGame을 컴포넌트로서 추가를 하도록 합니다.
그리고 나서 일단 스크립트상에서 Text라는 형식의 변수를 먼저 선언을 하도록 하고, 다음에는 Update()에서는 게임상태가 [게임중]일때를 체크한 다음에, 게임중 일때는 coinLabel의 텍스트는 GameManager의 collectedCoins라는 광역변수의 값으로 해라 라는 의미가 됩니다.
그런데 계속해서 에러가 떠서 어디가 에러인지 몰랐는데, 나중에 확인을 해 보니, 가장 코드의 상단에 UnityEngine.UI;라는 코드를 한줄 추가해야만 이 Text라는 형식의 변수를 선언할 수 있게 되는 것이였습니다.
다음으로는 InGameCanvas라는 게임 오브젝트를 선택하도록 하고서
여기다가 ViewInGame.cs를 컴포넌트로서 추가를 하도록 한 다음에, coinLabel이라는 변수에 위 스크린샷처럼 InGameCanvas라는 게임 오브젝트 안에 있는 Coin의 자식 오브젝트인 CoinLabel이라는 게임 오브젝트를 드레그 앤 드롭을 해서 추가를 해 주도록 합니다.
다음으로는 PlayerController라는 스크립트에 코딩을 하러 갈 차례입니다.
여기다가 float값을 반환(return)하는 GetDistance라는 메소드를 추가해 주도록 합니다. 여기서 Vector2.Distance라는 명령이 있는데, 이 코드는 다음과 같은 기능을 합니다.
간단하게 a와 b사이의 거리를 구하는 메소드인데, 여기서는 플레이어 캐릭터의 시작 위치에서 마지막까지 달려나간 거리까지를 입력하는 것으로 했습니다.
그리고 나서 이번에는 다시금 ViewInGame이라는 스크립트를 열도록 합니다.
여기서는 이번에는 scoreLabel이라는 광역 변수를 선언하도록 합니다. 그리고 나서 scoreLabel의 값은 PlayerController에 만들어 두었는 GetDistance를 가지고 오도록 합니다.
다음으로는 저장을 하고 나서 유니티5로 돌아온 다음, InGameCanvas를 계층뷰에서 선택한 다음, 인스펙트 뷰를 보도록 해 봅니다.
그 다음에는 scoreLabel이라고 해서 Score게임 오브젝트의 자식 오브젝트가 있는데, 이걸 끌어와서 놓도록 합니다.
다음으로는 PlayerPrefs라는 항목을 유니티 스트립팅 레퍼런스에서 찾아서 보았습니다. 여기서 있는 값들은 나중에 플레이어 데이터의 값에다가 모두 반영이 되도록 할 수 있는데, 전부 PlayerPrefs안에 저장이 된다고 합니다. 여기서 이제 PlayerPrefs에다가 최고 점수를 집어 넣는 것으로 해서, 하이 스코어를 저장할 수 있게 되는 것 입니다.
이제 PlayerController.cs에서다가 이미 만들어 둔 Kill()이라는 메소드가 있습니다. 여기서 위 스크린샷에 보이는 것과 같이 붉은색 박스의 내용 안을 넣어서, PlayerPrefs에서 highscore라는 항목을 가지고 와서, 이 값 보다 현재의 걸었는 거리가 더 멀다면, 현재의 거리값을 SetFloat이라고 해서 highscore안에 넣어라 라는 명령이 됩니다.
그리고 이 highscore를 게임내에 표시를 해야 하기 때문에, ViewInGame.cs항목에 코딩을 하러 갑니다.
이번에는 붉은색 밑줄을 친 광역 변수와 이 변수의 값을 변형할 수 있도록 코딩을 하도록 합니다. 여기서 PlayerPrefs라는 곳에서 가져오는 것이지, 절대로 PlayerController.cs에서 가져오는 것이 아니라는 것에 유의해야 합니다.
다음으로 역시나 InGameCanvas라는 게임 오브젝트로 가서, 여기서 조작을 하도록 합니다.
그리고 여기서는 highscoreLabel이라는 Highscore의 자식 게임오브젝트를 드래그 앤 드롭합니다.
이제 게임을 시작하면 위와 같이 걸어간 거리마다 점수가 올라가는 것을 볼 수 있습니다.
지금 스코어가 42이고, 이전 하이 스코어가 9인 것을 볼 수 있습니다.
게임오버가 되고 나서 44로 변경이 된 것을 볼 수 있습니다. 이렇게 함으로써 이제 하이 스코어까지 구현하는 것에는 성공을 하였는데, 이번에는 이것으로 모든 게임의 기능이 다 구현이 되었다고 볼 수는 없습니다. 그래서 이번에는 남은 부분, 특히 구덩이를 점프했을 경우 제대로 넘어 가도록 해야 하는데, 그게 안되어서 문제가 생기는 중 입니다. 그래서 다음 포스팅에서는 어디어디가 구멍이 났는지 살펴보고 나서, 하나하나 완성품으로 만들어 보도록 해 보겠습니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 66번째 걸음-게임오버 뷰의 수정성공과 배경의 실패 (0) | 2018.08.15 |
|---|---|
| 유니티5 독학하기 그 65번째 걸음-3가지 과제의 해결 (0) | 2018.08.14 |
| 유니티5 독학하기 그 63번째 걸음-콜렉터블 오브젝트 만들기 part1 (0) | 2018.08.11 |
| 유니티5 독학하기 그 62번째 걸음-UI디자인하기 part2 (0) | 2018.08.04 |
| 유니티5 독학하기 그 62번재 걸음-UI디자인하기 part1 (0) | 2018.08.03 |