안녕하세요?
그 동안 유니티 NGUI 게임 프로젝트란 책에서 유용한 것들을 배우는 와중에, 툴팁이라고 해서 일단 버튼과 같이 collide가 있는 오브젝트 위에서 일정 시간 동안 커서가 위치해 있으면 메세지가 뜨는 것이 있는데, 그걸 구현하는 작업을 포스팅에 올리고자 합니다. 그런데 내용이 너무 길어져서 하는 수 없이 파트를 나누게 되었습니다. 여기서는 툴팁에 테스트 메세지까지 띄우는 것까지 포스팅을 하도록 하겠습니다.
일단 책에서 챕터4에 나와 있는 첫머리에 있는 C#언어상에서 사용이 가능한 명령에 대한 간략한 모음이라고 합니다. 일단 정리를 위 표에서 해 주었습니다만, 앞으로는 여기 있는 명령어가 얼마나 자주 쓰일 지 모르겠습니다.
EventTester.cs라는 파일을 생성하는데, 생성하는 방법은 유니티5 상에서 에셋뷰에서 우클릭을 해서 생성하면 되는데, 중요한 것은 이름에 .cs라고 붙이면 .cs.cs라고 이게 이중으로 붙기 때문에 나중에 오류를 일으킨다고 합니다. 그래서 이거는 조심했으면 합니다. 일단 EventTester.cs에 위 스크린샷에 빨간색 박스 안에 있는 내용을 코딩 하도록 합니다.
다음으로는 계층뷰에서 위 스크린샷과 같이 UIRoot>Main>Buttons>Play를 선택 하도록 합니다.
Add Component를 선택해서 위 스크린샷처럼 EventTester라는 스크립트를 추가하도록 합니다.
일단 유니티5의 Play버튼을 누른 다음 콘솔뷰를 보면, 위 스크린샷과 같이 메세지가 뜨는 것을 볼 수 있는데, 이게 바로 EventTester.cs에 나와 있는 대로 행동을 시작한 것이라고 볼 수 있습니다.
그 다음으로는 UIRoot를 선택하도록 합니다. 그리고 나서 Alt + Shift + N을 눌러서 새 자식 오브젝트를 생성 하도록 합니다.
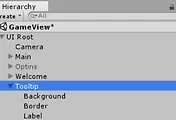
그리고 나서, 새로 만들어진 자식 오브젝트의 이름을 Tooltip으로 지정을 합니다.
다음에는 위 스크린삿과 같이 깊이를 10으로 지정을 하도록 합니다.
Alt+Shift+S를 눌러서 자식 스프라이트 오브젝트를 추가하도록 합니다.
그리고 나서 위 스크린샷처럼 설정을 하도록 합니다. 여기서 이름부터 Background로 바뀌는 것을 시작으로, 바꾸는 것이 상당히 많으니 주의를 일단 하기는 하도록 합니다.
그리고 나서 게임뷰를 보면 위 스크린샷처럼 일단 바뀌어 지는 것을 볼 수 있습니다. 이것으로 일단 툴팁의 바탕은 이제 만들었으니, 테두리를 만들어 보고자 합니다.
앞서 만들어 둔 Background를 Ctrl+D로 복사를 하도록 합니다.
게임오브젝트의 이름부터 Boarder로 바꾼 다음에, 위 스크린샷과 같이 설정을 바꾸어 주도록 합니다. 여기서 특이한 것이라면, Anchors를 설정하는데, 타셋을 앞서 만들어 준 Background에 맞추어 준다는 것입니다.
일단 게임뷰를 보시면 이제 툴팁에서 위 스크린샷과 같이 불투명한 테두리가 생성된 것을 볼 수 있습니다. 이것으로 이제 테두리를 생성하는 것은 성공했으니, 텍스트를 입력하도록 해 봅니다.
이제 UIRoot>Tooltip을 선택한 다음 Alt+Shift+L을 눌러서 레이블을 생성 하도록 합니다.
그리고 나서 위 스크린샷처럼 일련의 선택을 하도록 해 줍니다.
다음으로는 UIRoot>Tooltip>Background를 선택하도록 합니다.
여기서 앵커를 설정한 다음, 이 Background는 Label에 따라서 움직이도록 해 줍니다. 이렇게 해 주면, 레이블이 아무리 길어지더라도 배경과 테두리가 따라서 커지게 됩니다.
이렇게 해서 툴팁에 제대로 레이블까지 나오게 하는 데는 성공했습니다. 하지만 이건 짐작을 하시겠지만, 완성본이 아니라 중간 과정에 불과합니다. 다음 포스팅에서 이어서 이 툴팁을 완성하는 작업 내용을 포스팅 하도록 하며, 내용이 너무 길어졌기에 여기서 한번 끊도록 해 보겠습니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 46번째 걸음-남은 Tooltip추가와 Tween효과 주기 (0) | 2018.06.11 |
|---|---|
| 유니티5 독학하기 그 45번째 걸음-Tooltip띄우기 part2 (0) | 2018.06.05 |
| 유니티5 독학하기 그 44번째 걸음-드디어 끝난 유니티 NGUI 게임 프로젝트 챕터 3 끝내기 (0) | 2018.05.29 |
| 유니티5 독학하기 그 43번째 걸음-환영인사 메세지 출력하기와 닫기버튼의 구현 (0) | 2018.05.28 |
| 유니티5 독학하기 그 42번째 걸음-메뉴를 감추고, 드레그 할 수 있도록 만들기 (0) | 2018.05.26 |