이번 포스팅에서는 [Do it 안드로이드 앱 프로그래밍]에서 테이블 레이아웃에 대해서 실습을 해보고, 그 내용을 포스팅에 올리고자 합니다.
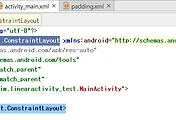
이번 실습을 위해서 먼저 새 프로젝트를 생성한 다음에, activity_main.xml의 text탭을 열어서 다음과 같이 제약 레이아웃으로 되어 있는 부분을 수정하는 작업에 들어가도록 합니다.
제가 드레그한 부분은 모두 제약 레이아웃을 의미하고 있는데, 이 부분을 지우고 대신 TableLayout이라고 고쳐서 아래와 같이 테이블 레이아웃으로 만듧니다.
위 스크린샷처럼 text탭에서 TableLayout으로 변경시킨 다음에, tableRow라는 컴포넌트를 팔레트에서 찾아서 레이아웃안에 추가를 합니다.
제 경우에는 위 스크린샷처럼 바로 팔레트에서 찾을 수 없어서, 팔레트 위에 있는 돋보기 아이콘을 눌러 검색으로 찾았습니다. 일단 찾았으면 추가를 하도록 합니다. 그리고 추가된 2개의 tablerow에 각각 버튼을 3개씩 추가하도록 했습니다.
버튼을 추가하고 나면, 위 스크린샷과 같은 화면을 보실 수 있습니다. 이 버튼들을 가운데로 나란히 정렬하고 싶을 경우, 먼저 tablelayout을 선택-다른 컴포넌트가 아니라 반드시 레이아웃의 properties를 선택해야 합니다. 거기서 아래와 같이 stretchColumns를 선택하도록 합니다.
위 스크린샷에서 붉은 밑줄로 표시가 된 곳입니다. 저는 이걸 몰라서 한참을 헤메었습니다만, 아무튼 레이아웃에만 저 stretchColumns라는 속성이 있으며, 이 속성에다가 0,1,2라는 값을 입력하도록 합니다. 이 의미는 0은 첫번째 열, 1은 두번째 열, 2는 세번째 열을 의미하며 3개 모든 열에다가 공평하게 여유공간을 허용하고 크기에 맞게 버튼의 크기를 늘려라 라는 의미가 됩니다. 그 결과는 아래와 같습니다.
위 스크린샷을 보시면 제대로 3개씩 간격이 나누어진 것을 볼 수 있습니다. 만약에 이 숫자를 더 늘리면 다음과 같은 결과가 나오게 됩니다.
실험을 위해서 첫번째 TableRow에 버튼을 하나 더 추가시킨 다음입니다. 여전히 stretchcolumns항목은 0,1,2인데, 이런 상태에서 마지막으로 추가한 4번째 버튼이 어딘가 위축되어 있는 것을 볼 수 있습니다.
그래서 레이아웃의 stretchcolumns속성을 0,1,2,3으로 변경하자 4개의 버튼이 고르게 정열이 된 것을 볼 수 있습니다. 하지만 레이아웃 전체에 저렇게 4개의 열을 지정하였기 때문에, 2번째 tablerow에서는 버튼이 3개 뿐이라서 1개의 빈 공간이 생기는 것을 볼 수 있습니다. 여기가 테이블 레이아웃의 한계라면 한계라는 생각이 듧니다.
다음 실습을 위해서 새로 레이아웃을 만들고서 그 이름은 activity_input.xml이라고 지정을 합니다. 그리고 역시 좀 전의 activity_main.xml과 같이 text탭으로 가서 LinearLayout으로 되어 있는 부분을 모두 TableLayout이라고 변경하도록 합니다. 그 다음 두개의 tablerow를 추가하고 첫번째 tablerow에 텍스트뷰와 책에서는 editText로 되어 있지만, 실제 컴포넌트의 이름이 Plain Text로 되어 있는 컴포넌트를 추가하도록 합니다. 여기까지 하면 위 스크린샷과 같은 화면을 얻을 수 있습니다.
다음르로 plain text의 properties항목으로 가서, layout_span항목을 3으로 지정을 합니다. 이 의미는 plain text가 열3개 분을 채우는 것이라고 합니다만, 제 경우에는 어찌된 것인지 오히려 컴포넌트가 화면에서 차지하는 크기가 오히려 더 줄어든 것을 볼 수 있었습니다.
다음으로는 두번째 tablerow에 버튼 2개를 추가하도록 합니다. 그 다음에는 위 스크린샷과 같이 "아니오"와 "예"를 붙여 넣도록 합니다. 이렇게 한 다음에는 '아니오'라고 적혀있는 버튼의 properties항목으로 가서 layout_column이라는 항목에다가 2라고 입력을 해서 아래와 같은 스크린샷을 얻도록 합니다.
이 layout_column이라는 항목은 테이블 레이아웃에서 해당 컴포넌트가 몇 번째 열에 위치할 것인지를 의미한다고 할 수 있습니다. 2라는 의미는 바로 두번째 열에 위치하게 해달라고 하는 것이기 때문에, '아니오'라고 적혀있는 버튼이 첫번째 열이 아니라 두번째 열부터 위치하게 되는 것입니다.
이렇게 테이블 레이아웃이라는 것을 실습해 보았습니다만, Do it 안드로이드 앱 프로그래밍이라는 책에서는 단독으로 레이아웃만 사용되는 경우는 거의 없다고 합니다. 반대로 위젯중에 그리드뷰라는 것이 있는데, 이 위젯을 더 많이 활용한다고 하기는 합니다만, 그래도 이것도 이것대로 의미가 있을 것이라는 생각이 듭니다.
'일상생활 이야기 > 안드로이드 스튜디오 독학하기' 카테고리의 다른 글
| 안드로이드 스튜디오 독학하기 28.5일째 (0) | 2017.03.27 |
|---|---|
| 안드로이드 스튜디오 독학하기 28일째 (0) | 2017.03.26 |
| 안드로이드 스튜디오 독학하기 26일째 (0) | 2017.03.23 |
| 안드로이드 스튜디오 독학하기 25일째 (0) | 2017.03.21 |
| 안드로이드 스튜디오 23일째 (0) | 2017.03.20 |