안녕하세요?
이번 포스팅도 역시나 픽셀아트를 배우는 책에서 내용을 실습하면서 그 내용을 올려 보는 것으로 시작하고 있습니다. 일단 하룻밤 안에 진도가 갑자기 확 막힌 것이 뚫려서 나간것은 좋은데, 상당한 양의 포스팅꺼리가 생겨서 연속으로 작성하고, 예약발행을 계속해서 시키고 있는 중 입니다.

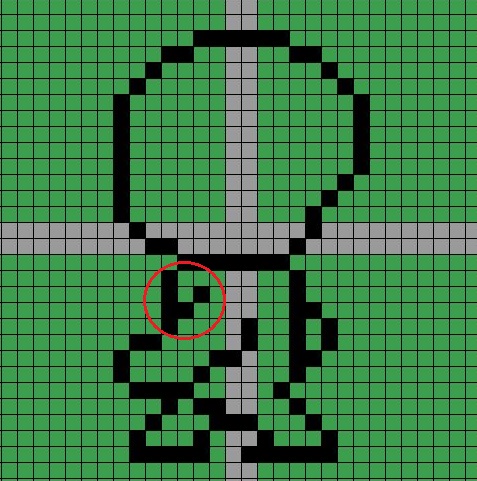
먼저 위 스크린샷에서 강조가 된 부분인데, 이렇게 너무 팔이 시작되는 부분을 너무 정확하게 따지지는 않는 것이 좋을 듯 합니다. 너무 따지니까, 이게 제대로 일이 되지 않는 느낌도 듭니다.

아무튼 이런 식으로 완성이 된 하나의 그림은 여러 레이어로 이루어져 있으니, 복사본을 만들어서 한개의 레이어로 병합해 주도록 합니다.

그리고 나서 얼굴까지 제대로 완성하고 보니까, 그럭저럭 완성된 모습으로 나오는 것을 확인할 수 있었습니다. 이걸 바탕으로 해서, 어느정도 완성이 된 듯 합니다.

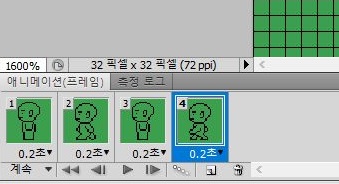
이제 애니메이션을 만들기 위한 작업에 들어가 보도록 합니다. 일단 이렇게 4프레임으로 이루어진 것으로 하나 만들어 주도록 합니다.

이렇게 해서 측면으로 걸어가는 애니메이션이 완성이 되기는 되었습니다. 보통의 경우는 그냥 좌우 반전을 시켜서 어떻게 게임을 만듧니다만, 그것도 이해가 되기는 됩니다. 일단 왼쪽으로 걷는 것을 만드는 것만 해도 처음임을 감안해도 힘이 많이 들었습니다.

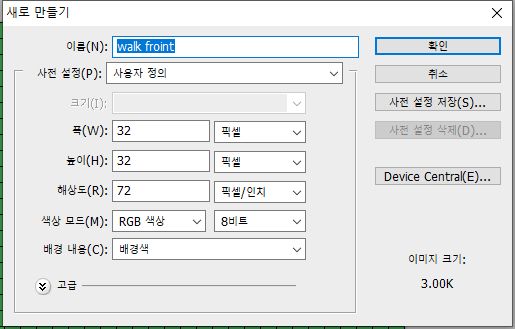
이제 다음으로 진행해야 할 것으로는 위 스크린샷에서 볼 수 있는 것처럼, 일단 새로운 캔버스를 만들어서 이번에는 정면에서 걷는 애니메이션을 만들어 보도록 합니다.

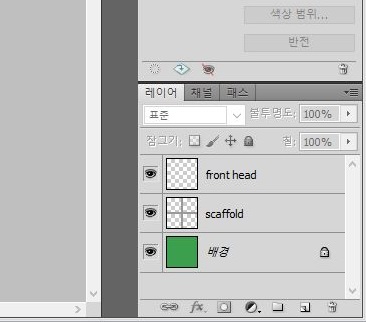
일단 scaffold를 가지고 왔으며, 다음으로 해야 할 것으로는 역시나 빈 레이어를 만들어 주도록 합니다. 이렇게 하는 것으로 기본적인 셋팅은 끝이 났습니다.

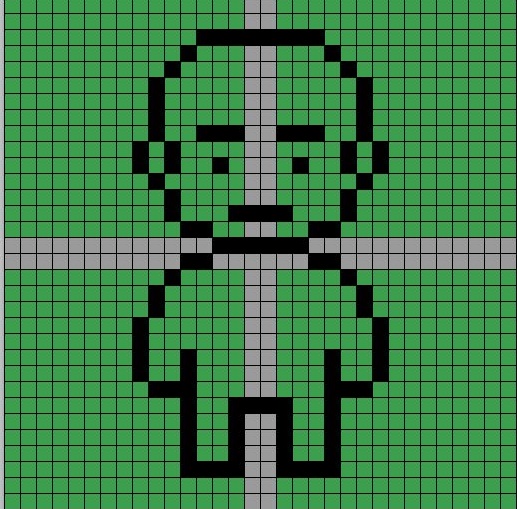
그런데 여기서는 일이 간단하게 풀리는 방법이 하나 있기는 있었습니다. 일단 대기상태일 때 사용한 레이어 하나를 이번 새로운 캔버스에 복사해 주도록 합니다.

그렇게 해서 일단 가만히 서있는 상태는 아니고, 중간에 대기중일까, 양쪽 발이 나란히 있는 상태를 나타내는 프레임을 만들 때는 그럭저럭 유용하다는 생각이 듭니다.

그리고 나서 눈코입을 제거한 버전의 몸통 형태를 일단 복사해서 새로운 사본으로 만든 다음, 가공을 하기 위한 준비를 해 줍니다. 이렇게 해서 일단 이번 포스팅은 끝이 났고, 남아서 이어지는 내용은 다음 포스팅에서 다룰 것을 약속 드리겠습니다. 진짜로 여기서 부터는 그렇게 막히지 않고 어떻게 잘 나아가기는 갔습니다.
'유니티5 독학 & 게임 제작 > 일러스트 독학' 카테고리의 다른 글
| 캐릭터 애니메이션 만들기 -걷기- 7 (0) | 2021.04.13 |
|---|---|
| 캐릭터 애니메이션 만들기 -걷기- 6 (0) | 2021.04.13 |
| 캐릭터 애니메이션 만들기 -걷기- 4 (0) | 2021.04.12 |
| 캐릭터 애니메이션 만들기 -걷기- 3 (0) | 2021.04.12 |
| 캐릭터 애니메이션 만들기 -걷기- 2 (0) | 2021.04.12 |