안녕하세요?
어느덧 측면에서 걷고있는 애니메이션을 만들고 나서, 다음으로 정면에서 걷는 모션을 만들어 보는 작업에 들어갔는데 이번 포스팅에서는 다른 것이 아니라, 일단 일러스트를 그려가는 과정을 담아서 한번 실험노트에 기입하는 형식으로 올려 보고자 합니다.

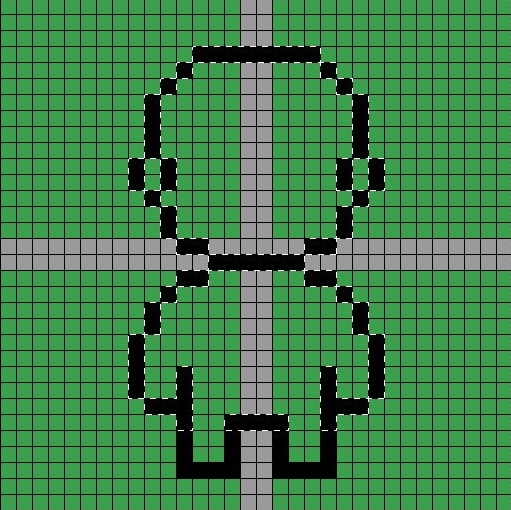
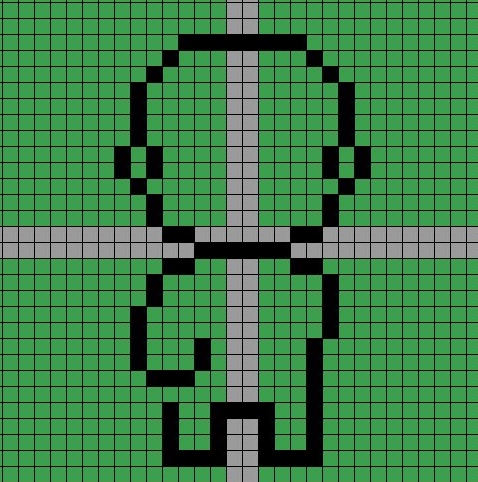
먼저 앞으로 걸을 때는 1픽셀 낮아지기 때문에 - 다리가 알아서 늘어나는 것이 아니라 골반이 내려가기 때문에 이를 반영해서 1픽셀 제거해 주도록 합니다.

선택메뉴로 남은 부분을 선택한 다음에, 이렇게 1픽셀 가지고 내려 오도록 합니다. 이렇게 내려오게 해서 이제 1픽셀 키가 낮아지게 합니다.

그리고 나서 이렇게 해서 하나의 레이어를 이루었으니, 이것도 역시 이름을 바꾸어 주도록 합니다. 그리고 차후에 사용할 것이라면, 일단 복사해서 사용하도록 합니다.

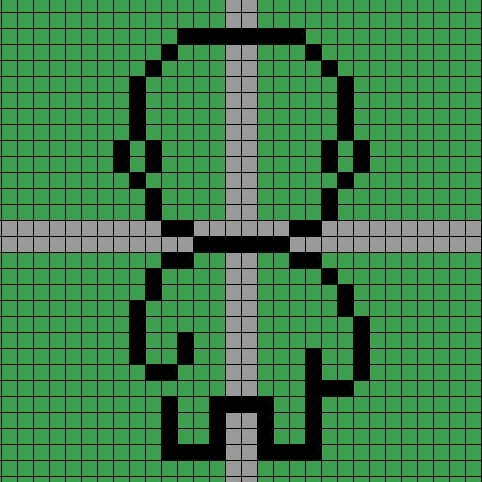
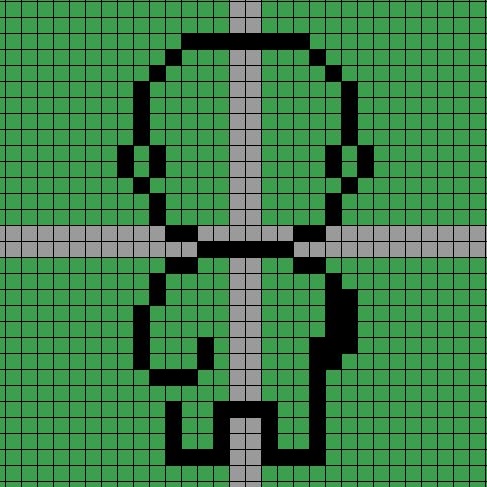
이제 오른손이 앞으로 나온 것으로 해야 하는데, 일단 위 스크린샷처럼 변형을 시켜 보도록 합니다. 일단 이렇게 했는데 무언가 부족하다는 느낌이 듭니다.

좀더 손을 키운다고 해야 할까, 원래라면 팔끝이 2픽셀인데 이걸 3픽셀로 키워서 어떻게 해서든 더 크게 보이도록 하니까, 이제서야 앞으로 왔다는 느낌이 듭니다.

그리고 나서 왼팔은 뒤로 가기 때문에, 일단 조금은 안 어울릴 것 같지만, 한쪽팔을 잘라 주는 듯한 연출을 만들어 주도록 합니다.

그리고 나서 뒷쪽으로 나간것을 표현하기 위해서 어두운 그림자로 표현을 해주도록 합니다. 실제로 채색을 하게 되면, 상당히 어두운 색상으로 칠해야 할듯 합니다.

실제로 멀리서 본 것을 상정해서 보는 윈도우에서도 상당히 자연스럽게 뒤로 가 있는 것으로 나오는 것을 확인할 수 있기는 있었습니다.

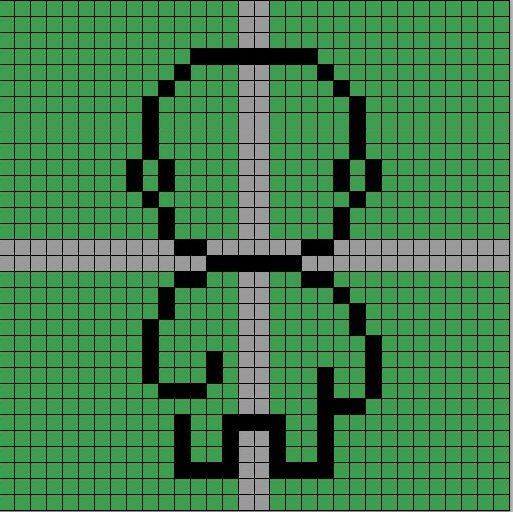
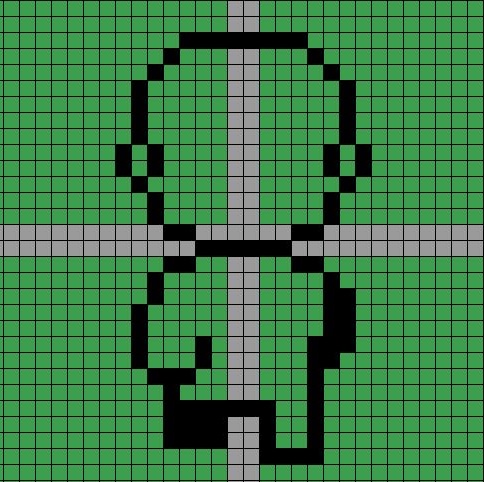
그리고 나서 위 스크린샷에서 보이는 것처럼 일단 한쪽 다리를 제거해 주도록 합니다. 그리고 나서 외다리가 아니라 이제 뒤로 향해 있는 다리를 그려줄 차례입니다.

그리고 그림자처럼 검은색임을 강조하기 위해서 검게 만들어 주었는데, 여기서는 무언가가 부족하다는 느낌이 듭니다. 이래서는 상당히 곤란합니다.

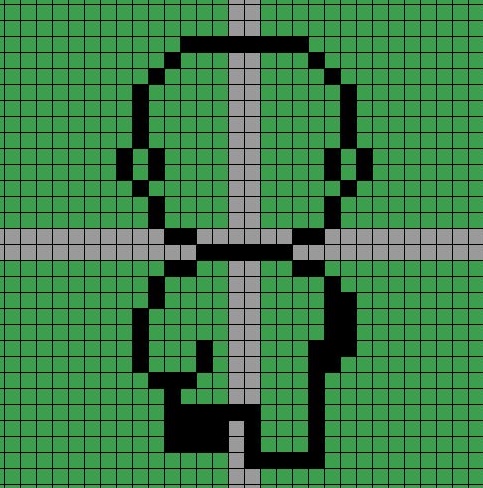
그래서 앞으로 향해 있는 왼쪽 다리를 1픽셀 더 크게 만들어 보았습니다. 이렇게 했더니 무언가가 더 커진 = 더 앞으로 온것 같은 느낌이 듭니다.

실제로 작은 윈도우를 통해서 전체적인 상황을 살펴 보아도 이렇게 해 주는 것이 상당히 나아 보인다는 것을 확인할 수 있었습니다. 이제 이렇게 하는 것으로 하나의 무언가는 끝나기는 끝이 났습니다. 다만, 문제는 이를 바탕으로 해서 아직 남은 것이 있지만, 그건 어떻게 손 쉽게 처리하는 방법이 있습니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 캐릭터 애니메이션 만들기 -걷기- 8 (0) | 2021.04.14 |
|---|---|
| 캐릭터 애니메이션 만들기 -걷기- 7 (0) | 2021.04.13 |
| 캐릭터 애니메이션 만들기 -걷기- 5 (0) | 2021.04.13 |
| 캐릭터 애니메이션 만들기 -걷기- 4 (0) | 2021.04.12 |
| 캐릭터 애니메이션 만들기 -걷기- 3 (0) | 2021.04.12 |