안녕하세요?
지난번 시간에는 가지가지 스크립트 에러가 겹쳐서 애를 먹었는데, 이번 포스팅에서는 이제 다시 [실전! 유니티5로 소셜 네트워크 게임 만들기]의 챕터6를 계속해서 실습해 나갔습니다. 다만 이래저래 책에서 세세하게 알려주지 않은 내용이 많아서, 좌우충돌하는 내용이 많아, 당초 계획보다 조금 더 늦어졌습니다.
먼저 지난번 포스팅에서 코루틴에 대해서 실습을 하였는 게임 오브젝트를 삭제 하도록 하겠습니다. 물론 그냥 놔두어도 큰 상관은 없어 보이기는 합니다만, 그래도 쓸데없이 충돌을 하는 것을 방지하기 위해서 제거하도록 하겠습니다.
다음은 이전에 만들어 둔 TitlePlay.cs로 가서, 이전에는 계속 스크립트 에러가 일어났던 FacebookAndroid라는 함수를 입력하도록 해 보았습니다.
계속해서 빨간색으로 하이라이트가 되면서, 유니티5에서는 스크립트 에러로만 처리가 되었는데, 이렇게 우클릭을 하면 Resolve라는 항목에서 위와 같이 해결책이 자동으로 뜹니다. 일단 제 경우에는 using Prime31이라는 것을 선택하도록 하였습니다.
이제서야 FacebookAndroid라는 함수가 유니티5의 스크립트상에서 인식이 되기 시작하였습니다. 이 부분은 책에서 알려주지 않은 부분이라서, 왜 이런지 몰랐지만, 생각해보면, 맨 윗줄에서 내가 Prime31을 사용한다는 선언을 하지 않아서 생긴 문제라는 생각이 듭니다.
그럼에도 불구하고 여전히 유티니5의 콘솔 창에서는 에러가 발생하였다는 내용이 뜨는 것을 보았습니다. 이번에는 무엇이 문제인가 했더니, TitlePlay.cs에서 Login() 관련된 코드에서 에러가 발생하였다는 내용이었습니다.
이 에러는 위 스크린샷에 나온 것 처럼, 추가로 붉은색 박스안의 코드를 입력하고 나서야 에러가 사라지는 것을 볼 수 있었습니다. 이 코드의 내용은 우선 FacebookAndroid.login()이 페이스북에 로그인을 하라는 함수입니다. 그리고 while문을 써서, 만약에 로그인이 되지 않았다면, 0.1초 간격으로 기다리고 체크하기를 반복하라는 의미가 됩니다.
이제 발생한 에러가 모두 사라진 것을 확인할 수 있었습니다. 아직 TitlePlay.cs가 완성된 것이 아니기 때문에 계속해서 코딩을 이어 나가기로 합니다.
다음으로는 내 정보를 출력하라는 의미의 명령어를 위 스크린샷과 같이 코딩을 하도록 합니다. 여기서 나오는 코딩 형식은 아마도 다음과 같았습니다.
Facebook.instance.get("이름", 임의의 함수);
}
void 임의의 함수 (string error, object result)
{
처리내용
}
즉, 처음에 있던 Facebook.instance.get()이라는 함수는 페이스북에서 정보를 가지고 와라는 의미가 있습니다. 그리고 이어지는 결과를 저 임의의 함수에서 처리를 하라는 의미가 있는 듯 합니다.
Prime31.Utils.logObject();
이 함수는 페이스북에서 가지고 온 결과를 prime31의 함수를 이용해서 출력하라는 의미가 되는데, 위에서 있는 코드를 해석해 보면, 당연 에러가 발생하면 error라고 띄우고, 아니면 페이스북에서 가져온 정보를 띄워라 라는 의미가 됩니다.
다음으로 이제 빌드를 해서 알아보려고 했습니다만, 갑자기 NGUI에서 BB10Player관련해서 에러가 뜨는 것을 볼 수 있었습니다. 여기서 BB10Player라는 것은 블랙베리 기종의 모바일 기기를 의미하는데, 유니티5에서 더 이상은 지원하지 않기 때문에, 해결책이 NGUI의 버젼업된 스크립트를 쓰거나, 코드를 직접 수정하는 수 밖에 없다고 합니다. 제 경우에는 // 를 쳐주어서 모두 주석처리로 바꾸었습니다.
다음은 블루스택에서 실행을 시켜 보았습니다. 1차 시도는 위 스크린샷처럼 모르고 이전에 만들어 주었던 prime31의 데모를 빌드하였습니다. 다시 유니티5의 빌드 세팅으로 가서 제대로 된 씬을 선택하고 다시금 움직이도록 합니다.
하지만 제 기대와는 달리 아무런 반응도 일어나지 않았습니다. 페이스북에 로그인이 실패라도 했다면 error라는 메세지라도 뜰 것인데, 그것조차 없었습니다.
여기서도 책에서 언급하지 않은 부분이 등장하였습니다. 이제까지 작성한 TitlePlay.cs라는 스크립트를 Panel이라는 오브젝트-사실 이게 정답인지는 저도 잘 모르겠습니다. 아무튼 여기다가 드래그 앤 드롭으로 추가를 시켰습니다. 이제 블루스택에서 실행을 시킬 차례인데, 여기서 소소한 팁이 갑니다.
안드로이드 환경으로 빌드 & 런을 선택했다면, 블루스택을 반드시 실행시킨 상태에서 빌드를 시켜야 합니다. 아니면 작동 가능한 스마트폰 기기가 없다는 메세지가 뜨면서 전혀 빌드가 되지 않는 것을 볼 수 있었습니다.
다음은 블루스택에서 실행을 시켰는데, 이번에는 페이스북에 들어가지지 않는-로그인이 되지 않는 오류가 발생하였습니다. 메세지를 읽어 봐서는 해시키가 일치하지 않는 다고 하는데, 페이스북 개발자 홈페이지에서는 제대로 있는 것을 확인하였습니다.
그래서 하는 수 없이 하다하다 Player setting으로 가서 Publishing Settings로 가서 Keystore의 암호인 android를 입력하고, Key도 예전에 만들어 두었던 testapp이라는 키를 설정해 두었습니다. 그리고 나서 암호역시 예전에 설정해 두었던 android를 입력하였습니다.
이번에는 블루스택에서 타이틀화면이 나오는 것으로 하고, cmd상에서 adb를 실행시킨 결과 제대로 된 제 정보가 나오는 것을 볼 수 있었습니다. 책에서는 이 정보가 JSON포맷이라고 해서 문자열 데이터를 파싱이라는 과정을 거쳐야 한다고 합니다. 파싱에 대해서는 저는 잘 모르지만, 이 데이터를 쓸 수 있게 가져오는 과정이라는 생각이 듭니다.
일단 위 스크린샷에 보이는 것처럼 코딩을 하기 시작합니다. 이번에는 StartCoroutine(MyData());라는 구문을 추가하고, MyData라는 임의의 함수 내용을 정의합니다.
그리고 나서 가장 윗쪽에 object라는 타입의 변수를 선언하도록 합니다. 기본적인 값은 null로 두었습니다.
그리고 나서 위 스크린샷처럼 myInfo라는 변수가 null이면 0.1초씩 계속 기다리도록 하고, 이게 null이 아닌 상태-내 정보가 들어왔다면 더는 기다리지 않도록 만듧니다.
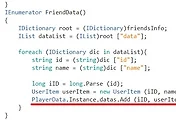
마지막으로 MyData()안의 내용을 만들어서, 문자열 데이터(string)형태로 가져오는 방식으로 만들어 줍니다. 자세한 내용은 저도 모르지만, 여기서는 myInfo에 있는 id와 name이라는 데이터 이름을 지닌 데이터를 가져와서 string변수에 집어다 넣으라는 내용이라는 것을 알 수 있었습니다.
이제 남은 것은 챕터6의 playerdata를 제작하는 방법이라고 합니다만, 여기까지 이번 포스팅에 넣기에는 너무 양이 많아서 부득이하게 여기서 끊어야 겠습니다. 다음 포스팅에서 들어간 실습에서는 아마 챕터6을 완성하고 챕터7에 들어갈 수 있으리라 봅니다.
'유니티5 독학 & 게임 제작' 카테고리의 다른 글
| 유니티5 독학하기 그 13번재 걸음-예상치 못한 한계점 (0) | 2017.06.06 |
|---|---|
| 유니티5 독학하기 그12번째 걸음-책의 오타인지 설명의 누락인지 모를 일 (0) | 2017.06.02 |
| 유니티5 독학하기 그 10번째 걸음-드디어 찾아낸 해결책과, 이어지는 실습 (0) | 2017.05.31 |
| 유니티5 독학하기 9.5걸음-좌절과 재기의 희망 (0) | 2017.05.30 |
| 유니티5 독학하기 그9번째 걸음-하루에 한개 챕터를 끝내기는 이제 무리인가 봅니다. (0) | 2017.05.29 |